
이 글은 '이웅모'님의 '모던 자바스크립트 Deep Dive' 책을 통해 공부한 내용을 정리한 글입니다. 저작권 보호를 위해 책의 내용은 요약되었습니다.
스코프
스코프는 쉽게 말해 식별자가 유효한 범위를 말한다. 예를 들어 USER/파일A/A.txt와 USER/파일B/A.txt에서 A.txt에 대해서 생각해보자. 두 A.txt는 이름은 동일한 파일이지만 둘은 엄연히 다른 파일이다. 다른 파일이 될 수 있었던 이유는 자신이 속해 있는 파일이 각각 A와 B로 다르기 때문이다. 여기서 파일A는 A.txt에 대한 스코프라고 볼 수 있다.
let a = 'global A';
let b = 'global B'
function f() {
let a = 'local A';
let c = 'local C';
console.log(a); // 1. local A
console.log(b); // 2. global B
}
f();
console.log(a); // global A
console.log(c); // 3. ReferenceError위 코드를 보면 함수 f 내부에서 선언된 변수 a 외에도 같은 이름인 전역 변수 a가 존재한다. 그런데 어떻게 함수 내부에서의 변수 a와 전역에서의 변수 a를 구분하여 호출할 수 있었을까? 이는 자바스크립트 엔진이 스코프 체인을 통해 참조할 변수를 검색하였기 때문이다.
스코프 체인
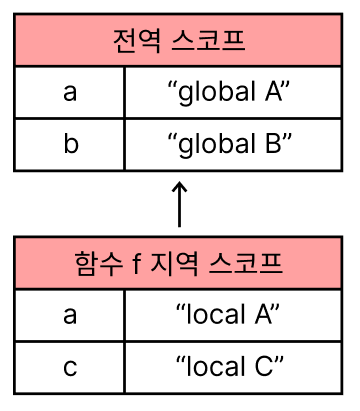
스코프 체인은 쉽게 말해 스코프가 계층적으로 연결된 구조를 말한다. 자바스크립트 엔진은 변수를 참조할 때 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다. 스코프 체인은 물리적인 실체로 존재하며 아래 그림과 비슷한 자료구조인 렉시컬 환경(Lexical Environment)를 실제로 생성한다. 그림은 위 코드를 예시로 들었다.

스코프 체인에 의한 변수 검색
위 코드의 번호를 참고하면서 보자.
- 변수 a를 참조하는 코드의 스코프인 f 함수의 지역 스코프에서 변수 a가 선언되어있는지 검색한다. 함수 f 내에는 선언된 a 변수가 존재하므로 이를 참조하고 검색을 종료한다.
- 변수 b를 참조하는 코드의 스코프인 f 함수의 지역 스코프에서 변수 b가 선언되어있는지 검색한다. 함수 f 내에는 변수 b의 선언이 존재하지 않으므로 상위 스코프인 전역 스코프에서 변수 b를 검색한다. 전역 스코프에서 변수 b의 선언이 존재하므로 이를 참조하고 검색을 종료한다.
- 변수 c를 참조하는 코드의 스코프인 전역 스코프에서 변수 c가 선언되어있는지 검색한다. 전역 스코프 내에서 변수 c의 선언이 존재하지 않고 더 이상의 상위 스코프도 없으므로 참조 에러를 반환한다.
이처럼 스코프 체인에 의한 검색 방향은 자신의 스코프보다 더 상위 스코프의 방향인 것을 알 수 있다.
정적(렉시컬) 스코프, 동적 스코프
let x = 1;
function f() {
let x = 2;
s();
}
function s() {
console.log(x);
}
f(); // ?
s(); // ?위 코드의 실행 결과는 함수 s의 상위 스코프가 무엇인가에 따라 결정된다. 두 가지 패턴을 예측할 수 있는데 다음과 같다.
- 함수를 어디서 호출했는지에 따라 상위 스코프 결정
- 함수를 어디서 정의했는지에 따라 상위 스코프 결정
첫 번째 방식을 동적 스코프(Dynamic Scope)라고 한다. 이 경우에는 상위 스코프가 함수 호출의 시점에 따라 변동되므로 함수 s의 상위 스코프는 함수 f의 지역 스코프가 되어 실행 결과로 2를 두 번 출력한다.
두 번째 방식을 정적 스코프(Static Scope), 렉시컬 스코프(Lexical Scope)라고 한다. 이 경우에는 상위 스코프가 함수가 정의 되는 시점에 정적으로 결정된다. 따라서, 함수 s의 상위 스코프는 전역 스코프가 되어 실행 결과로 1을 두 번 출력한다.
자바스크립트를 비롯한 대부분의 프로그래밍 언어는 렉시컬 스코프를 따른다. 그러므로, 함수를 어디에서 호출하였든 상위 스코프 결정에 영향을 주지 않는다. 함수를 어디에 정의하였는지에 따라 상위 스코프가 결정된다. 따라서 함수 객체는 이렇게 결정된 상위 스코프를 기억하고 함수가 호출될 때마다 자신의 상위 스코프를 참조한다.
