
타입스크립트 환경에서 작업을 하다가 계속 onSwiper 쪽이 에러가 떠서 검색을 해보니 이 스와이퍼를 사용하는 사람들이 똑같은 문제를 겪고 있는 것 같았다. 그래서 정답은 아니지만 해결한 코드를 정리해봤다 😵💫
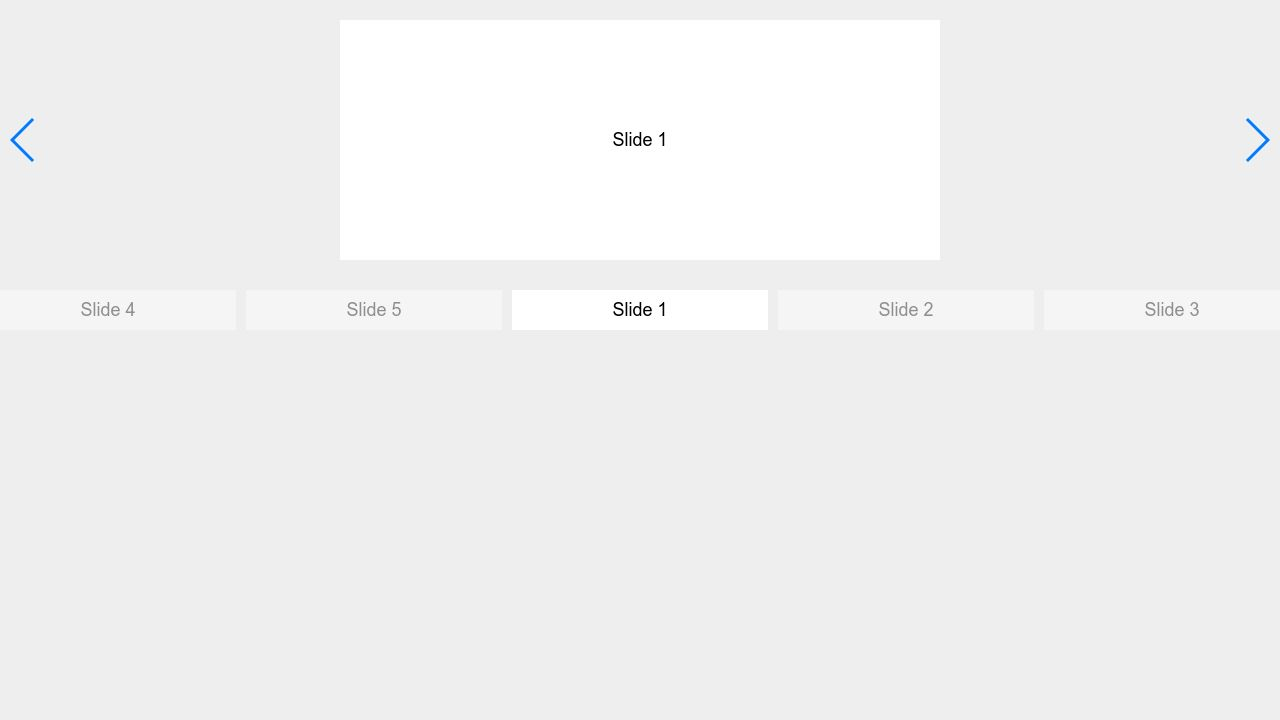
내가 만들고 싶은 스와이퍼는 아래와 같은 형태를 가진 기본적인 thumbs 스와이퍼였고

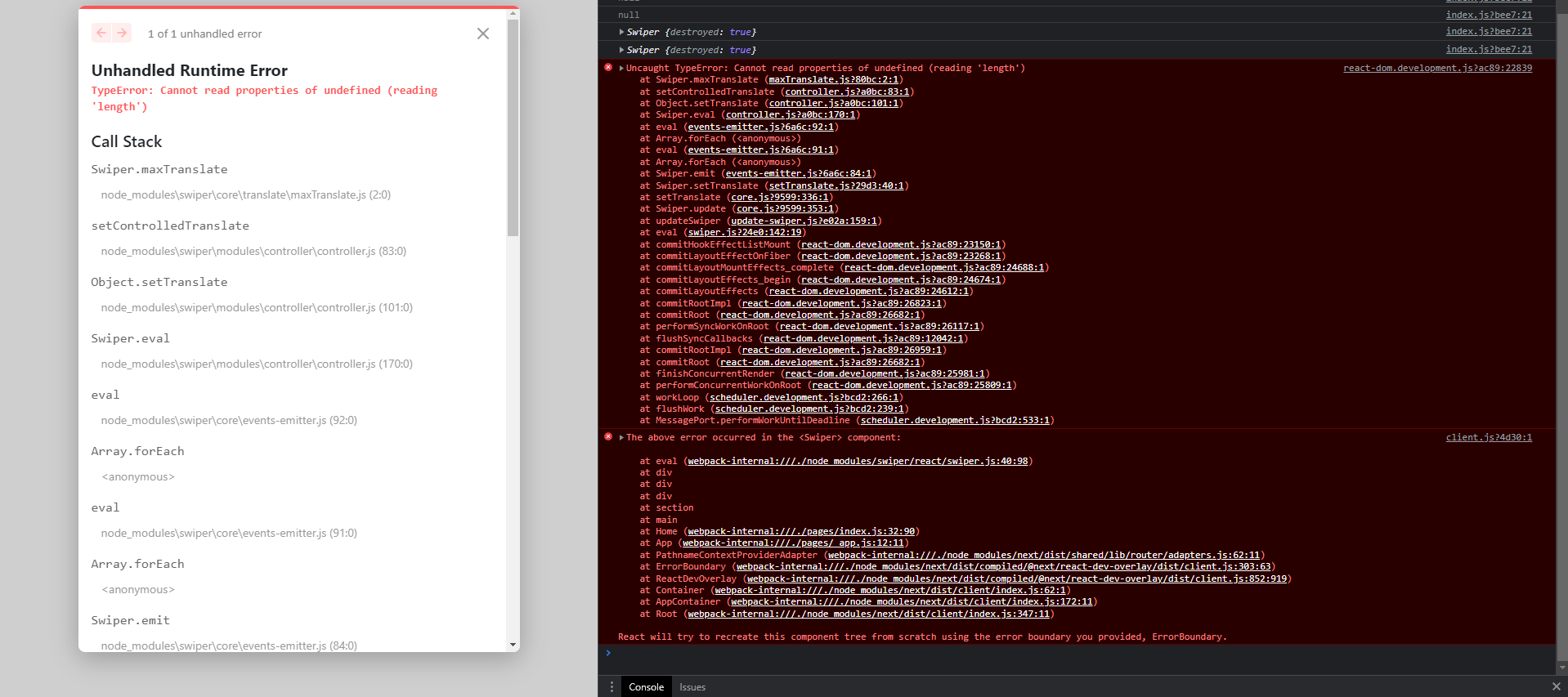
자꾸 적용을 하면 이러한 런타임 에러가 뜨는 것이였다 😩


버전 문제일까 하여 찾아봤지만 글을 보면 버전 문제는 아닌 것 같았고 (참고로 저는 10.0.4 버전이였습니다) onSwiper유형 null 및 Swiper가 호환되지 않기 때문에 오류가 표시되는 것 같았다. 그래서 기본적인 thumbsSwiper에 thumbs 부분을 아래와 같이 바꿔주면 상단의 에러는 사라지는데 아마 이 부분만 바꾸면 State쪽에서 타입 관련한 에러가 또 뜰 것이다.
<Swiper
thumbs={{ swiper: thumbsSwiper && !thumbsSwiper.destroyed ? thumbsSwiper : null }}
modules={[Thumbs]}>
>그래서 thumbs 스와이퍼를 선언해주는 부분에서 any 타입을 추가해주면 더 이상 에러가 뜨지않고 잘 동작하게 된다.
(하지만 타입을 any로 설정하는게 맞나 싶어서 이 문제에 대해서는 더 찾아봐야 할 것 같다 😮💨 )
const [thumbsSwiper, setThumbsSwiper] = useState<any>(null)