📎 공공데이터포탈
https://www.data.go.kr/
공공데이터 포탈에 접속해서 원하는 데이터를 검색!
충청북도 휴양림 중 마음에 드는 곳에 메모를 남겨 저장하는 서비스를 구현하는 과제가 주어져서 충청북도 휴양림 현황 데이터를 가져왔다.

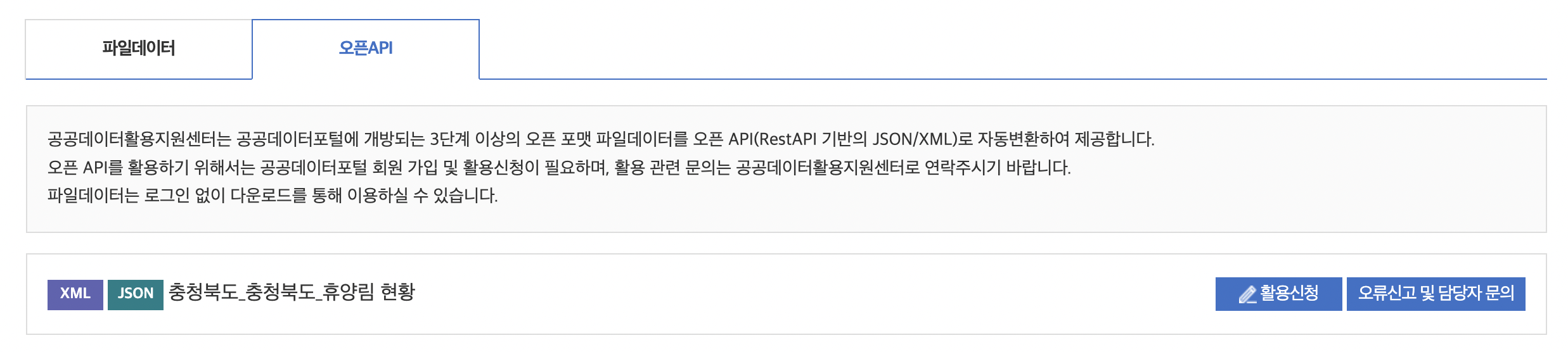
1. 오픈 API 활용신청
오픈 API 클릭 후 활용신청 클릭
활용신청하면 바로 승인이 이루어져서 바로 사용 가능하다.
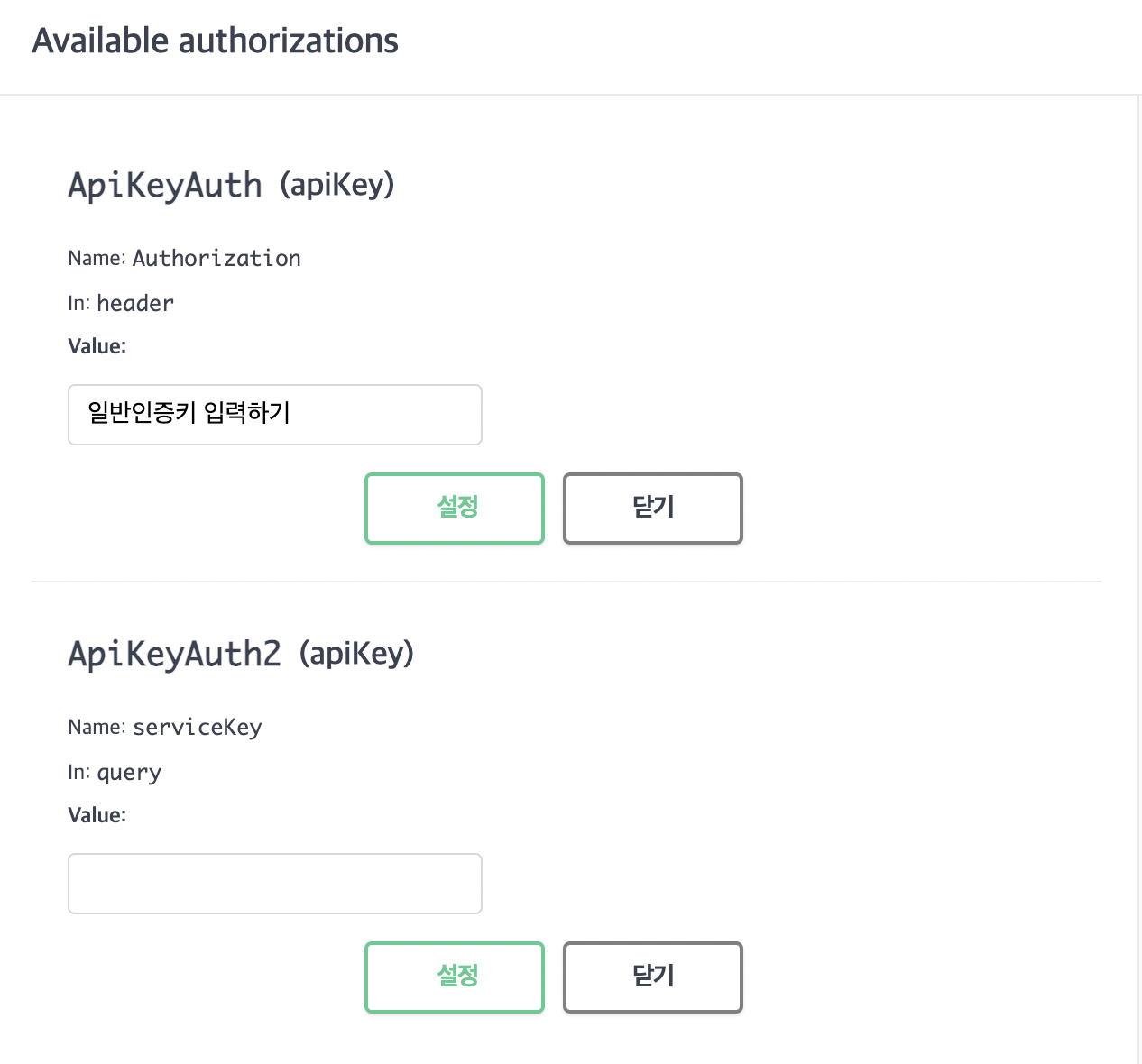
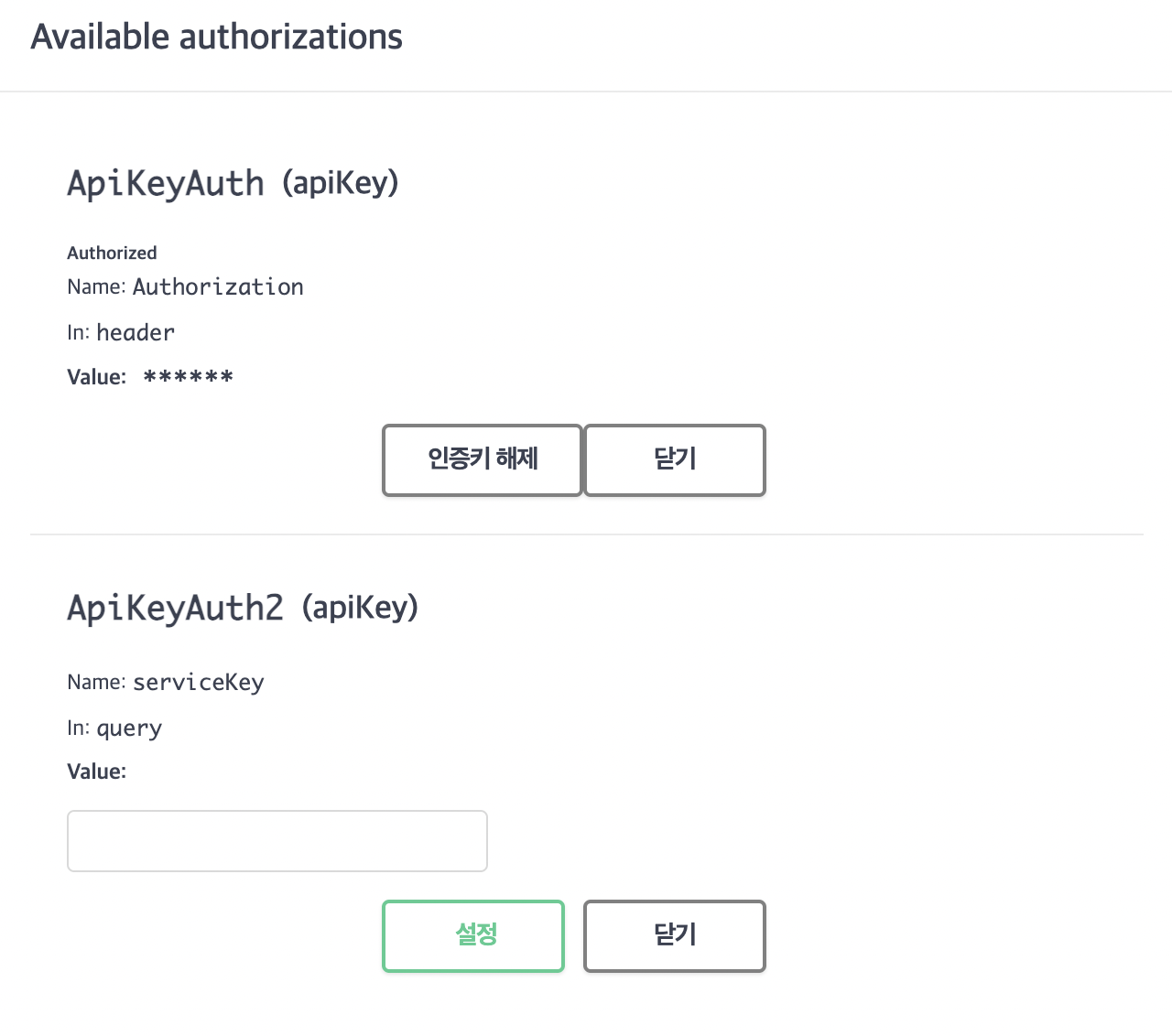
마이페이지로 가면 활용승인이 된 데이터들을 볼 수 있고 들어가서 인증키 설정해주기


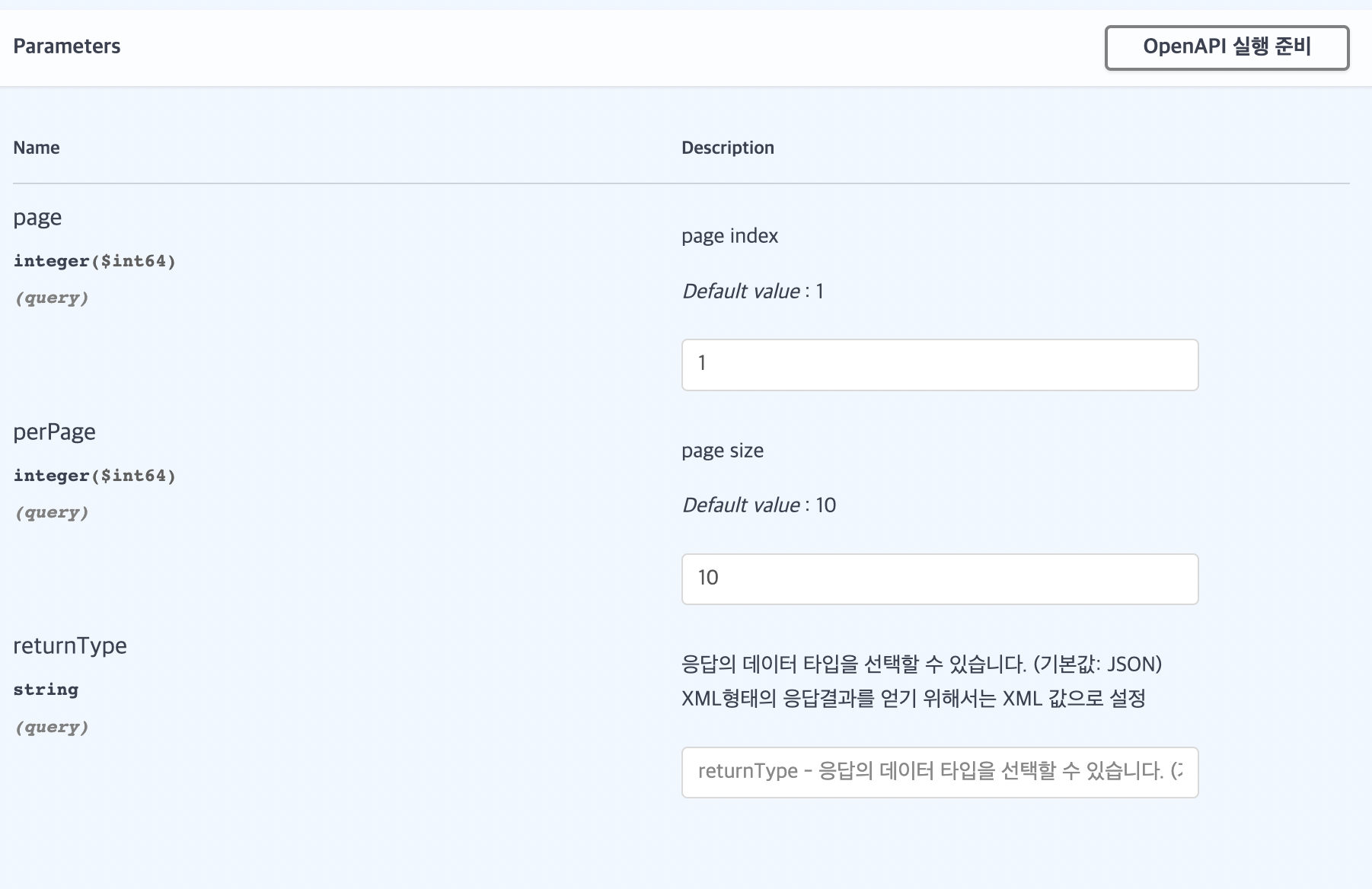
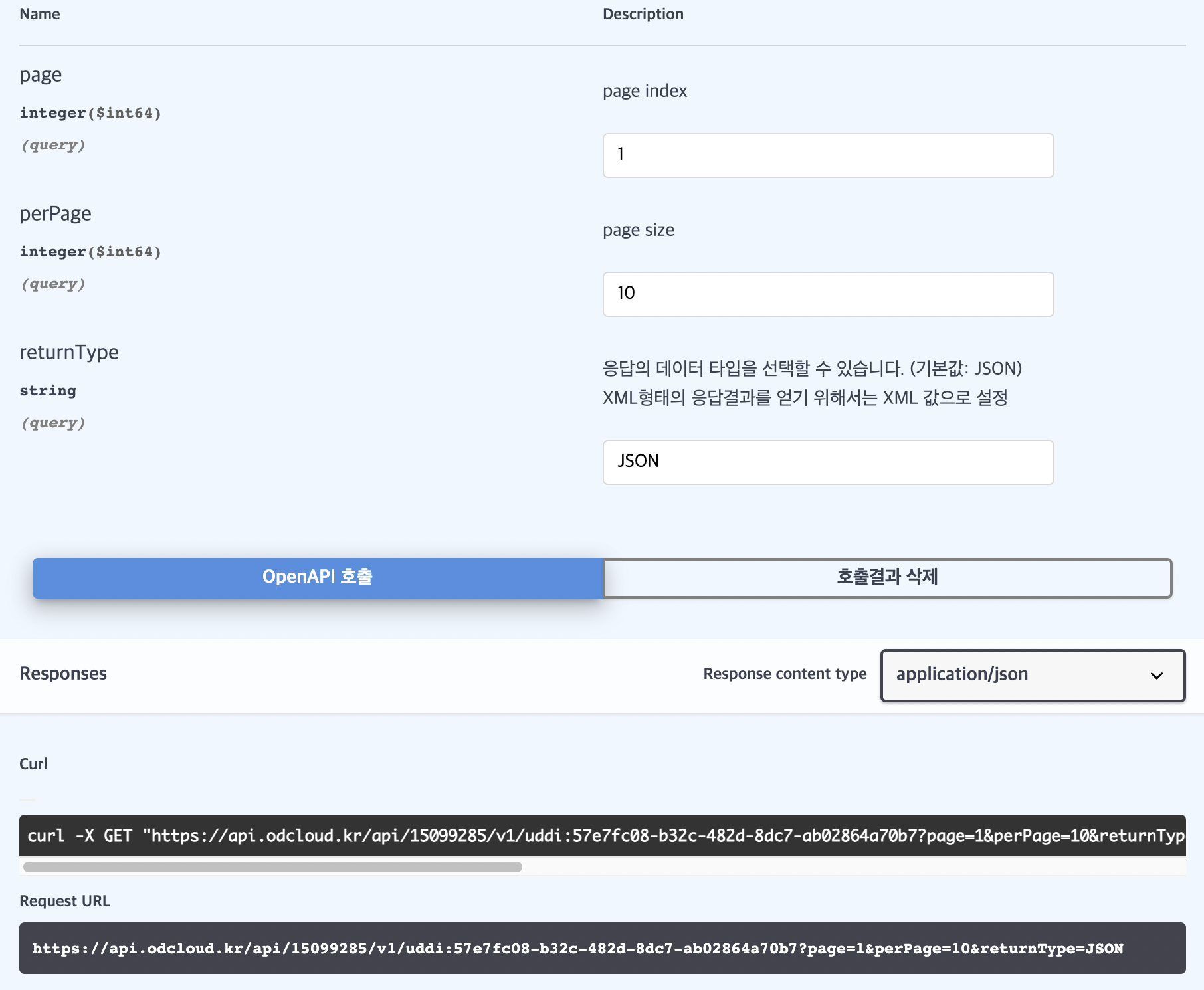
openAPI 실행 준비 클릭 하고 returnType 입력후에 openAPI 호출을 누르면 RequestURL이 생성된다!


2. api key 숨기기

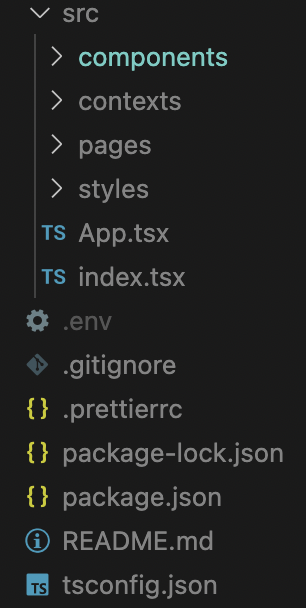
REACT_APP_SERVICE_KEY= 인증키전역폴더에 .env 파일 생성 후에 위와 같은 형식으로 인증키 넣어주기
3. get 요청
const [loading, setLoading] = useState<boolean>(true);
const [items, setItems] = useState<IlistWithMemo[]>([]);
const [page, setPage] = useState<number>(1);
const SERVICE_KEY = process.env.REACT_APP_SERVICE_KEY;
const loadData = useCallback(async () => {
try {
await axios
.get(
`https://api.odcloud.kr/api/15099285/v1/uddi:57e7fc08-b32c-482d-8dc7-ab02864a70b7?serviceKey=${SERVICE_KEY}&page=${page}&perPage=10&returnType=JSON`,
)
.then((res) => {
const jsonRes = res.data.data;
setItems((prev: IlistWithMemo[]) => [...prev, ...jsonRes]);
});
} catch (error) {
console.log(error);
}
setLoading(false);
}, [page, SERVICE_KEY]);
useEffect(() => {
loadData();
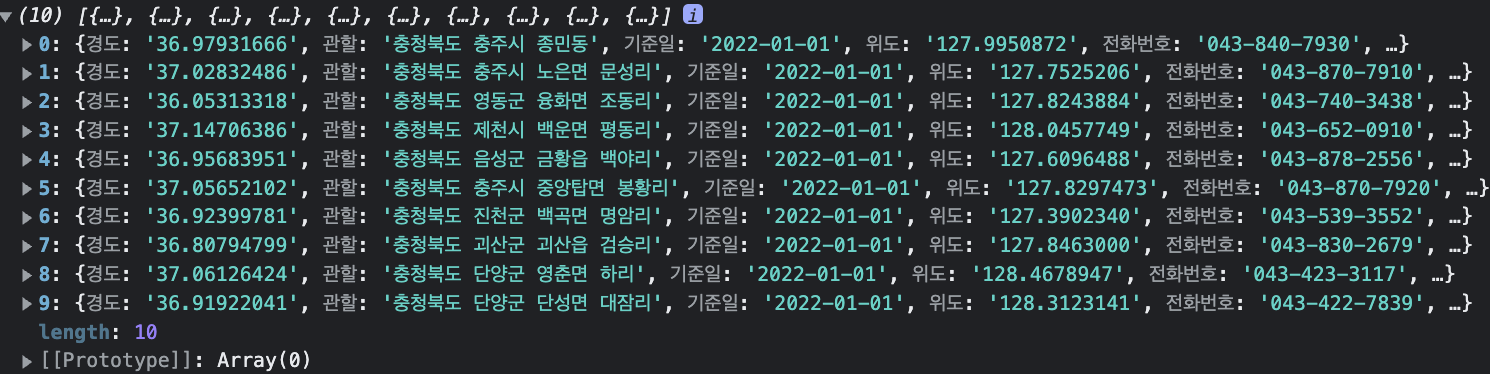
}, [loadData]);Request URL 뒤에 인증키를 붙여서 get 요청을 보내면 10개씩 잘 받아오는 걸 확인할 수 있다🥳