
📌 ESLint
ESLint란?
자바스크립트 문법 에러를 표시하거나 코딩 컨벤션에 위배되는 코드, 안티 패턴을 자동 검출하는 도구
👉 올바른 코딩 습관을 갖기 위해 돕는 유용한 툴이니 필히 사용할 것!
👉 코딩 스타일을 잡아주기 때문에 여러 명이 코드를 작성하더라도 한 사람이 코딩한 것처럼 통일해준다!
ex) 함수 정의 시 function 키워드 사용? 화살표 함수 사용?
ESLint =
ES+Lint
- ES : Ecma Script ( Ecma라는 기구에서 만든 Script 즉, 표준 JavaScript)
- Lint : 에러가 있는 (문법적 오류, 스타일적 오류 등) 코드에 표시를 달아주는 행위
안티 패턴
'권장사항'의 반대편에 있는 소프트웨어 설계 관행
실제 많이 사용되는 패턴이지만 성능, 디버깅, 유지보수, 가독성 등의 측면에서 비효율적이거나 비생산적인 패턴
ex) if/for/while 에 한줄짜리 코드에서{}를 생략하는 습관
대부분의 프로그래밍 언어에는 컴파일하는 과정에서 수행되는 Linter가 기본적으로 내장되어 있다.
그러나, 인터프리터 언어인 JavaScript는 Linter가 존재하지 않는다.
따라서 런타임 환경에서 에러가 발생할 확률이 높다.
👉 그렇기 때문에 ESLint와 같은 Linting 도구를 사용해 미리 에러를 감지하고 방지하는 것!
➕ 그렇다면 Linting 도구는 ESLint 뿐일까?
No!❌JSHint,JSLint,JSCC등 다양하지만 거의 ESLint를 사용하는 추세.
Why?
확장성 때문. 다양한 플러그인을 사용할 수 있기 때문에 새로운 규칙을 추가할 수 있고, 손쉽게 다른 회사나 사람의 설정을 도입할 수 있다!
ESLint는 처음부터 유용하게 사용할 수 있는 스타일 가이드(built-in rule)을 제공하지만 개발자가 자신의 스타일 가이드를 작성할 수도 있다.
참고 : ESLint 공식문서
설치 및 설정
⬇ 설치
- ESLint 설치
$ yarn add -D eslint⚙ .eslintrc 설정
ESLint 설정 파일이다.
.eslintrc 파일 생성
$ eslint --init위 명령어를 통해 아래처럼 먼저 쉽게 설정 파일 생성이 가능하다.

.js,.cjs,.yaml,.yml,.json와 같이 다양한 확장자 사용 가능
➕.eslintrc파일 없이package.json파일의eslintConfig속성을 통해서 ESLint 설정도 가능!
🔽 아래 공식 문서의 예시를 보면서 가장 중요한 세 가지를 공부해보자!
{
"root": true,
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended"
],
"parser": "@typescript-eslint/parser",
"parserOptions": { "project": ["./tsconfig.json"] },
"plugins": [
"@typescript-eslint"
],
"rules": {
"@typescript-eslint/strict-boolean-expressions": [
2,
{
"allowString" : false,
"allowNumber" : false
}
]
},
"ignorePatterns": ["src/**/*.test.ts", "src/frontend/generated/*"]
}plugins- 다른 사람이 만든 규칙(패키지)을 가지고 오는 것.
- 종류는 다양하며 여러 plugin을 가져와 사용하는 경우가 많다.
▶ 많이 사용하는 plugin : ESLint 기본 plugin, react/react hooks/typescript를 위한 plugin, 에어비앤비 lint plugin 등 - plugin에 추가한다고 해서 바로 적용되는 것 ❌
👉 가지고 오겠다는 것에 불과하며,extends나rules설정을 해야 적용 가능하다!!
"plugins": [ "@typescript-eslint" ],extendsplugin package규칙을 그대로 따르고 싶을 때 추가해준다.
"extends": [ "eslint:recommended", "plugin:@typescript-eslint/recommended" ],eslint:recommended
ESLint에서 기본적으로 제공하는 rule들로, 별다른 설치 없이 설정할 수 있다.- recommended/strict/all
plugin 규칙을 얼마나 어떻게 따를 것인지 의미하며 보통 recommended를 많이 사용한다.
rules- plugin 규칙을 커스텀할 수 있는 곳
extends에서 설정하여 기본으로 설정된 규칙도 바꾸거나 없애거나 추가할 수 있다.
이외에도```json "rules": { "@typescript-eslint/strict-boolean-expressions": [ 2, { "allowString" : false, "allowNumber" : false } ] }, ```root,parser,parserOption,env등을 설정해줄 수 있다.
🔎 검사 실행
yarn eslint 검사하고_싶은_파일명.js // 검사
yarn eslint 검사하고_싶은_파일명.js --fix // 검사 후 자동 코드 수정터미널 창에 오류를 알려준다.
하지만 이렇게 파일마다 검사하는 것은 비효율적!
에디터 확장 프로그램을 설치하여 이 과정을 없애준다.
ESLint VS Code extension 설치

👉 이제 별도로 터미널 실행 없이 오류가 나는부분이 있으면 에디터에서 나타난다.
📌 Prettier
Prettier란?
일관적인 코드 스타일을 유지할 수 있게 도와주는 툴
ex) 줄 바꿈, 공백, 들여 쓰기 등과 같은 스타일 교정
예를 들면,
foo(gatsbyLongArg(),soManyParameters(),gatsbyInit(),gatsbyMustUsedIt(), gatsbyPrettierConfigThis())이런 코드를
foo(
gatsbyLongArg(),
soManyParameters(),
gatsbyInit(),
gatsbyMustUsedIt(),
gatsbyPrettierConfigThis()
)이렇게 바꿔준다.
참고 : Prettier 공식문서
❕ ESLint는 문법 에러나 코드 구현 방식에 대한 것을 잡아주는 것으로 코드 퀄리티를 보장하도록 도와주는 것이다!
설치 및 설정
⬇ 설치
- Prettier 설치
$ yarn add -D prettier⚙ .prettierrc 설정
Prettier 설정 파일이다.
다양한 옵션 : Prettier 공식문서 옵션
{
"printWidth": 100,
"tabWidth": 2,
"useTabs": false,
"semi": true,
"singleQuote": true,
"quoteProps": "as-needed",
"trailingComma": "all",
"bracketSpacing": true,
"arrowParens": "always",
"endOfLine": "auto"
}VSCode 자체에도 Settings에서 이런 옵션들을 설정할 수 있는데 이것은 프로젝트에 공유가 되지 않으니 prettierrc 파일에 설정을 하는 것이 좋다!
또, prettierrc 파일 룰이 VSCode Settings 설정보다 우선적으로 적용된다.
🔎 실행
포맷 체크 : Prettier의 옵션들을 지키고 있지 않은 파일 찾기
$ yarn prettier --check ./src
포맷팅 : 정의한 Prettier의 옵션을 사용하여 코드 포맷팅
$ yarn prettier --write ./srcPrettier VS Code extension 설치

👉 별도 터미널 실행 없이 에디터에서 Prettier 검사 오류를 확인할 수 있다.
Prettier과 ESLint 함께 사용하기
ESLint plugin 들의 rule과 Prettier의 충돌을 방지하기 위해 아래 두 가지 plugin을 이용한다.
-
eslint-plugin-prettier
prettier을 ESLint 플러그인으로 추가하여 prettier에서 인식하는 코드상의 포맷 오류를 ESLint 오류로 출력해준다.
github : eslint-plugin-prettier -
eslint-config-prettier
ESLint의 formatting 관련 설정 중 prettier와 충돌하는 부분을 비활성화 한다.
github : eslint-config-prettier
⬇ 설치
$ yarn add -D eslint-config-prettier eslint-plugin-prettier⚙ 적용
{
"extends": [
"some-other-config-you-use",
"prettier"
]
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error"
}
}📌 stylelint
stylelint란?
css, scss, css-in-js 와 같은 스타일에 규칙을 정의할 수 있는 lint다.
- 스타일 오류를 방지하여, 스타일이 적용되지 않는 현상이 발생할 확률을 줄여준다.
- 스타일에 규칙을 적용할 수 있으므로, 협업시에 스타일 규정을 하기 좋다.
- 스타일 단위 테스트를 지원한다.
( 참고 : 단위 테스트? 프론트엔드 테스트 전략 )
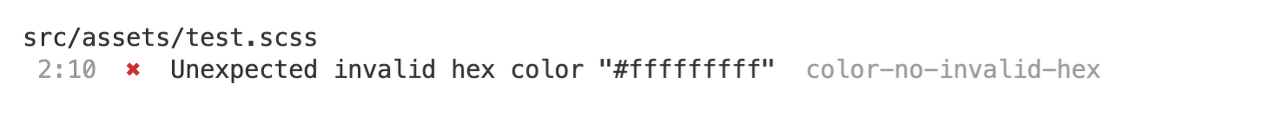
예를 들어 다음과 같이 잘못된 형식의 색상 지정을 한 경우
.home {
color: #fffffffff;
}이렇게 터미널에서 오류를 띄워준다.

참고 : stylelint 공식 문서
설치 및 설정
CSS에 적용한다고 가정하고 진행하겠다.
아래 진행은 모두 '예시'로, 개발자와 개발 환경에 따라 규칙을 선택하고 커스텀 할 수 있음을 잊지 말자!
⬇ 설치
- stylelint 설치
yarn add -D stylelint
stylelint-config-recommended // 오류 방지에 도움이 되는 규칙들
stylelint-config-concentric-order // CSS 속성 위치 수정▶ 참고 : CSS 속성 순서
⚙ 설정
.stylelintrc 파일 생성
{
"extends": ["stylelint-config-recommended",
"stylelint-config-concentric-order"]
"rules" : {
"color-named": "never" // 색상명을 이름으로 사용할 수 없는 규칙 추가
}
}eslint와 마찬가지로 extends, rules 등의 속성을 설정해야한다.
🔎 실행
$ yarn stylelint "**/*.css"stylelint VSCode extension 설치

👉 별도 터미널 실행 없이 에디터에서 stylelint 검사 오류를 확인할 수 있다.
➕ styled-components 에 stylelint 적용하기
styled-components 공식 문서
styled-components/stylelint-processor-styled-components
Prettier과 stylelint 함께 사용하기
충돌을 방지하기 위해 아래 두 가지 모듈을 이용한다.
-
stylelint-config-prettier⭐
Prettier와 충돌하는 stylelint의 규칙들을 비활성화한다.
github : eslint-plugin-prettier -
stylelint-prettier
Prettier의 규칙들을 Stylelint의 규칙으로 추가한다.
github : eslint-config-prettier
👉 stylelint에서 prettier 규칙까지 같이 사용 가능
⬇ 설치
$ yarn add -D stylelint-prettier stylelint-config-prettier⚙ 적용
.stylelintrc에 추가
{
"extends": [
"stylelint-config-prettier" // 충돌 방지
]
// prettier 규칙 stylelint에 추가
"plugins": ["stylelint-prettier"],
"rules": {
"prettier/prettier": true ]
}
}📌 도구 자동화
서두에 언급했듯 VSCode extension 설치시 에디터와 통합되기 때문에 에디터 상에서 검사, 수정이 가능하다.
다음 설정들은 파일 저장 시 (Ctrl + S) 자동으로 위 rule들을 format 해주는 설정으로 매우 편리하다!
ESLint, prettier, stylelint 수정 자동화
VSCode의 setting.json에서 아래 코드를 추가해주면 된다.
"editor.codeActionsOnSave": {
"source.fixAll.eslint" : true, // eslint 자동 수정
"source.fixAll.stylelint": true // stylelint 자동 수정
},
"editor.formatOnSave" : true, // prettier 자동 수정📌 husky + lint--staged
사용 배경
eslint + prettier 와 같은 설정을 열심히 해주어도 꼭 모든 것이 지켜진 채로 커밋된다는 보장은 없다.
예를 들어 누군가는 VSCode를 쓰지 않을 수도 있고, 검사를 깜빡하고 커밋을 할 수도 있다. ( 저장시 자동 수정화도 꼭 모두가 하고 있다는 보장은 없기에! )
실제로 프로젝트 개발 경험 중 한 팀원이 eslint와 prettier가 적용되지 않아 다른 팀원들 에디터 상에서 무수한 빨간 줄이 나타났던 기억이 있다.
이럴 때 lint가 적용되지 않아 한 번에 lint를 돌리면 개발 중이던 이슈와 상관 없는 파일들까지 갈아엎어지게 된다. 그럼 어쩔 수 없이 모두 add 하고 ‘lint 적용’ 같은 커밋을 날려야 하는데, 보기 좋은 상황은 아니다.
👉 이런 불편함을 해결하고자 등장한 도구가 ⭐lint-staged⭐이다.
husky란?
git hook 사용을 쉽게 할 수 있도록 도와주는 라이브러리
git hook
Git도 어떤 이벤트가 생겼을 때 자동으로 특정 스크립트를 실행하도록 할 수 있다.
크게 클라이언트 훅 과 서버 훅 으로 나뉘는데
클라이언트 훅 은 커밋, Merge 가 발생하거나 push 가 발생하기 전 클라이언트에서 실행하는 훅이다. 반면 서버 훅 은 Git repository 로 push 가 발생했을 때 서버에서 실행하는 훅이다.
특정 이벤트(커밋, 푸쉬 등)을 실행할 때 이벤트에 hooks를 설정하여 hooks에 설정된 스크립트를 실행할 수 있습니다.
lint-staged란?
내가 add한 파일들 즉, staged 상태의 파일들에 대해서 lint와 우리가 설정해둔 명령어를 실행해주는 라이브러리다.
여러 가지 hook 중 lint-staged와 관계되는 것은 커밋 워크플로우 훅이며, 그 중에서도 pre-commit을 이용한다.
커밋 워크플로 훅 : git commit 명령으로 커밋을 할 때 실행하는 훅
pre-commit : 커밋 직전에 실행되는 hook
설치 및 설정
⬇ 설치
$ yarn add -D husky lint-staged$ npx husky install⚙ 설정
1.package.json에 추가
"lint-staged": {
"src/**/*.{js,jsx,ts,tsx}": [
"eslint --fix",
"prettier --write"
]
}2.터미널에 입력
$ npx husky add .husky/pre-commit "yarn lint-staged" // commit 이전에 lint-staged를 실행하겠다는 것.🔽 위 명령어들과 설정을 마치면
.husky/pre-commit 파일에 아래와 같이 자동 생성 되었을 것이다.
잘 되었는지 확인!
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
yarn lint-staged➕ lint-staged는 .lintstagedrc 파일로 따로 설정할 수도 있다.
🔎 실행
git add와 git commit을 실행해보면 commit 이전에 엄청난 검사가 일어나는 것을 확인할 수 있다.
내가 공부하면서 느낀 것은 각 도구가 어떤 역할을 하는지 이해가 되었다면, 설정하는 법을 외우기보다
각 프로젝트 환경과 컨벤션에 따라서 문서를 자유자재로 보고 커스텀할 수 있는 능력이 더 중요하다는 생각이 들었다.
10개의 댓글
꼼꼼히 정리해주셔서 ESLint, Prettier, stylelint, husk와 lint-staged까지 쉽게 이해할 수 있었어요!
ESLint와 pritter에 대해 대략적으로만 알고 있었는데 정리해주신 내용을 바탕으로 둘의 차이점에 대해 명확히 알 수 있었어요. 특히 ESLint는 코드 퀄리티를 보장하도록 도와주는 것이고 Pritter는 일관적인 코드 스타일을 유지할 수 있게 도와준다는 것이 잘 와닿았어요!
husky와 lint-stage에 대해서는 추가 학습이 필요할 것 같아, 자료를 찾아가며 이해를 해보았습니다!
git commit이나 git push 같은 git 이벤트가 일어나기 전에 원하는 스크립트를 실행하기 위해서 git 이벤트 사이에 hook을 걸어주는데요, 이를 git hook 제어라 합니다. husky 라이브러리는 이런 git hook 제어를 위해 사용하는 것이죠!
lint-staged는 stage 상태의 git 파일에 대해 lint와 우리가 설정해둔 명령어를 실행해주는 라이브러리로, 문법오류나 스타일 오류를 분석하고 표시, 수정을 해주는 도구라고 합니다.
그리구 npx mrm lint-staged 라는 명령어를 실행하면 비교적 간단하게 husky+lint-staged를 설정할 수 있다고 하더라구요! 나중에 사용해봐도 좋을 것 같아요!
덕분에 컨벤션에 대해 더 자세히 알아볼 수 있었어요 수고하셨습니다:0!!
아주 옛날에 ESLint를 적용하고 거의 한번도 만져보지 않았던 것인데 이렇게 상기할 수 있는 좋은 기회를 얻은 것 같아 감사합니다!
저는 ESLint에 대해 잘 이해하지 못해서 추가적으로 조사를 해봤는데요
plugins 옵션은 ESLint에서 기본으로 제공되는 규칙 외에도 추가적인 규칙을 사용할 수 있도록 만들어주는 플러그인이 있는데 이를 plugins옵션을 통해 설정할 수 있습니다.
"plugins" :["import"] 처럼 규칙을 추가할 수 있는데 당연히 먼저 플러그인을 개발 의존성으로 설치해놔야합니다
ex) npm i -D eslint-plugin-import
여기서 혼동하지 말아야할 부분은 단순히 플러그인만 추가해주면 관련 규칙이 활성화되는 것이 아니라 extends옵션이나 rules 옵션을 통해서 추가 설정을 해줘야합니다. (plugin은 규칙을 설정 가능한 상태로만 만들어줌)
extends 옵션은 세계적인 기업들의 설정파일 또는 등록한 설정한 plugin을 extends 옵션을 통해 그대로 사용할 수 있게 해주는 옵션입니다.
추가로 ESLint는 추천 설정을 제공하는데 extends옵션은 이러한 추천 설정을 사용할때도 사용됩니다.
rules 옵션은 규칙 하나 하나를 세세하게 제어하기 위해서 사용되는데요.
ESLint는 rules옵션으로 명시된 규칙을 extends옵션을 통해서 가져온 규칙보다 우선 시하기 때문에
일반적으로는 extends 옵션을 통해서 설정된 규칙을 덮어쓰고 싶을 때 유용하게 쓸 수 있습니다.
env옵션은 자바스크립트가 다양한 환경에서 실행될 수 있는데 이때 각 환경마다 전역변수를 통해 접근이 가능한 고유한객체들이 있습니다.
ESLint는 기본적으로 미리 선언하지 않고 접근하는 변수에 대해서는 오류를 내기 때문에 각 실행환경에서 기본적으로 제공되는 전역 객체에 대해서 설정을 통해 알려줘야 하는데 이를 env옵션이 담당합니다.
만약 ESLint로 린트한 자바스크립트가 브라우저환경과 NodeJS에서도 실행될 수 있다면 다음과 같이 두가지 실행환경에서 접근가능한 전역객체를 다음과 같이 등록해줄 수 있습니다
{
"env": {
"browser": true,
"node": true
}
}
overrides옵션은 프로젝트 내 일부 파일에 대해서만 옵션을 다르게 주고 싶을 때 사용하는 옵션입니다. 예를 들어 자바스크립트 파일과 타입스크립트 파일이 공존해서 두가지의 설정을 해야한다면 자바스크립트로 default설정을 하고overrides 옵션으로 타입스크립트 파일을 위한 설정을 따로 명시해주면 됩니다.
{
"overrides": [
{
"files": "*/.+(ts|tsx)",
"parser": "@typescript-eslint/parser",
"plugins": ["@typescript-eslint"],
"extends": ["plugin:@typescript-eslint/recommended"]
}
]
}
그 외에도 ignorePattern, settings, parser등 다양한 옵션을 적절히 활용하면 협업에 굉장히 용이할 것이라고 생각이 들었습니다.
초기세팅 eslint prettier stylint huskey 등에 관한 내용을 읽어볼 수 있어 좋았습니다!
예전에 협업할때 어떤분이 vscode 에 익스텐션으로 eslint와 프리티어를 설치해주셨는데 이런거인지 조금 정리가 된것같습니다!
중간에 자바스크립트는 linter가 존재하지 않는다라는 말이 궁금하여 조금 더 찾아봤습니다.
정확히는 자바스크립트에는 내장linter 가 없다는 의미로 python 의 경우 pylint ,ruby에는 rubocop이 있다고 합니다
자바스크립트의 경우 첫시작이 단순히 웹을 만들기위한 스크립트 언어로 시작한점 다양한 환경에서 돌아가는 언어라 정확한 린터를 만들기 어려운점 동적언어여서 린터가 부적합할수 있다는 이유로인해 내장린터가 없다고 합니다.
그래서 외부라이브러리인 eslint를 이용하여 코드의 품질을 검사한다고 하네요!
오늘도 좋은 아티클 감사합니다 :)
사실 ESLint나 Prittier에 대해 자세히 뜯어보고, 어떤 존재인지 생각해본 적이 없었는데 이렇게 안에 내용을 꼼꼼하게 정리해주셔서 그것들의 중요성에 대해 생각해볼 수 있었던 것 같아요! (익숙함에 속아 린트와 프리티어를 잊지말자!)
발전있는 개발자로서 깔끔하고 통일성 있는 코드는 개발 더 나아가 협업에서 중요한 요소중 한 가지인데, 그것을 할 수 있게 도와주는데 이들이니까 마지막 말씀처럼 어떤 역할인지 이해하고 자신이 하게되는 프로젝트에 맞게 커스텀하는 능력을 갖추어야한다고 생각해요! 그런 의미에서 이번 아티클이 굉장히 뜻깊게 나가왔습니다!
특히 husky 와 lint--staged 이것은 이 글을 통해 처음 접하게 되었는데 정말 유용한 도구라는 생각을 했어요! 조금 더 찾아보니까 lint--staged는 husky만 사용하면 프로젝트의 모든 코드를 검사히기 때문에 비효율적이지만,
lint-staged는 Git의 staged한 코드만 검사해서, 보다 효율적인 lint가 가능하여 필요하다고 하는데 ! 필요에 따라 적절히 사용하면 더욱 편한 기능이 될 것 같아 빨리 한 번 사용해보고 싶었어요!
와! 사실 이미 초기세팅이 완료된 프로젝트를 해왔다보니, 이렇게 뜯어볼 생각을 못 했었는데 정말 감사합니다!! Eslint와 Prettier가 그래서 어떻게 다른지를 좀 더 알아보았는데요, ESLint는 코드 문법 검사 및 코드 포맷팅을 수행하는 툴이고, Prettier는 코드 포맷팅만을 집중적으로 수행하는 툴이라고 하더라고요 결국 둘 다 코드를 좀 더 예쁘고 정확하게 만들어주는 툴이고 그래서 충돌할 거 있기 때문에 말씀해주신 도구들이 더 추가된 것 같아요! 처음 들어보는 용어들이 많았는데 그래서 덕분에 더 많이 배웠습니다 감사해요!
이번에도 좋은 아티클 감사합니다!
사실 프로젝트에서 ESLint와 Prettier를 당연하게 쓰면서도 따로 더 톺아볼 내용이 어떤 게 있을까 생각해본 적이 없었는데, 새롭게 알게 되는 내용이 정말 많아서 무지했던 제 자신에 대해 반성했답니다,,,
아티클 내용 중 lint--staged가 가장 인상 깊었는데요, git add를 한 모든 파일에 대해 lint와 명령어를 실행해준다는 발상이 정말 신기했어요! 누가 이런 생각을 해냈을까요...? 정말 대단해
그리고 저도 seojisoosoo님처럼 ESLint와 Prettier가 어떤 차이가 있는 건지 잘 와닿지 않았는데요, 위에서 말씀해주신 것처럼 Eslint는 코드 문법 수정과 포매팅을 담당하는 도구, Prettier는 그것보다 코드 포매팅에 조금 더 특화되어있다고 하네요! 코드 포매팅이라는 같은 기능을 담당하기 때문에 충돌이 나는 속성이 있는 건가봐요!
곧 사이드 프로젝트 초기세팅을 해야하는데, 덕분에 잘 해낼 수 있을 것 같아요!
수고하셨습니다💛
eslint나 prettier로 코드 품질검사나 포맷팅 이외에도 커밋 워크플로 훅을 통해서 다양한 규칙들을 적용할 수 있다는 점이 너무 신기해요! 이를 통해서 master 로 직접 push 방지 등등 협업에 필요한 컨벤션을 지키는 데 도움이 될 수 있을 것 같아요 ㅎㅎ huksy에서 이용하는 pre-commit(커밋 하기 전 실행) 이외에도, 커밋 후 실행하는 post-commit,
rebase 전에 실행하는 pre-rebase, merge가 끝나고 나서 실행하는 post-merge등등 다양한 훅들이 존재한다는 것을 알게 되었습니다! 잘 활용한다면 정말 효과적인 협업을 할 수 있을 것 같다는 생각이 드네요!
하나하나 꼼꼼하게 뜯어보면서 작성해주셔서 감사합니다 💙👍🏻
(그리고 중간에 Prittier <- 오타 있는 것 같습니당...ㅎㅎㅎ)








컨벤션과 관련된 내용을 모두 다뤘다고 생각될 정도로 자세한 아티클 너무 잘 작성해주셔서 감사합니다!!
사실 지금까지 개발을 진행하면서 vsc의 자동 수정만을 믿어 왔어서 커스텀 포맷을 정한다거나, 팀 협업 시에 코드 컨벤션을 따로 설정해주는 등의 일은 제대로 해본 적이 없어서 매우 아쉬웠는데, 이번 아티클을 기회로 이러한 코드 스타일 가이드 관련 설정들을 확실히 알 수 있어 좋았습니다!
특히 기존에는 eslintrc를 사용하면서도 그 내부에 각 키워드가 어떤 것을 의미하고, 어떤 경우에 사용되는지 두루뭉술하게만 알고 있었는데 이를 일목요연하게 정리해주어서 각 키워드 별 역할을 확실하게 알 수 있었어요!!!
그리고 ESlint와 Prettier가 다른 역할을 한다는 것만 알고 있고 정확하게 각각의 기능들이 어떤 작용을 하는지 정확히 구별하지 못했는데, ESlint는 코드의 퀄리티를 잡아주고, Prettier는 코드의 가독성을 높여주는 역할을 한다는 점을 알 수 있어 좋았어요.
또 이전에는 husky라는 툴에 대해 전혀 알지 못했는데, 이를 사용해야하는 이유와 상황을 잘 정의해주고 사용 예시까지 제시해주어 쉽게 정보를 습득할 수 있었어요!!!
다만 처음 ESlint 예시에 언급된 function 키워드와 화살표 함수는 this 키워드에 바인딩할 객체가 동적으로 결정되는지 정적으로 결정되는지에 따른 차이가 있어서 사용처가 달라질 수 있어요(대표적으로 addEventListener)! 그래서 이러한 this를 사용할 때 주의점만 확인하면 좋을 것 같아요!!
사실 코드 컨벤션 도구의 경우 마음 잡고 알아보지 않으면 간단히 하고 넘어가기 쉬운 개념들이라고 생각되는데, 이번 기회에 정확히 짚고 넘어갈 수 있어서 좋은 것 같아요. 이후에 협업 시에 제대로 된 컨벤션을 정해 적용하는 습관을 들이도록 노력해볼게요!!
좋은 아티클 작성해주셔서 감사합니다 :)