
개요
내가 참여하고 있는 사이드 프로젝트에서 디자인 시스템을 구축하고 있다. 디자인의 일관성 유지와 프론트엔드 개발자의 개입없이 Figma에서 변경된 디자인이 프론트엔드에 바로 적용되는 것을 목표로 한다.
변경된 디자인이 프론트엔드에 바로 반영되는 것은 커뮤니케이션 비용의 절약으로 이어지며, 디자이너와 개발자는 각자의 역할에 집중할 수 있게 된다.
디자인 시스템이란?
디자인 시스템이란 일관성 있는 디자인을 유지하기 위해 재사용할 수 있는 디자인 요소들을 구성하는 것이다.
프론트엔드에서 재사용되는 코드 블럭을 컴포넌트로 만들어서 사용하는 것처럼, Figma에서도 컴포넌트를 만들어 블럭을 쌓아가는 형태로 페이지를 만들 수 있다.

여기에 파란색 확인 버튼이 있다.
이 버튼이 약 100개의 페이지에서 사용되었다고 가정하고, 만약 누군가 확인 버튼을 초록색으로 변경해달라고 한다면 어떻게 될까?
- 컴포넌트 사용 X : 등록 버튼이 포함된 100개의 페이지를 찾아서 버튼 색상 변경
- 컴포넌트 사용 O : 원본 컴포넌트의 색상을 초록색으로 변경하면 확인 버튼을 사용한 모든 페이지에 적용
조금 극단적인 예시였으나, 디자인 요소들을 컴포넌트로 생성해서 사용하는 것이 훨씬 생산적이고 효율적이라는 것을 어필하고 싶었다.
그래서 프론트엔드는 뭘 해야하는데?
Figma에서는 컴포넌트를 제작하는데 기본이 되는 설정 값들 spacing(간격), color(색상), typography(문자) 등을 Tokens Studio 플러그인을 이용해 값을 설정한다.
디자인 요소 값들은
json파일로 추출할 수 있으며, 이 파일을 프론트엔드에서 사용한다.json파일은 직접 추출할 수도 있으나 GitHub 저장소와 연동이 가능하다!
따라서 프론트엔드 개발자가 해야할 일은 아래와 같다.
- Figma와 GitHub 연동
json파일 변환 작업- GitHub Actions 구성해서 자동 PR 생성하기
3번 GitHub Actions 구성하는 작업은 필수는 아니지만, 프론트엔드 개발자의 편의를 위해 구성하는 것이 좋다. 신규 커밋을 감지해서 변환 파일을 생성하고 main 브랜치에 merge 하는 과정을 자동화하면 개발자의 일이 줄어든다!
json 파일을 왜 변환해야 돼?
디자인 관련 요소들이 정리되어 있는 json 파일을 왜 변환해야 하는가에 대한 의문이 생길 수 있다.
Figma
├── global/
│ └── colors/
│ ├── black
│ ├── white
│ └── gray/
│ ├── 100
│ ├── 200
│ └── ...
├── light/
│ └── bg/
│ ├── primary
│ ├── secondary
│ └── ...
└── dark/
└── bg/
├── primary
├── secondary
└── ...Figma에서 추출된 json 파일 예시이다. (각 프로젝트마다 구조가 다를 수 있다.)
보통의 경우 디자인을 할 때, global (혹은 core) 같은 베이스가 되는 녀석을 두고 light와 dark는 global을 참조해서 디자인 작업을 한다.
{
"light": {
"bg": {
"primary": {
"value": "{colors.white}",
"type": "color"
},
"secondary": {
"value": "{colors.gray.100}",
"type": "color"
}
}
}추출되는 json 파일이 이런 형태인데, 이대로는 참조하는 global 의 값을 읽어올 수 없어서 변환 작업을 거쳐야한다.
이제 Figma와 GitHub 연동부터 시작해보자!
Figma와 GitHub 연동
GitHub와 연동하기에 앞서, GitHub 계정이 하나 필요하다. 디자이너 혹은 디자인 팀에서 사용할 계정을 별도로 생성하는 것을 추천한다. 디자인 관련된 commit, push가 발생하는데, 개인적으로는 이를 관리하려면 별도의 계정이 있는게 좋다고 생각한다.
Figma와 GitHub 연동하는 순서는 아래와 같다.
- 저장소 생성
- GitHub Token 생성
- Figma에 정보 입력
저장소 생성

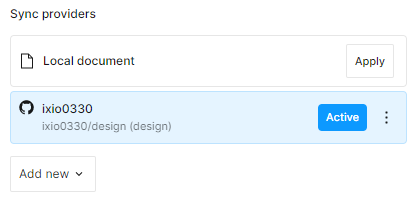
나는 design 저장소를 하나 생성했다.
GitHub Token 생성
아래의 순서대로하면 토큰을 생성하는 화면이 나온다.
settings / Developer settings / Personal access tokens / Tokens (classic)

Generate new token (classic)을 선택하면 된다.

나는 토큰 이름을 design 으로 했고, 저장소에 대한 읽기 쓰기 정도의 권한을 설정하고 토큰을 생성했다.

생성된 토큰을 Figma에 입력해야하기 때문에 복사해둔다.
Figma에 정보 입력

Tokens Studio를 키고, Settings 에서 Add new 버튼을 누르고, GitHub을 선택한다.

- Name : GitHub 계정이름
- Personal Access Token : GitHub 토큰
- Repository : GitHub 저장소 주인 / 저장소 이름
- Branch :
json파일을 push할 브랜치 - File Path :
json파일명 (확장자 꼭 붙이기)

연동이 완료되었고, 임시 값을 추가한 후 GitHub에 push를 해보자!

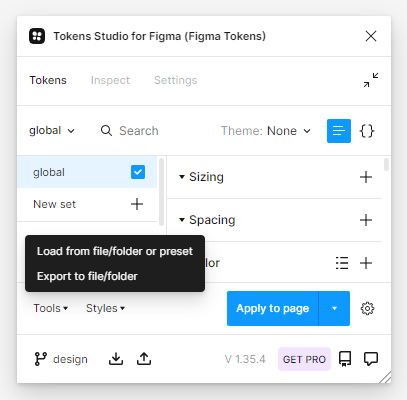
Tokens에서 Tools를 누르면 파일을 불러오거나 추출할 수 있는데, Load from file/folder or preset 을 누른다.

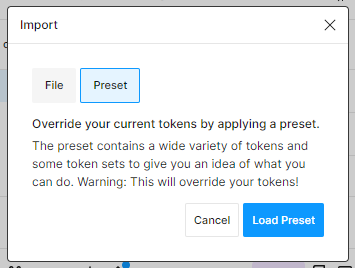
Preset을 로드해주면 된다.

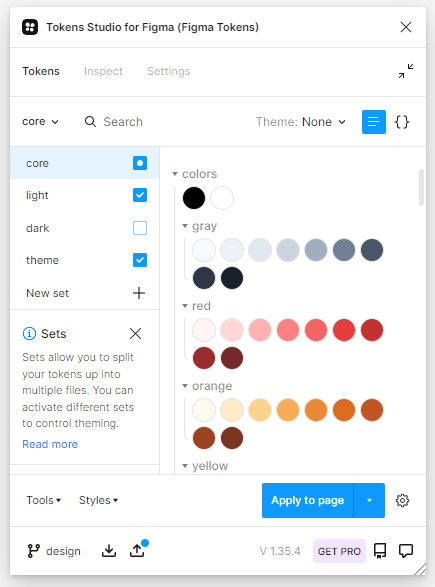
그러면 이런 형태의 임시 값들이 불러와지고, 하단에 파란색으로 표시되어있는 업로드 버튼을 누르면 GitHub에 push 할 수 있다.
json 파일 변환 작업
Tokens Studio 공식문서에 따르면 아래의 순서대로 변환 작업을 진행하면 된다.
CSS-in-JS를 사용한다면 Token Transformer만 사용해서 변환하면 되고, CSS를 사용한다면 Style Dictionary를 사용해야 한다.
Style Dictionary는 CSS, SCSS, JavaScript, TypeScript 등 다양한 언어를 지원하기 때문에 옵션 값들이 다양하다.
하지만 나는 CSS-in-JS를 사용하기 때문에 간단하게 Token Transformer만 사용해서 변환 작업을 했다.
Style Dictionary는 공식문서가 잘 되어있으니 사용하실 경우에 참고하세요!
Token Transformer로 변환하기
npx token-transformer tokens.json ./src/global.json global
기본이 되는 global을 변환한다고 했을 때, 실행하는 명령어이다.
Token Transformer 사용 방법에 대한 자세한 내용은 Token Transformer 사용하기에서 확인할 수 있습니다.
{
"button": {
"primary": {
"background": {
"value": "#5a67d8",
"type": "color"
},
"text": {
"value": "#ffffff",
"type": "color"
}
},
"borderRadius": {
"value": 8,
"type": "borderRadius"
},
"borderWidth": {
"value": 8,
"type": "borderWidth"
}
},
}명령어를 실행하면, 이런 형태로 참조가 아닌 값 자체를 넣어준다.
GitHub Actions 구성해서 자동 PR 생성하기
GitHub Actions의 실행 순서는 아래와 같다.
- design 브랜치의
tokens.jsonpush 감지 - token transformer로 변환 작업 후 새로운 commit을 생성, push
- main에 PR을 생성
name: Create PR from design to main
# design 브랜치의 tokens.json 파일에 대한 push 감지
on:
push:
branches:
- design
paths:
- 'tokens.json'
jobs:
createPullRequest:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 16
# 디자인 파일 변환 후 생성된 파일도 push해서 main 브랜치로 병합하는 PR을 생성
- name: Run Token Transformer
run: |
npx token-transformer tokens.json ./src/global.json global
git config --global user.name "GitHub 디자인 계정 이름"
git config --global user.email "GitHub 디자인 계정 이메일"
git add .
git commit -m '피그마 디자인 파일 변환'
git push
env:
GITHUB_TOKEN: ${{ secrets.ACCESS_TOKEN }}
- name: Create Pull Request
run: gh pr create -B main -H design --title '💄 디자인 토큰 업데이트' --body '디자인 토큰이 업데이트 후 변환작업을 수행했습니다.'
env:
GITHUB_TOKEN: ${{ secrets.ACCESS_TOKEN }}저장소 설정 작업하기
위 파일을 보면 GITHUB_TOKEN을 secrets 환경 변수에서 읽어오는데, 이 부분도 저장소에 설정을 해줘야한다.
Settings / Secrets and variables / Actions
저장소의 설정으로 들어가서, Actions의 새로운 변수를 추가해준다.

Name에 ACCESS_TOKEN을 입력하고, Secret에는 초기에 만들었던 GitHub 토큰 값을 넣어주면 된다.
그리고 actions runner가 저장소에 신규 commit을 생성하고 push하는 권한도 설정해줘야한다.
Settings / Actions / General

Read and write permissions에 체크하고 저장하면 된다.
마지막으로는 기존의 design 브랜치에는 yml 파일이 없기 때문에, rebase를 하거나 브랜치를 삭제했다가 Figma에서 다시 push를 해야 actions가 실행된다.
Figma에서 Push를 하면?

Github Actions가 잘 수행되어 PR이 생성된다! 🥳
마무리
Figma 토큰을 프론트엔드에서 사용할 수 있게 GitHub과 연동하고 변환하는 작업에 대한 자료가 많이 없어서 글을 쓰게 됐다.
사실 GitHub Actions를 사용하지 않는다면, tokens.json을 프론트엔드에서 쓸 수 있도록 변환 작업을 하는 것 자체는 매우 간단하다. 하지만 자동화를 해두면 생산성이 올라가니까!
GitHub Actions를 처음 사용하다보니 많은 실패를 겪었다.
- runner는 정상적으로 수행했으나 PR을 생성하지 않고 main에 바로 merge 해버리기도 했으며,
- runner가 commit을 수행하기 위해서 권한 설정하는 것도 몰랐고,
- 특히 PR을 생성할 때
body가 없으면 오류 발생하는 것도 몰랐다.
이번 경험 덕분에 GitHub Actions와 친해질 수 있어서 좋았다.
혹시라도 Figma와 GitHub을 연동하는 과정에서 자동화를 하고자 하는 분이 계시다면, 나와 같은 실수로 시간을 허비하지 않길 바라며,,🙏


흥미롭게 잘봤습니다. 좋은정보 감사합니다!