javascript의 모든 객체는 자신의 부모 역할을 하는 객체와 연결되어 있다.
그래서 부모 객체의 프로퍼티를 자식이 사용할 수 있다.
java나 c를 배웠던 사람이라면 '상속'을 떠올리면 된다.
javascript에서 이런 부모 객체를 '프로토타입 객체' 라고 부른다.
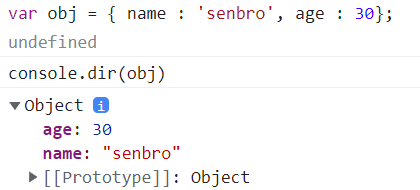
크롬에서 예시를 보자면 다음과 같다.

위의 예시를 보면 알 수 있듯, obj에 생성한 프로퍼티 외에도 object라는 [[Prototype]] 이 있는것을 볼 수 있다.
이 프로퍼티가 설명했던 obj 객체의 부모객체인 프로토타입이다.
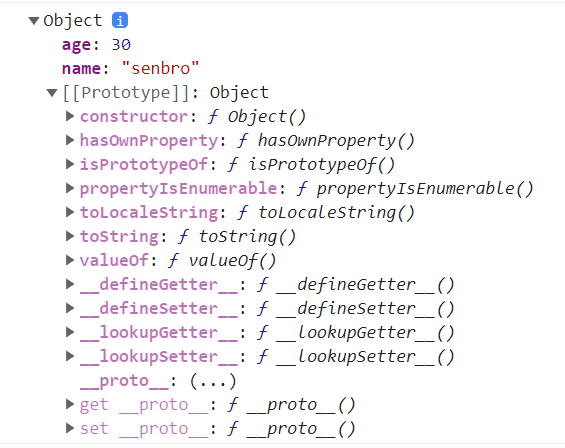
이 프로토 타입을 펼쳐보면

obj 객체 생성시 생성했던 프로퍼티 외에도 여러가지 메서드들이 있는것을 볼 수 있다.
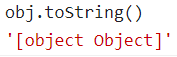
그 중 toString() 메소드를 사용해보면

이와 같이 정상적으로 출력된다.
이를 통해 obj객체의 부모객체 즉, 프로토타입의 메소드를 그대로 물려받아 사용할 수 있다는 것을 알 수 있다.
ECMAScript 명세서에서는 다음과 같이 명세되어있다.
"자바스크립트의 모든 객체는 자신의 프로토타입을 가리키는 [[Prototype]]라는 숨겨진 프로퍼티를 가진다"
크롬에서 볼 수 있는 이 [[Prototype]]이 숨겨진 [[Prototype]] 프로퍼티를 의미한다.
지적과 충고는 언제는 환영입니다.
감사합니다.
참조 : 인사이드 자바스크립트 - 송형주, 고현준