⌨️ CRUD 기능 구현하기
이제 게시글 등록, 조회, 수정, 삭제 기능을 구현할 차례다.
로그인, 회원가입과 마찬가지로 먼저 로컬로 개발한 후 나중에 데이터베이스 연동을 할 예정이다. 데이터 베이스를 연동하고
로그인, 회원가입 기능은 app.js에서 작성한 후 따로 파일을 분리했지만, 글 CRUD 기능은 처음부터 파일을 분리해서 개발했다.
post/index.js
const express = require('express');
const router = express.Router();
// 글 정보를 담을 배열과 id
const posts = {
data: [],
id: 1,
}
// 글 전체 조회
router.get('/', (req, res) => {
// TODO 글 전체 반환해주기
});
// 글 단일 조회
router.get('/:id', (req, res) => {
// TODO 글이 존재하는지 체크
// TODO 글이 존재하면 응답 객체에 넣어서 보내기
});
// 글 등록
router.post('/', (req, res) => {
// TODO title, content가 있는지 체크
// TODO 글 추가
});
// 글 수정
router.put('/:id', (req, res) => {
// TODO id, title, content가 있는지 체크
// TODO 글이 존재하는지 체크
// TODO 글 수정
});
// 글 삭제
router.delete('/:id', (req, res) => {
// id가 있는지 체크
// TODO 글이 존재하는지 체크
// TODO 글 삭제
});
module.exports = router;이렇게 주석으로 개발할 내용을 정리해보고 하나하나 개발했다.
post/index.js
// 글 전체 조회
router.get('/', (req, res) => {
res.send(posts.data);
});
// 글 단일 조회
router.get('/:id', (req, res) => {
const post = posts.data.find((post) => post.id === parseInt(req.params.id));
// TODO 글이 존재하는지 체크
if (!post) {
res.status(400).send({ message: '존재하지 않는 글입니다.' });
return;
}
res.send(post);
});
// 글 등록
router.post('/', (req, res) => {
const { title, content } = req.body;
// TODO title, content가 있는지 체크
if (!title || !content) {
res.status(400).send({ message: 'Title, content는 필수 입력 사항입니다.' });
return;
}
// TODO 글 추가
posts.data.push({
...req.body,
id: posts.id,
});
posts.id++;
res.send({ message: '글을 등록했습니다.' });
});
// 글 수정
router.put('/:id', (req, res) => {
const { title, content } = req.body;
// TODO id, title, content가 있는지 체크
if (!req.params.id || !title || !content) {
res.status(400).send({ message: 'id, title, content는 필수 입력 사항입니다.' });
return;
}
const post = posts.data.find((post) => post.id === parseInt(req.params.id));
// TODO 글이 존재하는지 체크
if (!post) {
res.status(400).send({ message: '존재하지 않는 글입니다.' });
return;
}
// TODO 글 수정
post.title = title;
post.content = content;
res.send({ message: '글을 수정했습니다.' });
});
// 글 삭제
router.delete('/:id', (req, res) => {
if (!req.params.id) {
res.status(400).send({ message: 'id는 필수 입력 사항입니다.' });
return;
}
const post = posts.data.find((post) => post.id === parseInt(req.params.id));
// TODO 글이 존재하는지 체크
if (!post) {
res.status(400).send({ message: '존재하지 않는 글입니다.' });
return;
}
posts.data = posts.data.filter((_post) => _post.id !== post.id);
res.send({ message: '글을 삭제했습니다.' });
});
module.exports = router;기능 구현을 다 했다면, app.js에 라우터를 등록해줘야 한다.
app.js
const postRouter = require('./post');
app.use('/post', postRouter);📑 API 테스트
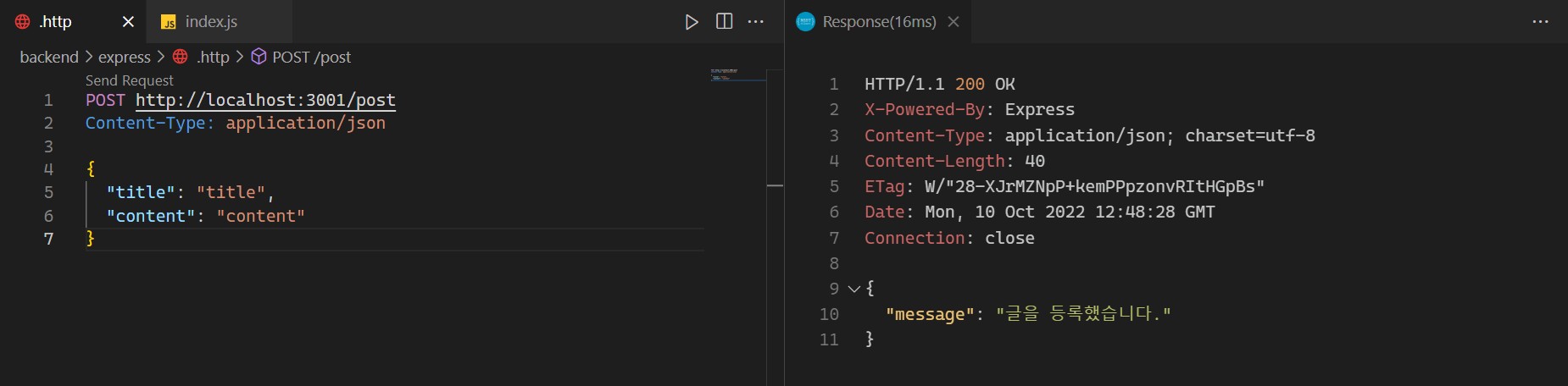
REST Client를 사용해서 api 테스트를 해보자.
.http
POST http://localhost:3001/post
Content-Type: application/json
{
"title": "title",
"content": "content"
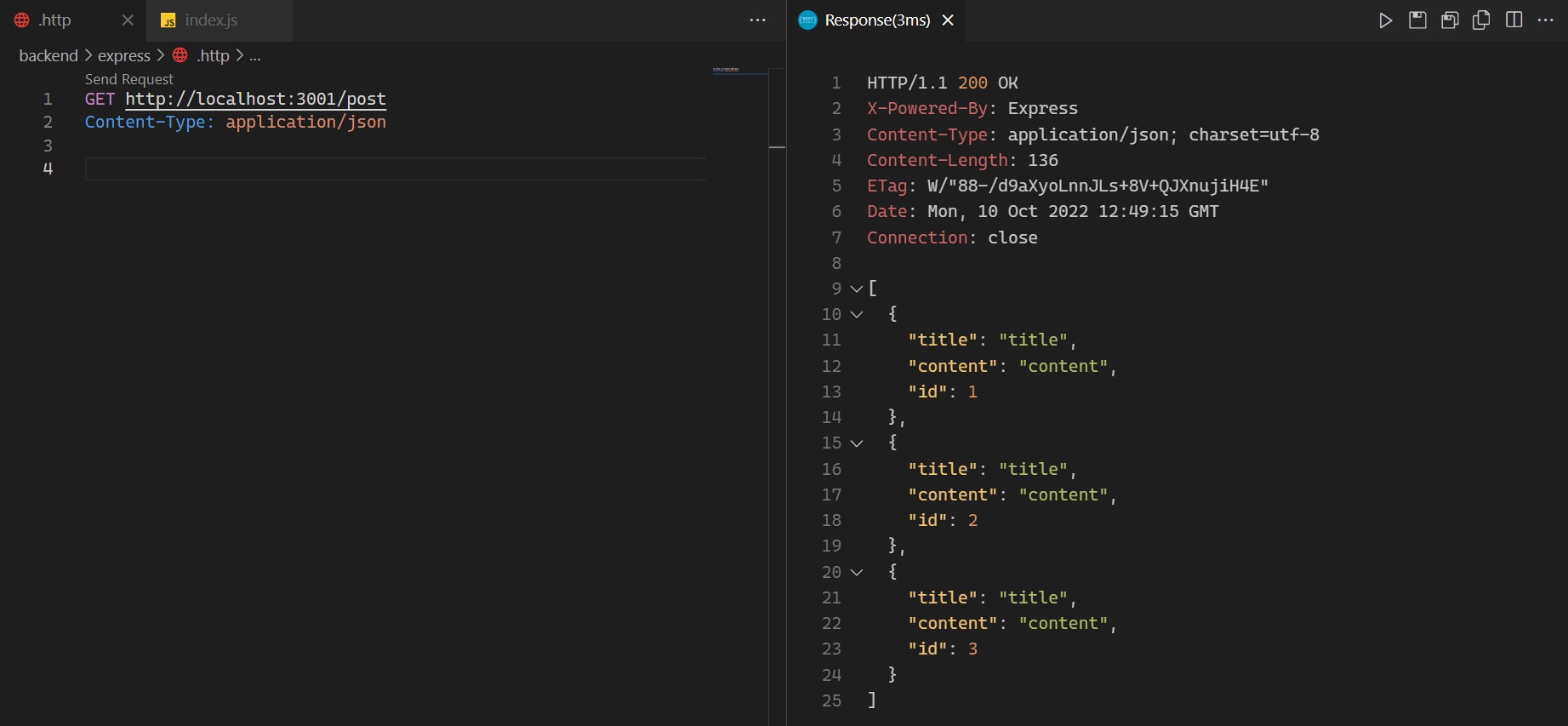
}API 요청을 보내면 글이 잘 등록된다. 3번 정도 똑같은 내용으로 글을 등록하고 전체 글 조회를 한 결과도 잘 받았다.