리액트를 다루는 기술 책을 스터디하며 정리하는 글입니다.
- useState , useEffect를 사용한 간단한 예제 2가지를 정리해보자.
🚀 useState
1. 버튼 클릭시 숫자 카운터 예제
// Counter.js 파일에 해당 코드를 입력해준다.
import React, { useState } from "react";
const Counter = () => {
// 기본값은 0으로 설정.
const [value, setValue] = useState(0);
return (
<div>
<p>
현재 카운터 값은 <b>{value}</b>입니다.
</p>
// 상태를 설정하는 값인 setValue를 넣어주고 상태값에서 처리를 해준다.
<button onClick={() => setValue(value + 1)}>+1</button>
<button onClick={() => setValue(value - 1)}>-1</button>
</div>
);
};
export default Counter;먼저 Counter라는 컴포넌트를 만들어준 뒤 setValue라는 useState 값을
선언해주고 useState의 함수 파라미터에는 기본값(0)을 넣어준다.
이 함수가 호출되면 배열이 반환되고 그 배열의 첫번째 원소는 상태 값 , 두번째 원소는
상태를 설정하는 값이 되는것이다. 이 함수에 파라미터를 넣어 호출하면 전달받은 파라미터로
값이 바뀌고 컴포넌트가 정상적으로 리렌더링 된다고 한다.
그래서 value 값은 기본값인 0부터 시작하고 +1인 버튼을 클릭했을 시 숫자가 하나씩
늘어나고 -1인 버튼을 클릭했을 시는 숫자가 하나씩 줄어드는것을 볼 수 있다.
2. useState 여러 번 사용하기
import React, { useState } from "react";
const Info = () => {
const [name, setName] = useState("");
const [nickname, setNickname] = useState("");
const onChangeName = (e) => {
setName(e.target.value);
};
const onChangeNickname = (e) => {
setNickname(e.target.value);
};
return (
<>
<div>
<input value={name} onChange={onChangeName} />
<input value={nickname} onChange={onChangeNickname} />
</div>
<div>
<div>
<b>이름: </b>
{name}
</div>
<div>
<b>닉네임: </b>
{nickname}
</div>
</div>
</>
);
};
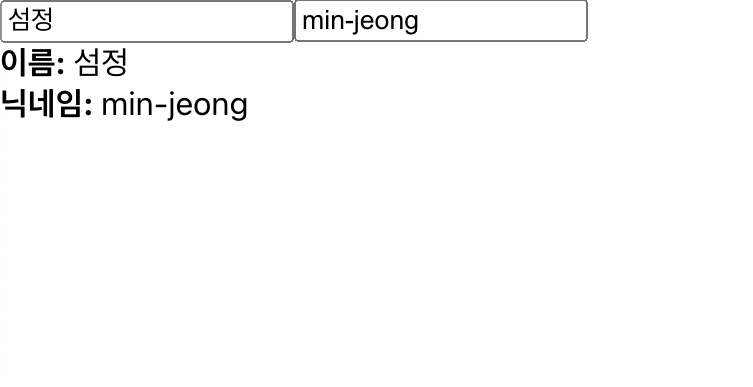
export default Info;이 예제같은 경우 이름을 저장하는 state 값과 닉네임을 저장하는 state 값 2개를 만들었는데
먼저 onChangeName이라는 함수를 선언해준 뒤 -> 상태를 설정하는 값인 setName에
이 onChange 이벤트가 발생하게 된 대상 값을 담아주고 -> 값이 들어오는 input 태그에
value 값을 첫번째 원소인 name 즉, 현재 상태값을 넣어주고
"onChange가 됐을 경우 이 함수를 실행해주세요!"
라고 선언해주면 input에 넣는 값이 아래 div 텍스트에 잘 들어가 있는것을 볼 수 있다!

🚀 useEffect
useEffect(() => {
console.log("렌더링이 완료되었습니다!");
console.log({
name,
nickname,
});
});
useEffect(() => {
console.log("effect");
console.log(name);
return () => {
console.log("cleanup");
console.log(name);
};
// 하단 [name] 부분이 파라미터 배열값이다.
}, [name]); 일단 useEffect란 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는
Hook이다. 아까 실행했던 예제에 useEffect를 사용하여 알아보도록 하자.
첫번째 useEffect 같은 경우는 아까 처리해두었던 name과 nickname을 콘솔에 출력하게 되면 내가 input에 값을 적을때마다 콘솔에 찍히는걸 알 수 있다.
-> 업데이트 될때마다 실행중.
두번째 useEffect 같은 경우는 마운트될 때만 실행하고자 하는건데 컴포넌트가 맨 처음 렌더링 될 때만 실행하고 , 업데이트 될때는 실행하지 않고자 하면 두번째 파라미터로 비어있는 배열을 넣어주면 되는것이다!
그러면 처음 새로고침을 했을때만 콘솔에 찍히는걸 볼 수 있다.
-> 맨 처음 렌더링 될때만 실행.
즉 useEffect는 기본적으로 렌더링이 된 직후마다 실행되는데 두번째 파라미터에 무엇을
넣는지에 따라 실행되는 조건이 달라지는것이다. 컴포넌트가 언마운트 되기 전이나 업데이트
되기 전에 어떠한 작업을 수행하고 싶다면 뒷정리(cleanup) 함수를 반환해주면 된다.
+ 추가 예제
const Info = () => {
const [visible, setVisible] = useState(false);
useEffect(() => {
console.log("effect");
return () => {
console.log("cleanup");
};
}, []);
return (
<>
<div>
<button type="button" onClick={() => setVisible(!visible)}>
{visible ? "숨기기" : "보이기"}
</button>
{visible && <Info />}
</div>
</>
);
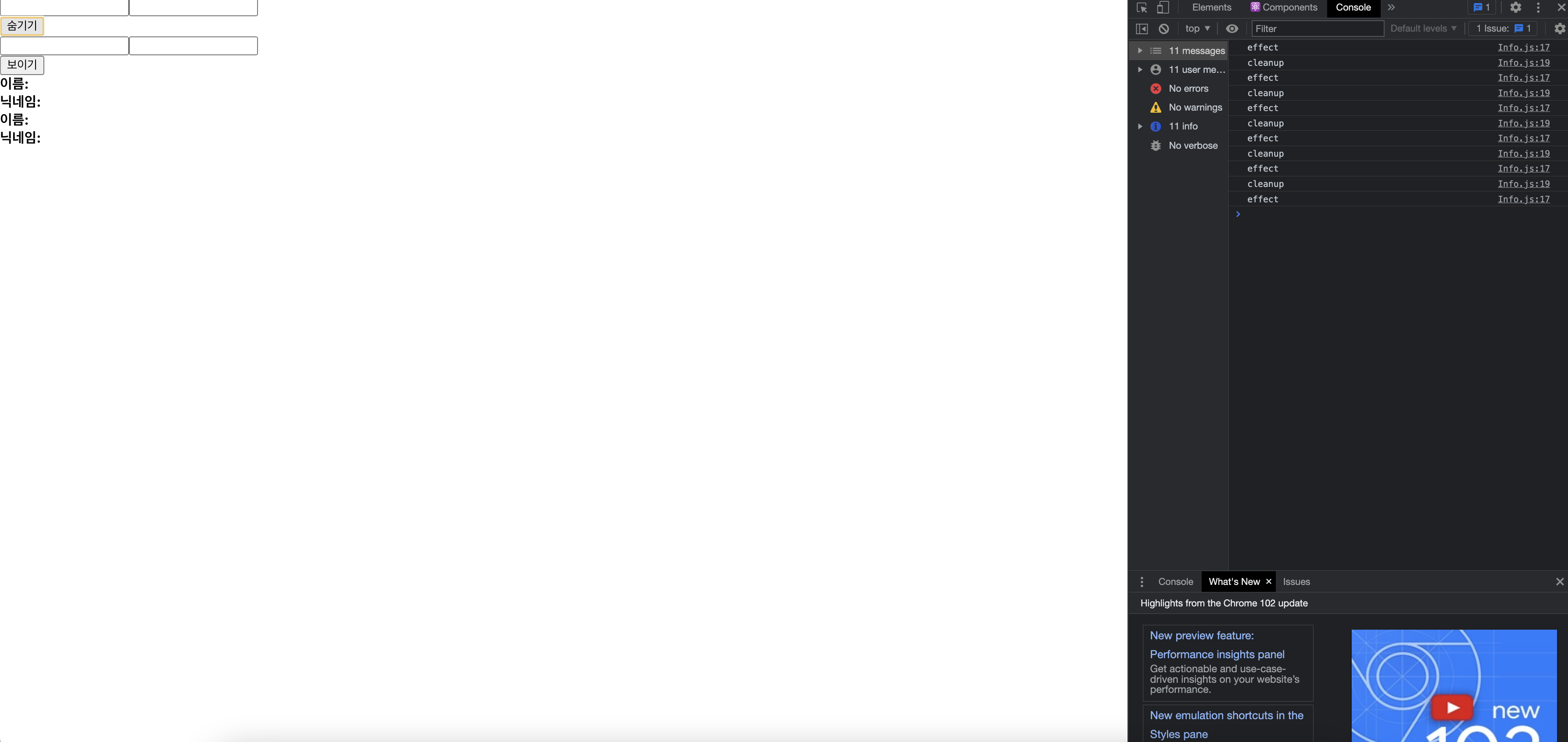
};이 예제는 button 태그를 이용해 보이기 버튼을 클릭시 Info 컴포넌트가 나타나고 보이기 버튼이
숨기기 버튼으로 바뀌게 된다. visible의 기본값이 false로 되어있기 때문에 false일 경우 보이기 버튼이 먼저 나오게 되고 이 버튼을 클릭할 시 false -> true 값으로 변하기 때문에 숨기기 버튼이 나타나게 된다. 그래서 이 예제는 렌더링될 때마다 뒷정리 함수가 계속 나타나는것을 확인할 수 있고 뒷정리 함수가 호출될 때는 업데이트
되기 직전의 값을 보여준다.
오직 언마운트될 때만 함수를 호출하고 싶다면 꼭 두번째 파라미터에 빈 배열을 넣어주면 되는것이다.

그럼 이렇게 보이기를 클릭시 Info 컴포넌트에 있던 컨텐츠가 나타나고 콘솔에도 나타날때 effect와
사라질때 cleanup 텍스트가 찍히는것을 알 수 있다.
리액트에서 수도 없이 쓰이는 useState와 useEffect를 예제와 함께 정리해보았다.
역시 근본은 기본기를 탄탄하게 쌓는거지! ✊