개발을 하다보면 파라미터로 어떤 데이터가 들어왔는지 확인해야하는 경우가 많다.
그런데 매번 console.log 함수로 로그를 출력하는건 꽤 번거롭다.
개발을 할때는 vscode에서 제공하는 디버깅 기능을 사용하면 간편하게 내가 원하는 부분의 데이터를 확인할 수 있다.
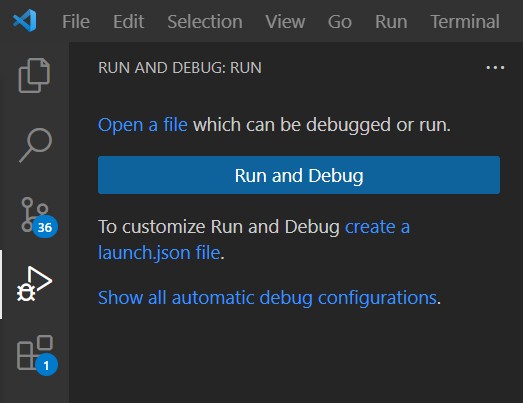
왼쪽에 4번째 디버깅 아이콘을 눌러보면 디버깅 관련 설정을 안한 경우 아래와 같이 나온다.
create a launch.json file을 눌러서 디버깅 관련 설정을 위한 launch.json 파일을 생성했다.
.vscode/launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${file}"
}
]
}type은 디버깅을 실행시킬 환경을 의미한다. 나는 express로 개발한 서버를 디버깅 할거니까 node로 선택했다.
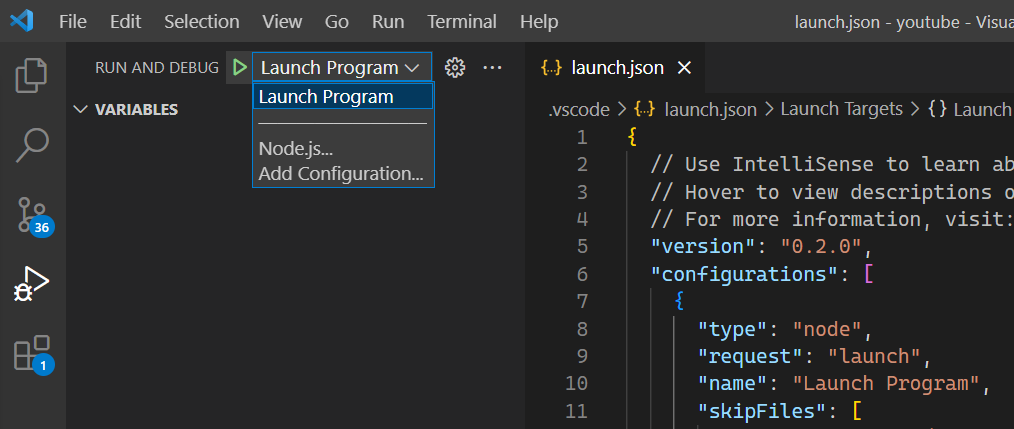
name은 디버깅의 이름인데, 디버깅 모드에 진입하면 내가 설정한 이름이 뜬다.

program에는 디버깅을 실행시킬 파일의 경로를 설정해주면 된다.
내가 만든 서버의 진입점은 server 폴더안에 src 폴더의 app.js이기 때문에 아래와 같이 설정했다.
"program": "${workspaceFolder}\\server\\src\\app.js"디버깅 모드는 서버를 끄고 'F5' 혹은 RUN AND DEBUG 옆에 초록색 화살표를 누르면 실행된다.
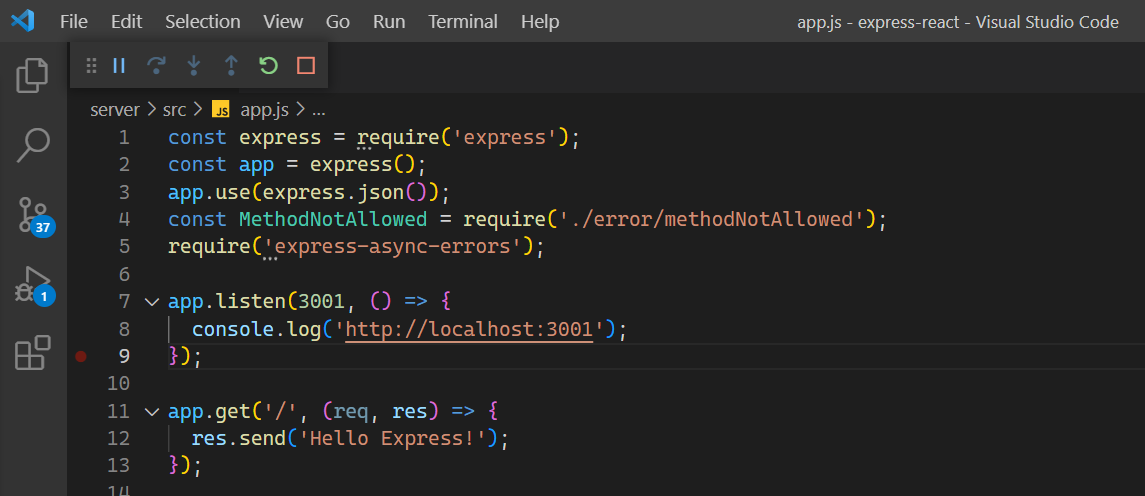
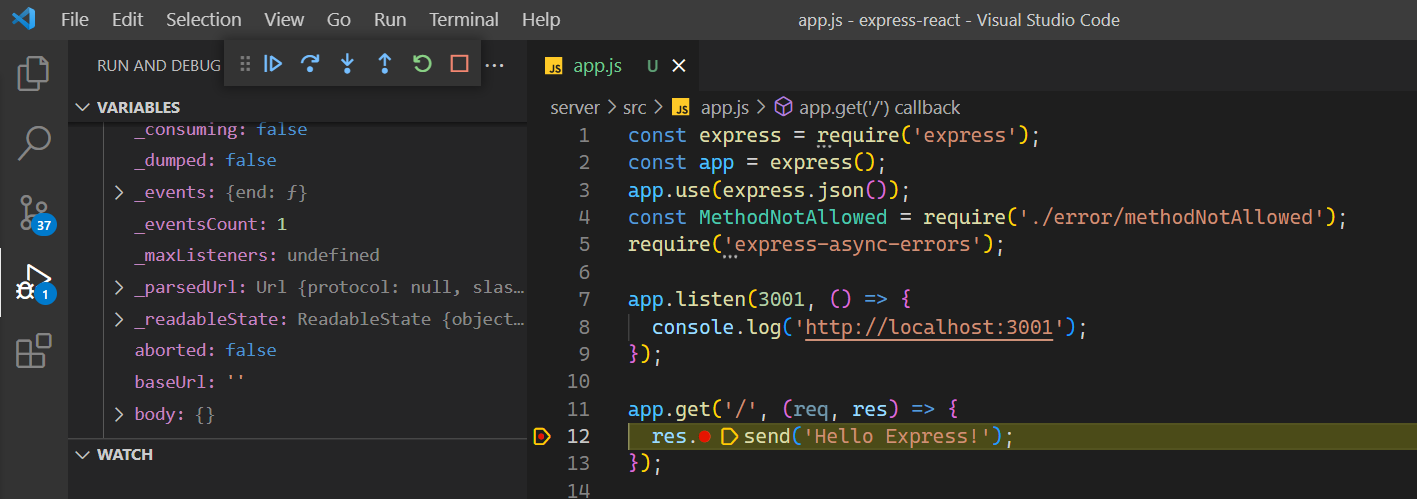
작성한 코드가 몇 번째 줄인지 알려주는 숫자 옆에 마우스를 올려보면 빨간색 점이 보인다.

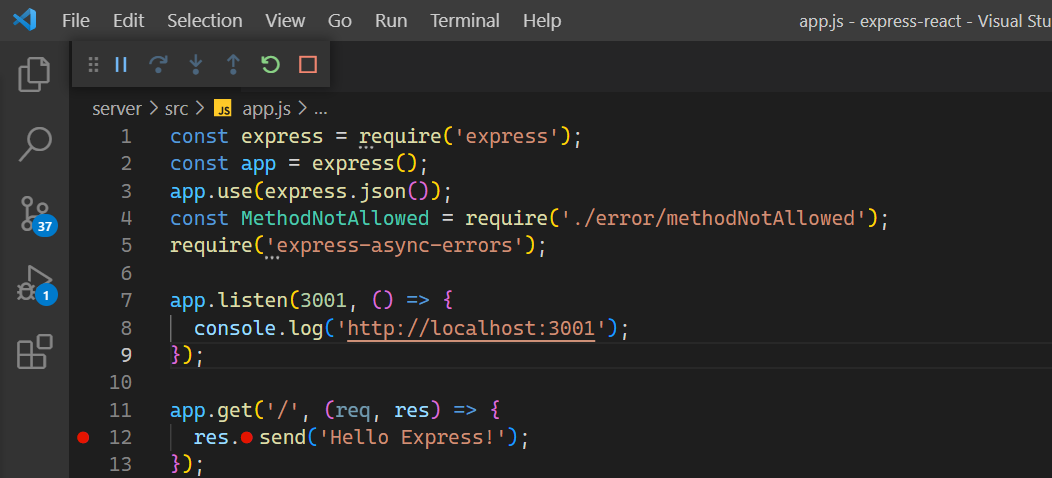
그 부분을 클릭하면 해당 코드가 실행될 때, 어떤 데이터가 있는지 확인해볼 수 있도록 중단점이 찍힌다.

나는 / 경로로 들어오는 부분에 중단점을 찍었고, http://localhost:3001로 접속해보면 중단점을 찍은 부분이 노란색으로 표시되어 있다.

위에 화살표 버튼으로 코드를 실행시키기 전까지는, 'Hello Express!'가 출력되지 않는다. 그리고 옆에 디버깅 창에서 request 객체에 어떤 값들이 있는지 확인해볼 수 있다.