
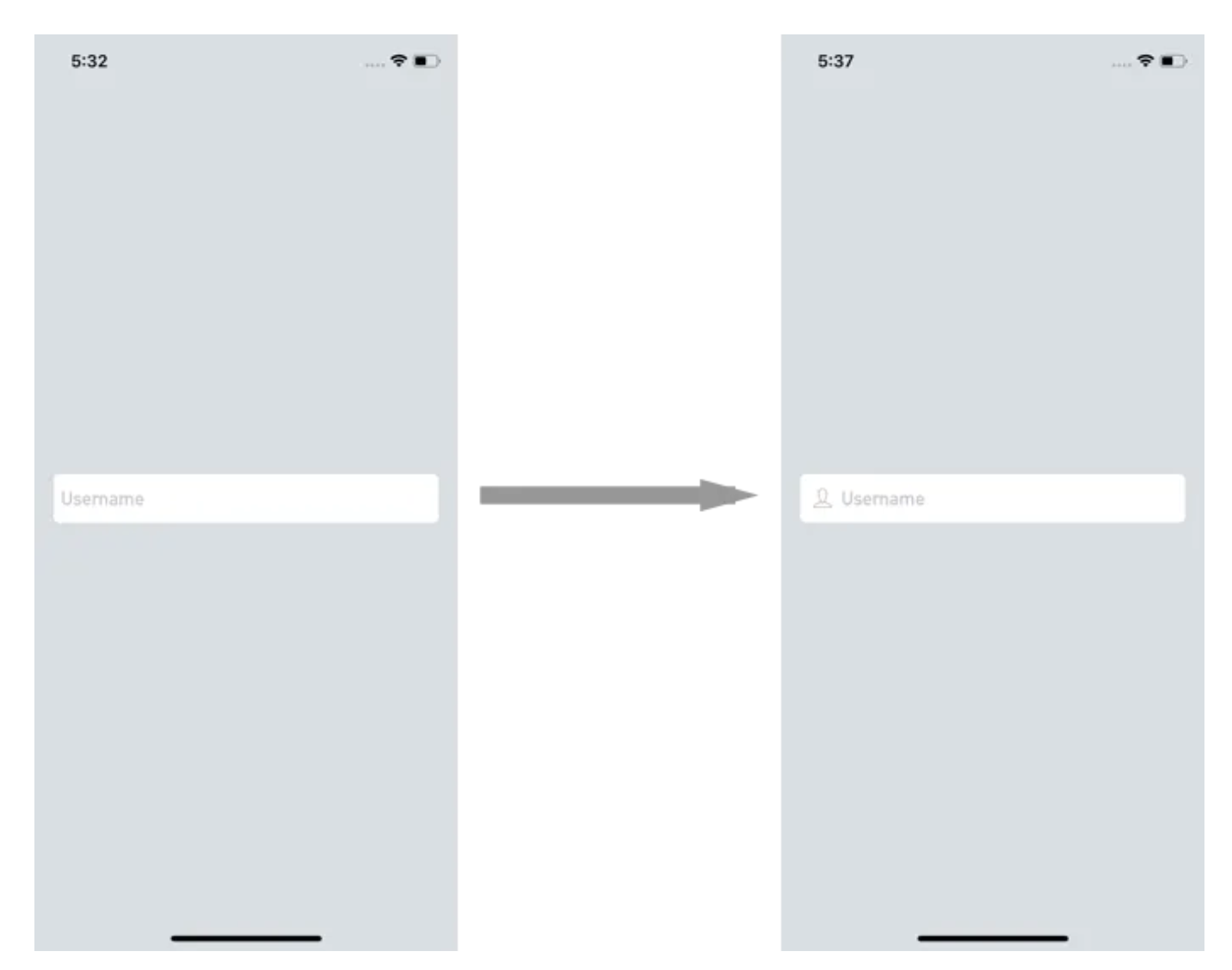
Textfield에 이미지를 아래와 같이 넣어야 하는 경우가 있을 때 사용하면 될 것 같다(참고)

-
Step1,2 : Uitextfield를 ViewController의 적당한 위치에 옮긴 후, IBOutlet을 이용하여 연결 한다
-
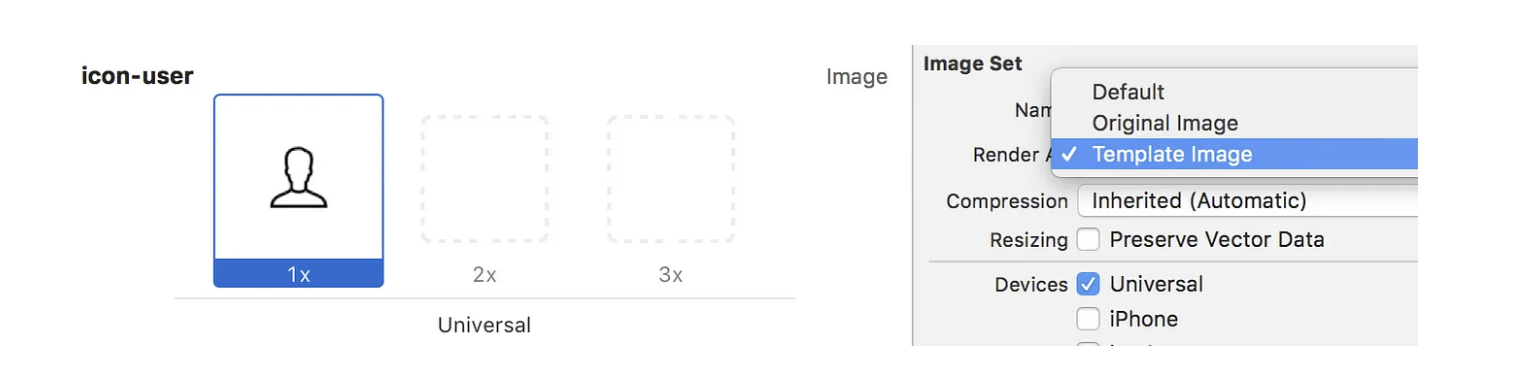
Step3 : System Image가 아닌 경우, 특정 아이콘을 Assets에 넣은 후, Render As를 Template Image로 변경한다!

아이콘 사이트 : https://icons8.com/icon/set/user/ios
- Step4 : UITextfield를 확장하고, 새로운 setIcon function을 만든다
이때, 해당 Function은 ViewController 클래스 밖에서 UITextfield를 상속받아 setIcon이라는 UDF를 생성하는 과정
extension UITextField {
func setIcon(_ image: UIImage) {
let iconView = UIImageView(frame:
CGRect(x: 10, y: 5, width: 20, height: 20))
iconView.image = image
let iconContainerView: UIView = UIView(frame:
CGRect(x: 20, y: 0, width: 30, height: 30))
iconContainerView.addSubview(iconView)
leftView = iconContainerView
leftViewMode = .always
}
}- Step5 : viewDidLoad에서 적용
override func viewDidLoad() {
super.viewDidLoad()
iconTextField.tintColor = .lightGray
iconTextField.setIcon(.icons8Search1503)
}