
드림코딩 by 엘리님의 <정규표현식 , 더이상 미루지 말자 🤩> 를 참고하여 작성한 글입니다.
정규 표현식? Regular expression? 🤔
정규 표현식(正規表現式, 영어: regular expression, 간단히 regexp 또는 regex, rational expression) 또는 정규식(正規式)은 특정한 규칙을 가진 문자열의 집합을 표현하는 데 사용하는 형식 언어이다. 정규 표현식은 많은 텍스트 편집기와 프로그래밍 언어에서 문자열의 검색과 치환을 위해 지원하고 있으며, 특히 펄과 Tcl은 언어 자체에 강력한 정규 표현식을 구현하고 있다.
일부는 펄, 자바스크립트, 루비, Tcl처럼 문법에 내장되어 있는 반면 닷넷 언어, 자바, 파이썬, POSIX C, C++ (C++11 이후)에서는 표준 라이브러리를 통해 제공한다. 그 밖의 대부분의 언어들은 별도의 라이브러리를 통해 정규 표현식을 제공한다.
위키백과 - 정규표현식
언제 쓸까? 🤷🏻♂️
주로 패턴(pattern)으로 부르는 정규 표현식은 특정 목적을 위해 필요한 문자열 집합을 지정하기 위해 쓰이는 식이다.
어떤 텍스트 덩어리 안에서 전화번호나 이메일 패턴을 찾아낸다든지, 특정 패턴 속에 있는 문자를 다른 문자로 바꾸는 것도 가능하다. 우리 실생활에서 가장 자주 그리고 직접적으로 경험하는 곳은 회원가입할 때 일 것이다.
비밀번호는 몇 자 이상 되어야 하고 대문자, 소문자, 특수문자, 숫자 등을 모두 포함해야 하거나 이메일의 아이디에는 특수문자를 넣을 수 없게 한다던가 이런 일을 쉽게 해주는 게 정규 표현식이다!
어떻게 생겼니? 👀
/regex?/i
정규 표현식은 위와 같이 생겼다.
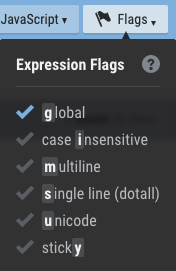
열고 닫는 /가 쌍으로 들어가야 하고, 이 /안에 우리가 찾으려고 하는 패턴을 넣어주고, i부분에는 어떻게 패턴을 찾을 건지 정해주는 옵션인 flag를 달아준다.
처음에는 어려워 보일 수 있지만 몇 가지 옵션과 방법만 기억하면 쉽게 활용할 수 있다. 🤓
https://regexr.com/
위의 사이트는 정규식을 연습해 볼 수 있고, 동작 원리를 이해하기 쉽게 되어 있어서 추천하는 사이트이다.
문법 정리
출처 : 드림코딩 엘리 github
Groups & Ranges
| character | 의미 |
|---|---|
| | | or |
| ( ) | 그룹 묶기 |
| [ ] | 문자셋, 괄호 안의 어떤 문자든 |
| [ ^ ] | 부정 문자셋, 괄호 안의 어떤 문자가 아닐때 |
| (?:) | 찾지만 기억하지 않음 |
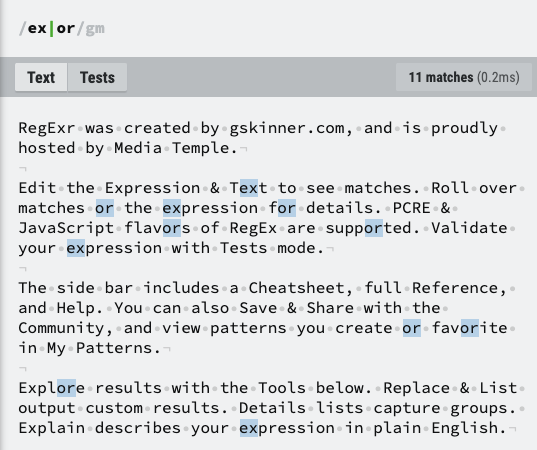
| (or)

ex 또는 or 을 찾아서 매칭한다.
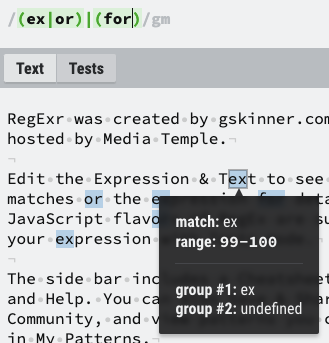
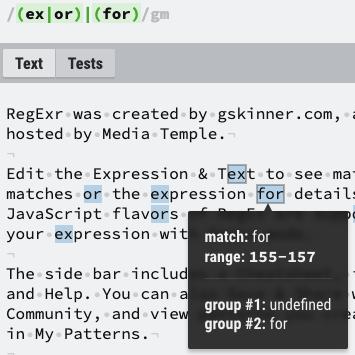
그룹 묶기 + |

첫 번째 그룹의 ex를 찾았기 때문에 그룹 #2는 undefined이다.

for에 or 과 for 모두 들어있지만 더 정확한 단어가 있는 그룹2로 정해졌고, 그룹#1은 undefined이다.

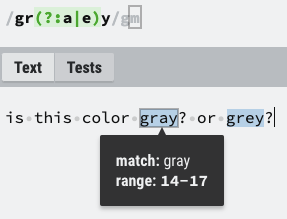
gr로 시작하며, y로 끝나지만 사이에는 a 또는 e가 들어가는 문자를 찾는다. 그룹이 1개이기 때문에 gray와 grey 모두 그룹#1에 데이터가 들어간다.
(?:) 찾지만 기억하지 않기

그룹으로 a와 e를 묶었지만 ?:를 앞에 추가하면서, 기억하진 않게 설정할 수 있다.
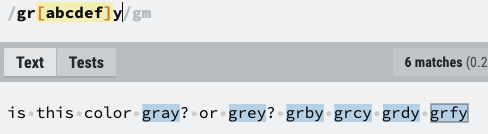
[ ] 대괄호 활용하기

이렇게 여러개를 |를 이용하여 찾을 수도 있지만, [ ]를 이용하여 더 간단하게 작성할 수 있다.

대괄호 안에 어떤 문자든 찾고 싶을때 사용하면 된다. 하지만 이마저도 더 간단하게 작성할 수 있다..!

짜잔-✨ 정규 표현식.. 조아,,

이렇게 작성하면 모든 소문자, 대문자, 숫자를 찾아낼 수 있다. ☺️
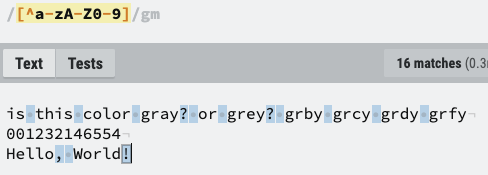
그럼 찾고 싶은건 모르고 찾기 싫은 것만 알땐??

제일 앞쪽에 ^를 넣어주면 이렇게 제외시킬 수 있다.
Quantifiers
| character | 의미 |
|---|---|
| ? | 없거나 있거나 (zero or one) |
| * | 없거나 있거나 많거나 (zero or more) |
| + | 하나 또는 많이 (one or more) |
| {n} | n번 반복 |
| {min,} | 최소 |
| {min,max} | 최소, 그리고 최대 |
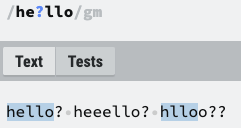
? 없거나 있거나

h와 l사이에 e가 없거나 있는 경우 매치된다.
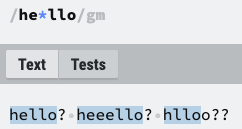
* 없거나 많거나

없어도, 1개 이상이어도 매치된다.
+ 하나 이상

e가 하나 이상인 경우 매치된다.
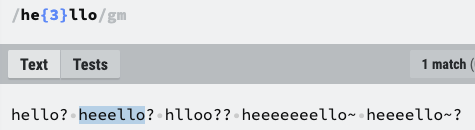
{ } 반복되는 횟수 정하기

e뒤에 {3}을 넣어서 e를 3번 반복하는 heeello가 매치되었다.
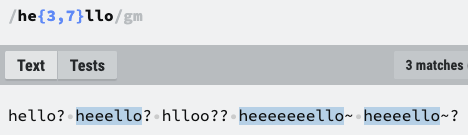
{min,max} 반복 범위 지정하기

3번 이상, 7번 이하로 반복하는 경우 매치한다.
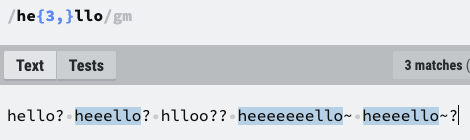
{min, } min번 이상 반복

e가 3번 이상 반복되는 모든 경우를 매치한다.
Boundary-type
| character | 의미 |
|---|---|
| \b | 단어 경계 |
| \B | 단어 경계가 아님 |
| ^ | 문장의 시작 |
| $ | 문장의 끝 |
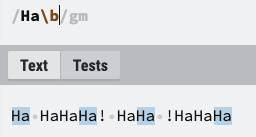
\b 단어의 경계 지정하기


찾고자 하는 패턴의 앞이나 뒤에 \b 넣어주면, 해당하는 경우를 찾아서 매치한다.
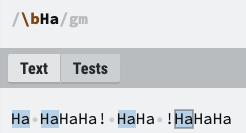
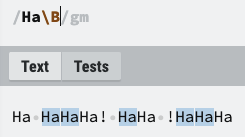
\B 단어 경계가 아닌 모두!


Ha의 경우 시작과 끝 모두 해당되기 때문에 매치되지 않았다.
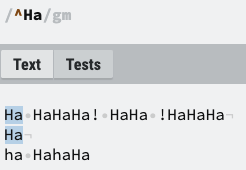
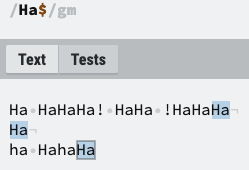
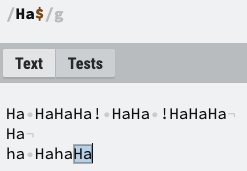
^문장의 시작과 끝$


^는 앞에, $는 뒤에 붙이면, 해당 패턴이 있는 문자의 처음과 끝을 매칭한다.
flag에 있는 m은 multiline을 의미한다.이 옵션을 제거하면 다음과 같이 전체의 처음과 끝에서 매치한다.



Character classes
| character | 의미 |
|---|---|
| \ | 특수 문자가 아닌 문자 |
| . | 어떤 글자 (줄바꿈 문자 제외) |
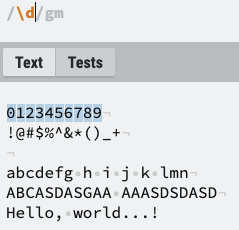
| \d | digit 숫자 |
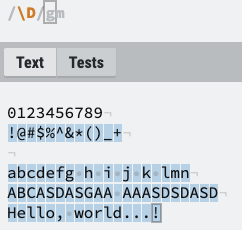
| \D | digit 숫자 아님 |
| \w | word 문자 |
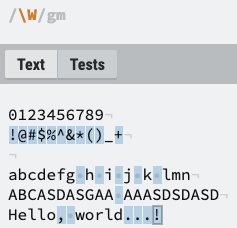
| \W | word 문자 아님 |
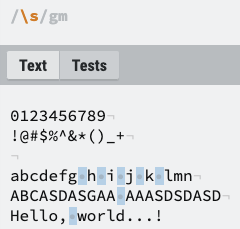
| \s | space 공백 |
| \S | space 공백 아님 |
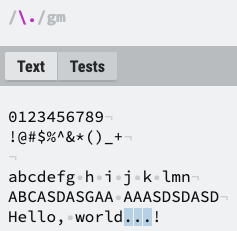
. 모두 매치하기

git을 사용하면서 git add .명령어를 사용해봤다면 뭔가 익숙하게 다가올 것 같다.
줄바꿈을 제외한 모든 문자를 매치한다.
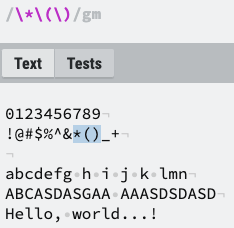
진짜 . 찾기 (특수문자 찾기)
대부분 프로그래밍언어에서도 많이 쓰이는 문법으로 친숙한 방법이다.

\를 찾고자 하는 특수문자 앞에 넣어서 매치할 수 있다.
연속된 특수문자를 찾을 때는 아래와 같이 작성하면 된다.

숫자 찾기 & 숫자 말고 다 찾기


문자 찾기 & 문자 말고 다 찾기


여기서 특이한 점은 _가 문자라는 점!
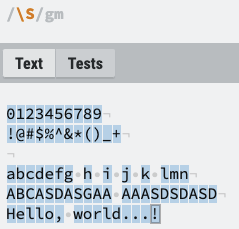
띄어쓰기(space) 찾기 & 띄어쓰기 말고 다 찾기


이제는 실전이야..! <전화번호 찾기>
0123456789
010-1234-5678
010 1234 5678
010.1234.5678
010-5678-1234
011-123-4567
02 111 2222
1588-1234위와 같은 전화번호가 있을 때 정규식으로 찾으려면 어떻게 해야할까?
가장 쉬운 패턴부터 시도한다

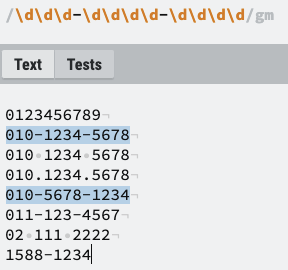
앞 번호가 010, 02, 1588 처럼 자릿수가 다를땐 이렇게 해보자.

그리고 숫자와 숫자를 이어주는건 -, ., 이렇게 3가지 경우이다.


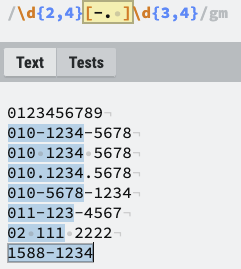
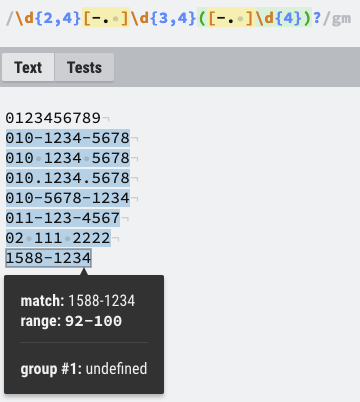
두 번째 덩어리에는 숫자 3~4자리 이기 때문에 위와 같이 \d{3,4}를 넣어준다.

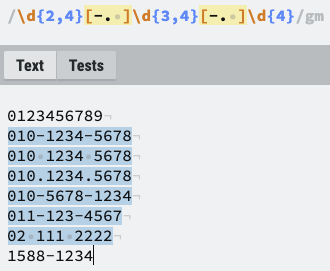
마지막 덩어리까지 잘 한 것 같은데 아니 1588-1234는 그럼 어쩌지?? 라고 생각이 들 때 있거나~ 없거나한 경우 우리는 ?를 쓸 수 있다고 배웠다.

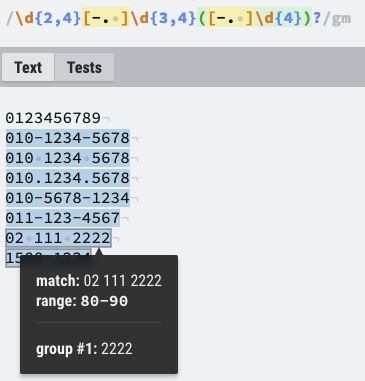
이렇게요 😎
1588-1234는 그룹에 해당이 되지 않기때문에 undefined이지만 다른 숫자는 아래와 같이 마지막 덩어리 숫자는 그룹으로 지정된다.

one more thing ☝🏻
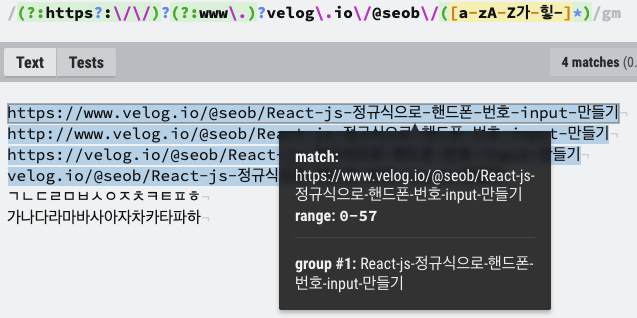
https://www.velog.io/@seob/React-js-정규식으로-핸드폰-번호-input-만들기
http://www.velog.io/@seob/React-js-정규식으로-핸드폰-번호-input-만들기
https://velog.io/@seob/React-js-정규식으로-핸드폰-번호-input-만들기
velog.io/@seob/React-js-정규식으로-핸드폰-번호-input-만들기위와 같은 주소가 있을때, 가장 마지막에 있는 React-js-정규식으로-핸드폰-번호-input-만들기 부분만 선택해보자!
(진짜 주소는 👀 https://velog.io/@seob/React-js-정규식으로-핸드폰-번호-input-만들기)

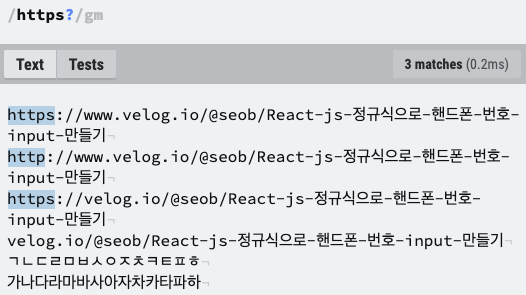
s는 있거나 없거나 => ? 사용하기
https://나 http://가 모두 없는 경우도 있다. => ? 사용하기
www.가 없을 수도 있다 => ? 사용하기

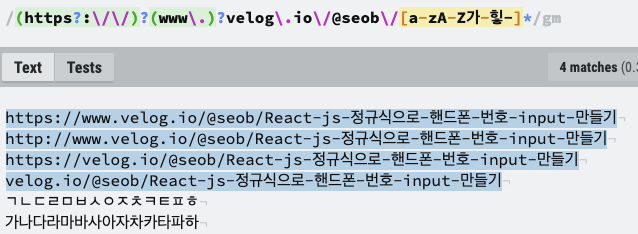
이제 뒤에는 영어 대문자, 소문자, 하이픈, 한글이 들어간다.
위에서 한글의 패턴은 다루지 않았지만 영어와 비슷하다!

무사히 다 선택이 되었으니 우리가 필요한 부분만 가져올 수 있어야 한다.

필요한 부분에 그룹으로 묶어주고 나머지 그룹은 (?:)를 사용하여 기억하지 않게 한다.
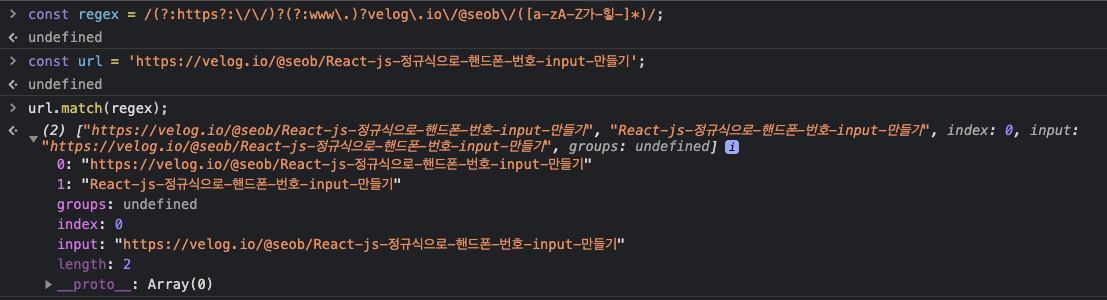
자바스크립트에서 사용해보기!

크롬 브라우저에서 작성해본 모습이다.
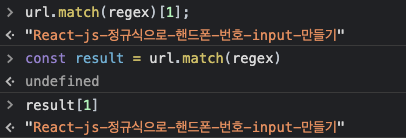
match()는 배열을 리턴하므로 다음과 같이 원하는 값에 접근할 수 있다.

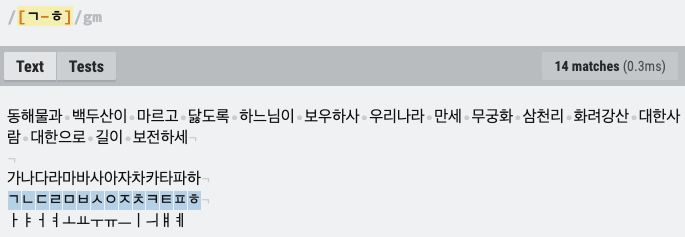
보너스 🤑 한글 찾기

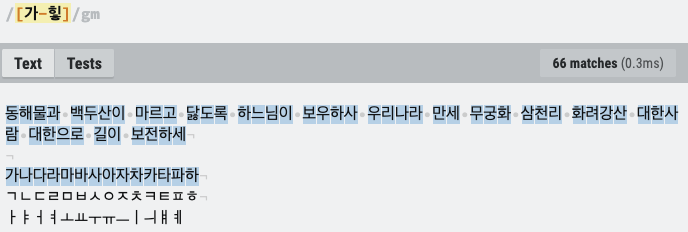
[가-하]는 완전히 매치하지 못한다. 그렇기 때문에 [가-힣]로 해야한다.

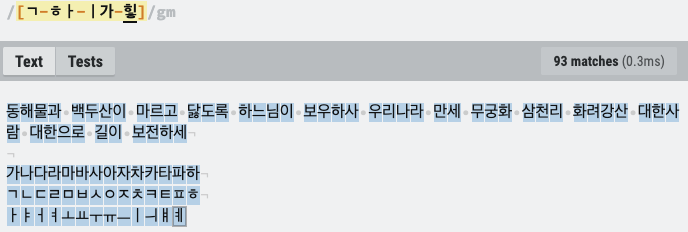
자음과 모음은 이렇게 찾는다.


마지막으로 모든 한글 찾기


잘 봤습니다. 감사합니다!