
아래 내용은 코어자바스크립트를 참고하여 정리한 내용으로, 대부분의 내용과 사진의 출처는
<코어자바스크립트 저자 정재남 출판 위키복스>입니다!
실행 컨텍스트란 실행할 코드에 제공할 환경정보를 모아놓은 객체로, 자바스크립트의 동적 언어로서의 성격을 잘 파악할 수 있는 개념이다. 실행 컨텍스트는 호이스팅과 클로저를 공부하기 전 알아두면 좋은 개념이라 정리해두려고 한다.
자바스크립트는 어떤 실행 컨텍스트가 활성화되는 시점에 선언된 변수를 위로 끌어올리고, 외부 환경 정보를 구성하고 this 값을 어디에 바인딩 할지 설정하는 등의 동작을 수행하면서 다른 언어에는 없는 특이한 현상들이 발생한다.
그래서 실행 컨텍스트가 뭐냐?? 🤷🏻♂️
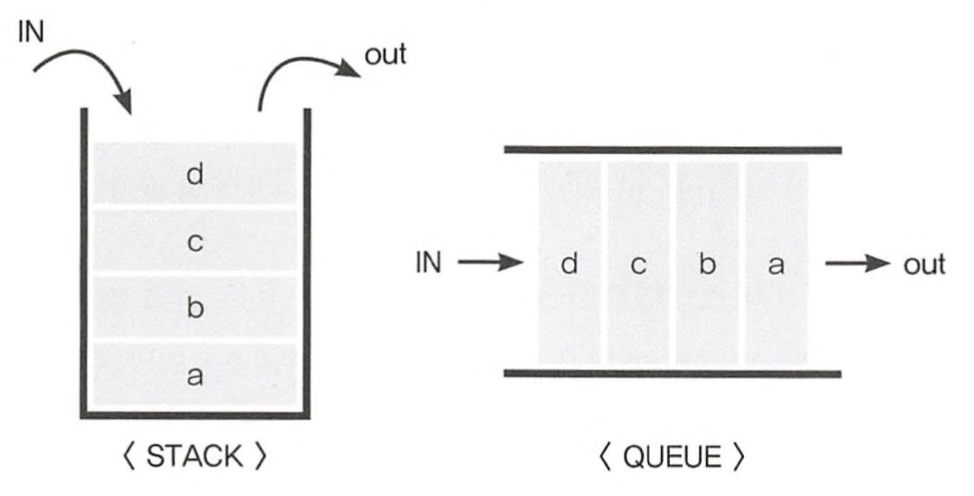
바로 실행 컨텍스트가 뭔지 설명하기 전에 알아둬야 할 개념이 있다. 그것은 바로 Stack(스택)과 Queue(큐)이다. 스택은 출입구가 하나뿐인 프링글스통과 같은 이미지로 기억하면 되고, 큐는 놀이공원에서 줄서는 것을 생각하면 이해하기 쉽다.
비어있는 스택에 a, b, c, d를 순서대로 넣었다면 d, c, b, a 순서로 밖에 꺼낼 수 없고, 큐에 a, b, c, d의 순서로 넣었다면 넣은 순서 그대로 a, b, c, d의 순서로 꺼내게 된다.

자, 그럼 이제 실행 컨텍스트에 대해서 간단히 설명해보자면 실행할 코드에 제공할 환경 정보들을 모아놓은 객체이다. 같은 환경에 있는 코드들을 실행할 때 필요한 환경 정보들을 모아서 컨텍스트를 구성하고, 이를 콜 스택(call stack)에 쌓아올렸다가, 가장 위에 쌓여있는 컨텍스트와 관련 있는 코드들을 실행하는 방식으로 전체 코드의 환경과 순서를 보장한다.
여기서 같은 환경(동일한 컨텍스트)은 전역공간, eval() 함수, 함수 등이 있다. 자동으로 생성되는 전역공간을 제외하고 우리가 가장 흔히 컨텍스트를 구성하는 방법은 함수를 실행하는 것이다.
// (1) --- 전역 컨텍스트가 콜 스택에 담기는 시점
var a = 1;
function outer() {
function inner() {
console.log(a); // undefined
var a = 3;
}
inner(); // (2)
console.log(a); // 1
}
outer(); // (3)
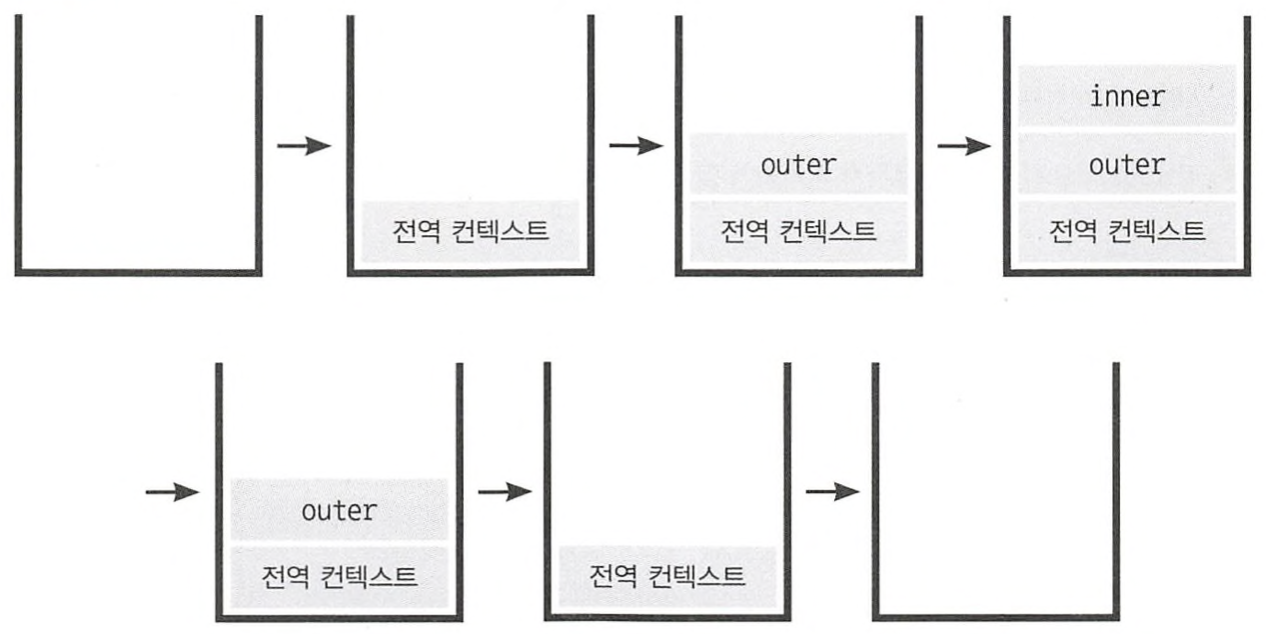
console.log(a); // 1위의 코드를 보면 자바스크립트 코드를 실행하는 순간인(1)에서 전역 컨텍스트가 콜 스택에 담기게 되는데 이때 전역 컨텍스트는 일반 실행 컨텍스트와 다를게 없고 다른 점이 있다면 상위 스코프가 없기 때문에 arguments가 없을 수 밖에 없다는 점이 다르다. 최상위의 공간은 코드 내부에서도 별도로 실행 명령이 없어도 브라우저에서 자체적으로 실행하므로 자바스크립트 파일이 열리는 순간 전역 컨텍스트가 활성화된다고 이해하면 된다.
콜 스택에는 처음으로 담긴 전역 컨텍스트 외에 다른 덩어리가 없으므로 전역 컨텍스트와 관련된 코드를 순차적으로 진행하다가 (3)에서 outer()함수를 호출하면 자바스크립트 엔진은 outer에 대한 환경정보(다른 덩어리)를 수집해서 outer 실행 컨텍스트가 콜 스택의 가장 윗부분에 놓인 상태가 됐기때문에 전역 컨텍스트와 관련된 코드의 실행을 일시적으로 중지하고 outer 실행 컨텍스트와 관련된 코드인 outer함수 내부의 코드들을 순차로 실행한다.
다시 (2)에서 inner() 함수의 실행 컨텍스트가 콜 스택의 가장 위에 담기면 outer 컨텍스트와 관련된 코드의 실행을 중단하고 inner 함수 내부의 코드를 순서대로 진행하게 된다.

inner 함수 내부에서 a 변수에 값 3을 할당하고 나면 inner 함수의 실행이 종료되면서 inner 실행 컨텍스트가 콜 스택에서 제거된다. 그러면 아래에 있던 outer 컨텍스트가 다시 콜 스택의 가장 위에 위치하게 되면서 일시적으로 중단되었던 (2)의 다음 줄부터 이어서 실행한다. a 변수의 값을 출력하고 나면 outer 함수의 실행이 종료되어 outer 실행 컨텍스트가 콜 스택에서 제거되고 콜 스택에는 전역 컨텍스트만 남아 있게 된다. 그럼 마지막으로 실행을 중단했던 (3)의 다음 줄부터 이어서 실행한 후 a 변수의 값을 출력하고 나면 전역 공간에 더는 실행할 코드가 남아있지 않게 되어 전역 컨텍스트도 제거되고 콜 스택에는 아무것도 남지 않은 상태로 종료된다.
스택 구조를 보면, 기존의 컨텍스트가 새로 쌓인 컨텍스트보다 아래에 위치할 수 밖에 없기 때문에 콜 스택의 가장 위에 덩어리가 쌓이는 시점이 현재 실행할 코드에 관여하게 되는시점임을 알 수 있다.
위에서 실행 컨텍스트는 객체라고 했는데, 이 객체는 개발자가 직접 코드를 통해 확인할 수 없다. 이는 자바스크립트 엔진이 활용할 목적으로 생성하기 때문이다.
그럼 이 객체에 담기는 정보들은 무엇일까? 실행 컨텍스트에 담기는 정보는 다음과 같다.
VariableEnvironment: 현재 컨텍스트 내의 식별자들에 대한 정보 + 외부 환경 정보이다. 선언 시점의LexicalEnvironment의 스냅샷으로, 변경 사항은 반영되지 않는다.LexicalEnvironment: 처음에는VariableEnvironment와 같지만 변경 사항이 실시간으로 반영된다.ThisBinding:this식별자가 바라봐야 할 대상 객체이다.
다음에는 이 객체에 담기는 정보들에 대해 알아봐야겠다.
