RxGesture란
- 기존 Gesture 객체를 Rx로 감쌓아놓은 것
- 종속성
pod 'RxGesture'
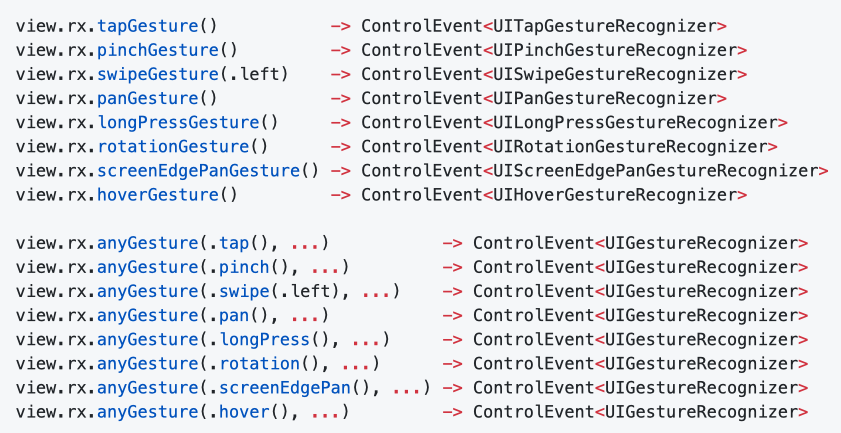
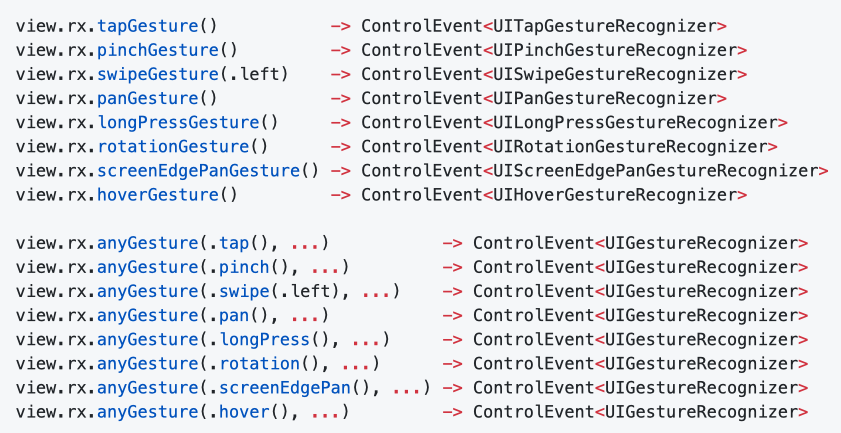
RxGesture 사용 방법
- RxGesture가 없는 경우, 일반 UIView 바인딩
let sampleView = UIView()
let tapGesture = UITapGestureRecognizer()
sampleView.addGestureRecognizer(tapGesture)
tapGesture.addTarget(self, action: #selector(didTapView))
let sampleView = UIView()
sampleView.rx.tapGesture()
.asDriver{ _ in .never() }
.drive()
.disposed(by: bag)
- 주의: tapGesture()를 그냥 사용 시, sampleView를 바인딩 할때도 event가 emit되므로 .when(.recognized) 연산자 추가
let sampleView = UIView()
sampleView.rx.tapGesture()
.when(.reconized)
.asDriver{ _ in .never() }
.drive()
.disposed(by: bag)
RxGesture 응용
let sampleView = UIView()
sampleView.rx
.anyGesture(.tap(), .swipe(direction: .up))
.when(.recognized)
.subscribe(onNext: { gesture in
})
.disposed(by: bag)
- 기타