학습한 내용
css
transform
- transform: rotate( deg); : 선택된 영역에 회전효과를 적용할 때 사용하는 속성이며, 괄호안 deg 왼쪽에 음수를 입력하면 왼쪽 양수를 입력하면 오른쪽으로 회전합니다. 2차원적인 회전효과입니다.
- transform: scale( , ); : 선택한 영역의 크기를 비율로 확대/축소 할때 사용됩니다.
- transform: skew( deg, deg); : 선택된 영역의 각도에 영향을 미치는 속성이며, 3차원적인 회적효과를 적용합니다.
- transform: translate(10px); : 선택한 영역의 오브젝트 위치를 변경할 때 사용합니다.
( , )와 같이 괄호 안에 숫자는 각각 x,y축으로 적용됩니다.
transition
애니메이션의 변화하는 과정을 보여주고 싶을때 사용됩니다.
- transition-property : 변화를 주고자 하는 영역을 입력합니다.
- transition-duration : 진행되는 시간을 입력합니다.
- transition-timing-function : 움직이는 속도의 성격을 정해서 입력합니다. transition-timing-function: linear는 시작부터 끝까지 일정한 속도를 유지시키는 것입니다.
- transition-delay : 지연시간을 입력합니다.
- transition 속성을 한줄로 입력하고자 할때 앞에 오는 숫자는 duration, 뒤에 오는 숫자는 delay를 나타냅니다.
ex) transition: width 2s linear 1s;
animation
- animation-iteration-count : 진행 횟수를 입력합니다.(infinite 무한)
- animation-direction : 진행방향을 입력합니다.(alternate 반복)
- @keyframes : 애니메이션 속성을 사용해서 효과를 구현할 때 따라와야 하는 코드입니다. 이 코드 안에 애니메이션의 형태값을 입력하는데 from과 to코드 안쪽에 입력합니다. from, to코드를 대신해서 0%~100% 숫자로 입력할 수 있습니다.
애니메이션에 프리픽스를 입력시 @와keyframes사이에 프리픽스를 입력해 주고 from/to안쪽에도 프리픽스를 입력해 줍니다.
stylie 사이트를 이용해서 자신이 원하는 설정을 입력해서 동작하는 것을 보고 css를 복사해서 사용할 수 있습니다.
실습
-
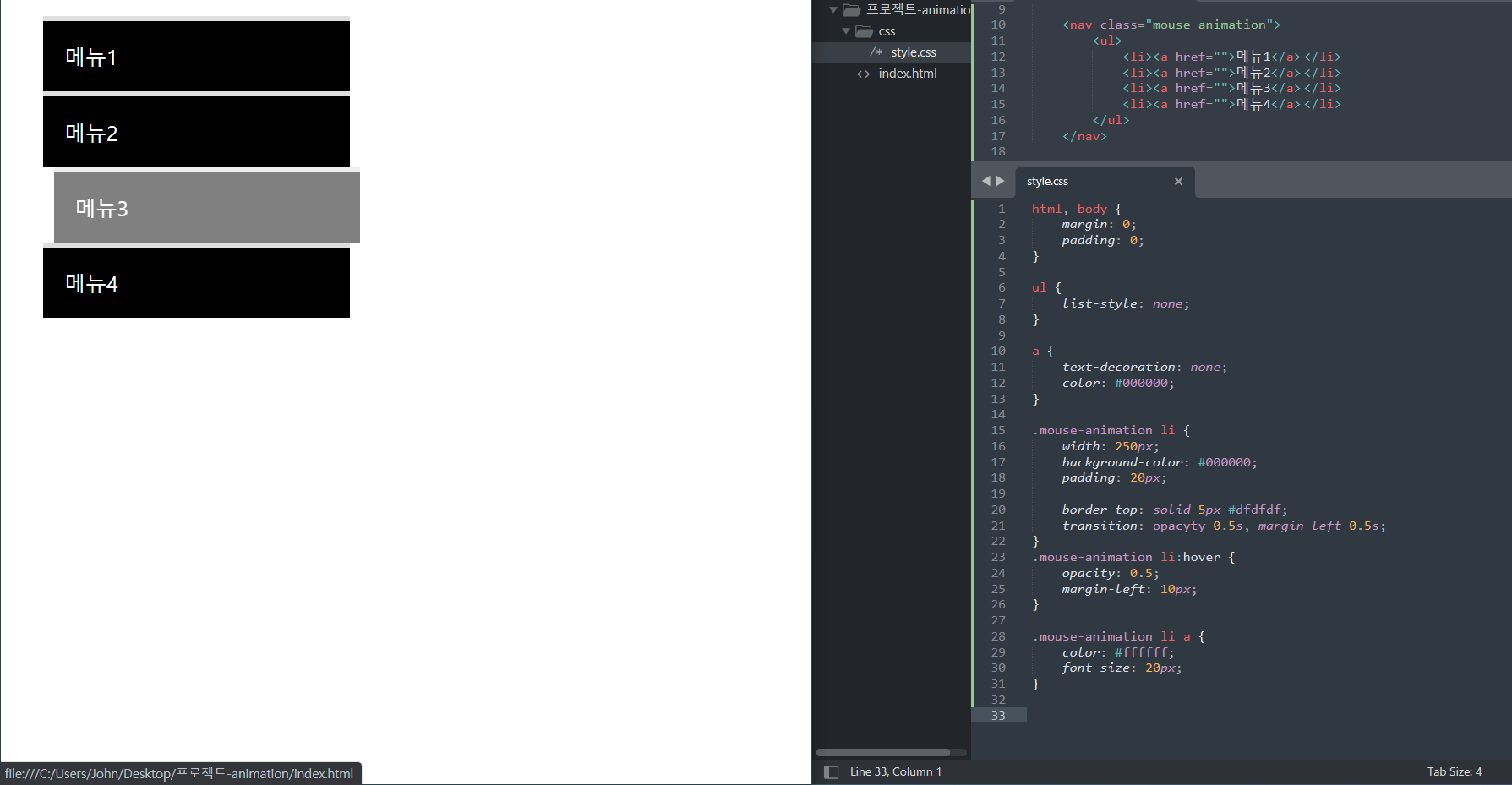
transition과 hovoer를 결합해서 메뉴 버튼에 마우스를 올렸을 때 버튼이 자연스럽게 움직이는 효과를 적용

-
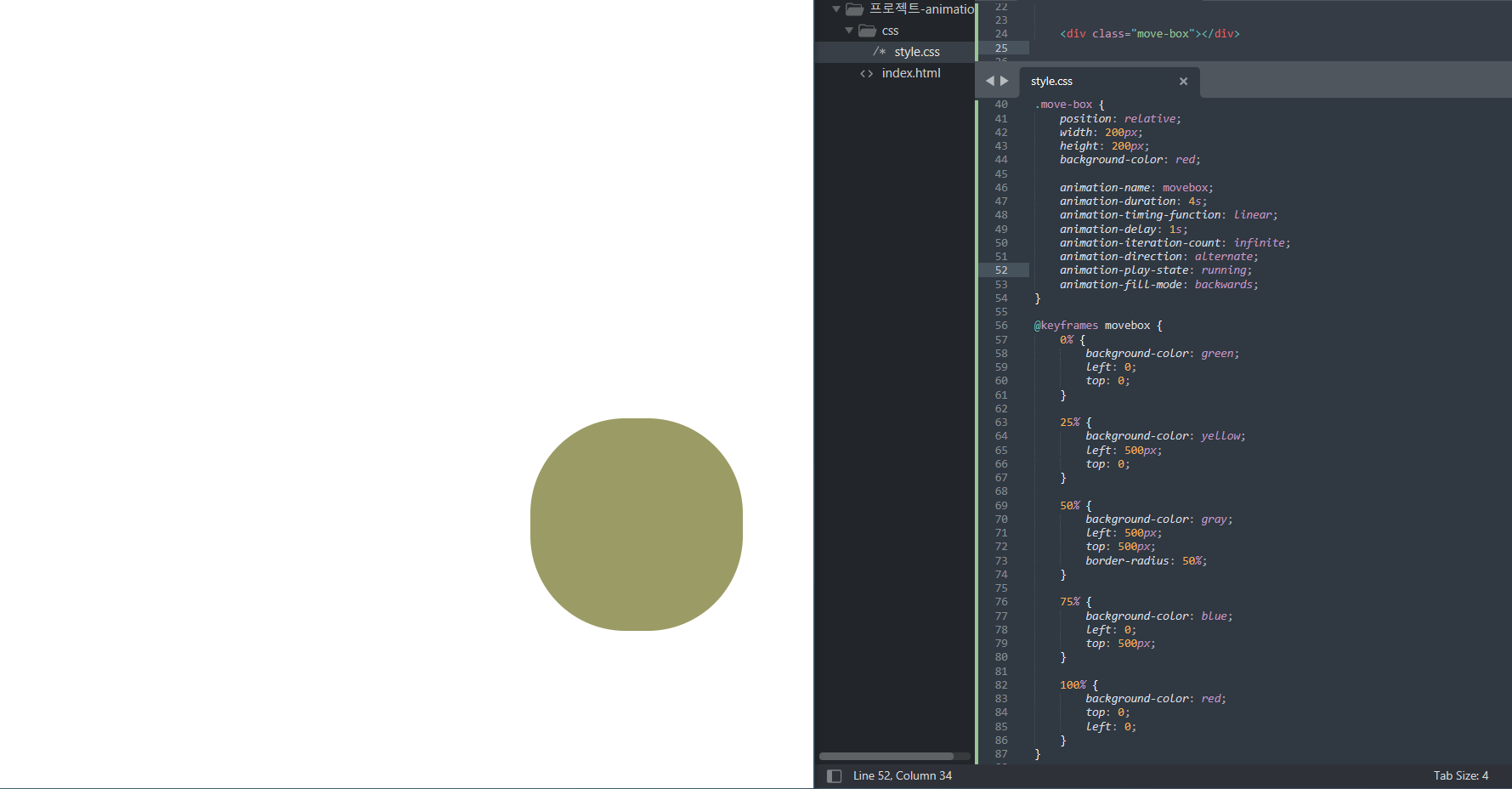
브라우저를 열었을 때 자동적으로 박스가 움직이면서 색깔을 바꿔가는 애니메이션을 적용

position: relative를 사용하고 있을때에는 top, bottom, left, right를 사용할 수 있습니다.
animation-play-state: running을 넣으면 브라우저에 접속할 때 애니메이션을 바로 동작시키는 것이고, 그것을 멈추고 싶을때에는 paused 값을 넣으면 됩니다.
animation-fill-mode: backwards을 넣으면 맨 처음부분 0% 부분에 사용된 속성값을 가지고 최초 상태를 표현해 줍니다.
-
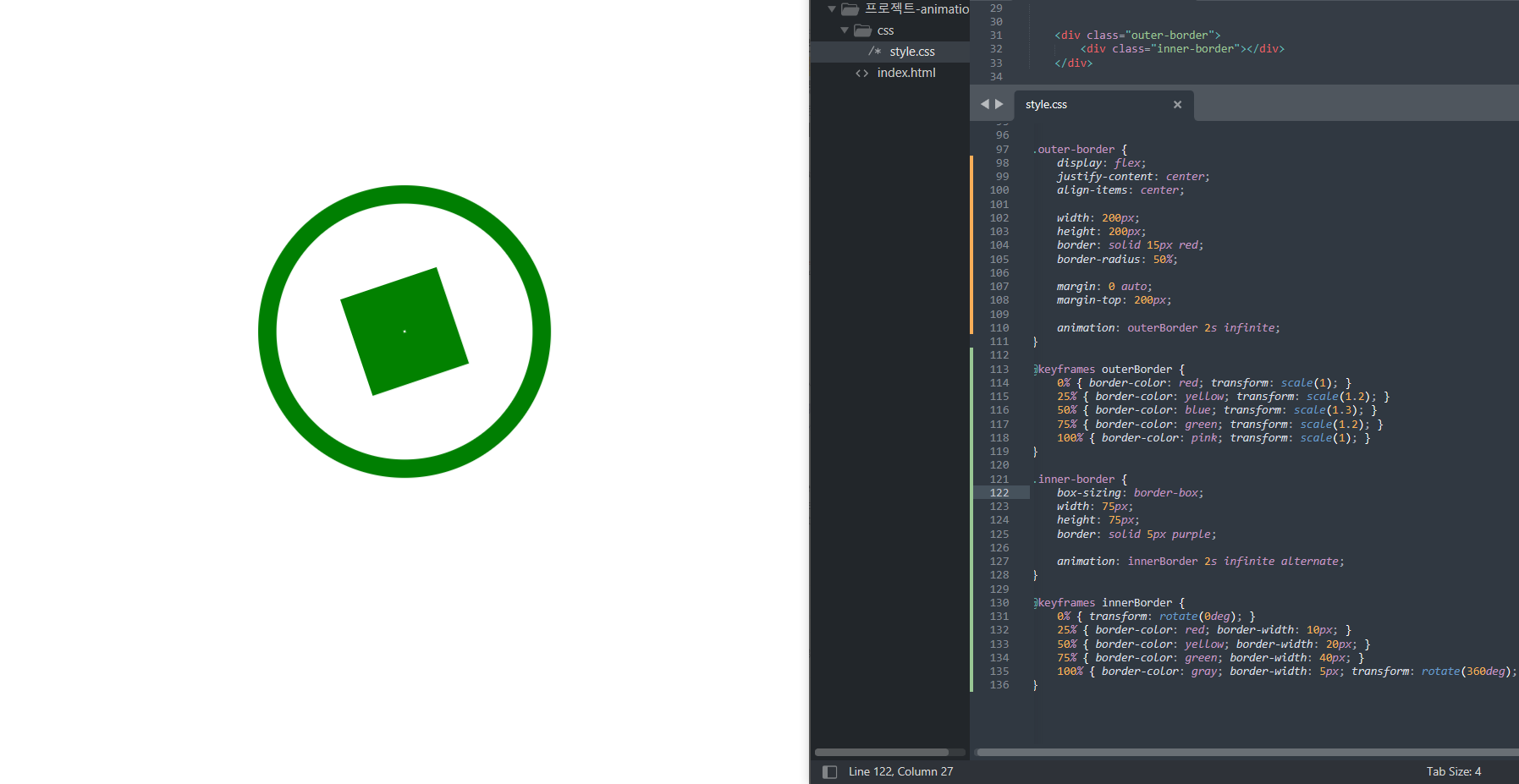
바깥쪽과 안쪽에 각각 선의 굵기, 크기, 색깔, 회전 애니메이션을 동시에 적용

-
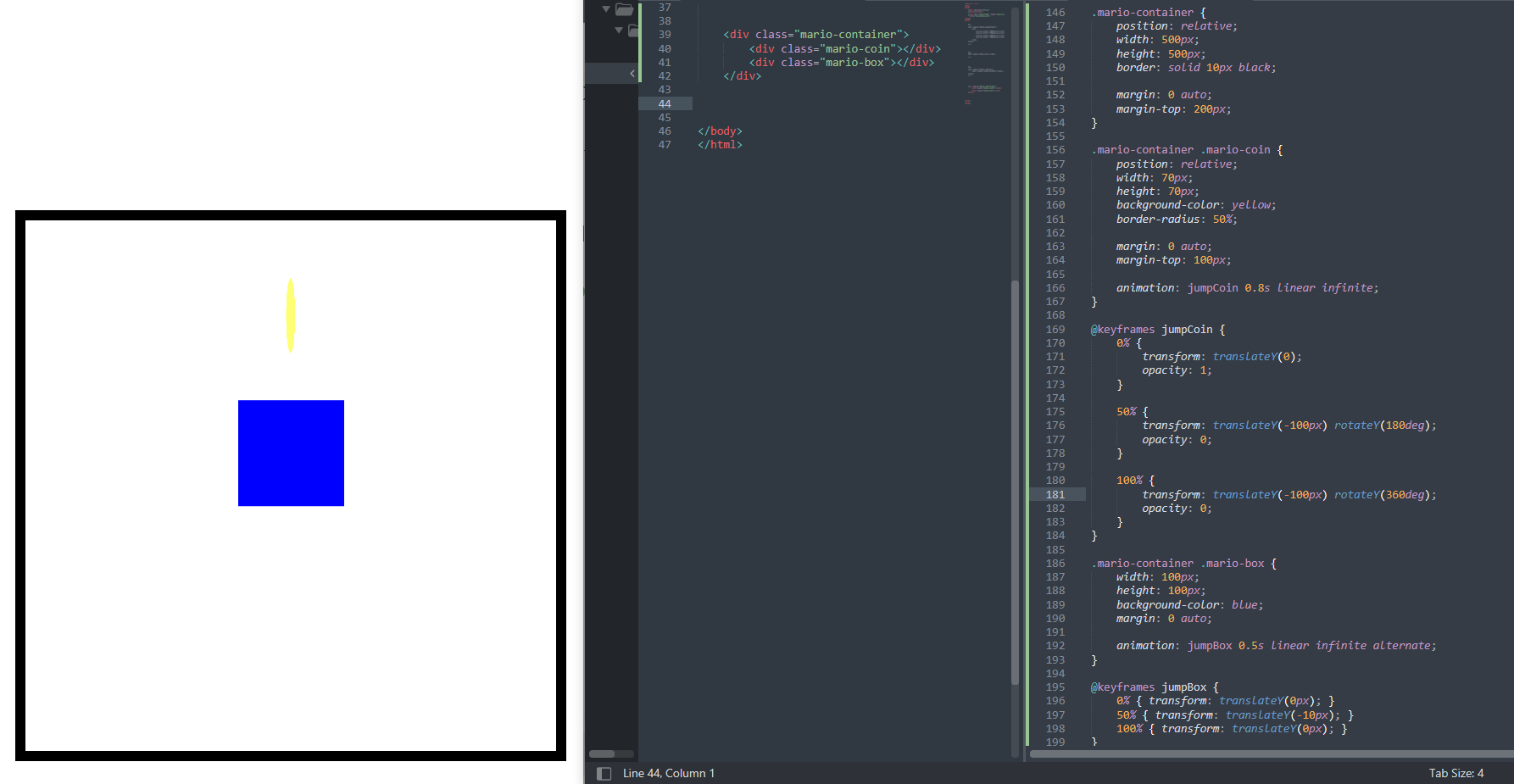
슈퍼마리오 게임에 나오는 코인 애니메이션

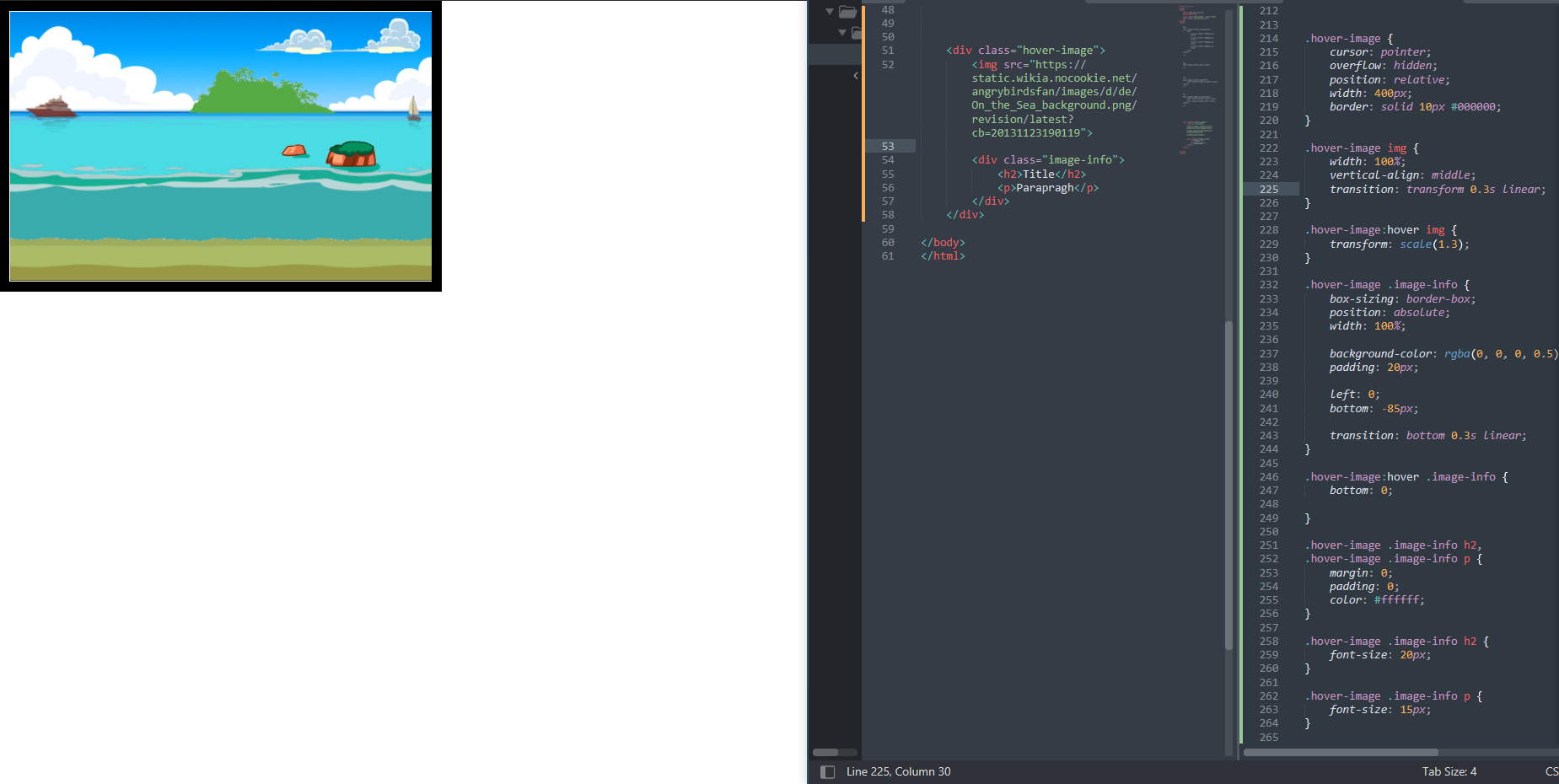
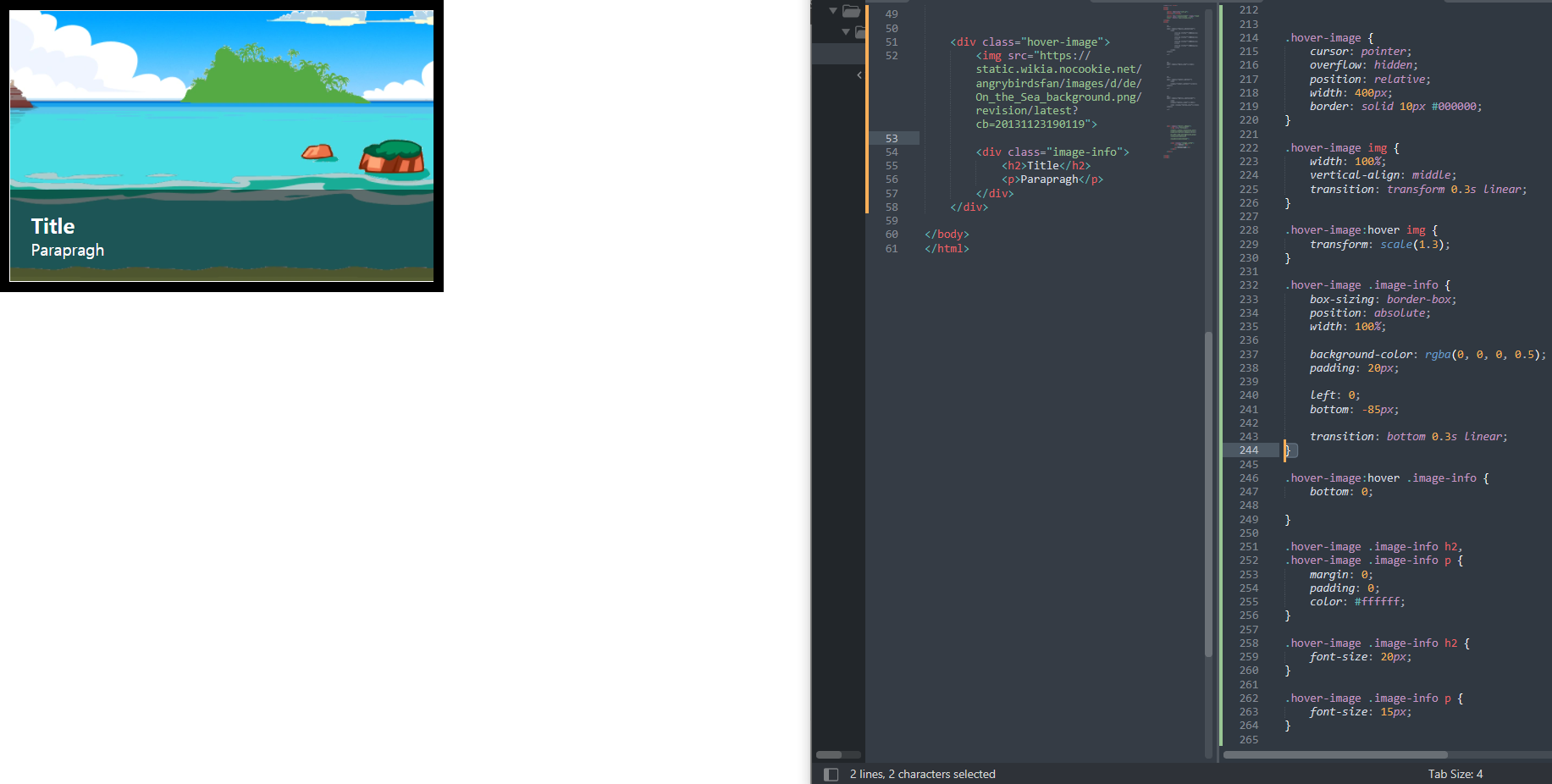
-
그림에 마우스 커서를 올렸을 때 이미지가 확대되면서 텍스트 정보가 나오도록 적용한 애니메이션


학습한 내용 중 어려웠던 점 또는 해결못한 것들
css에 입력해야 하는 양이 앞서 배웠던 내용들보다 많아서 힘들었습니다. 적용시키는 코드를 많이 나누어져 있어서 강의를 따라가는 것도 힘들었습니다.
해결방법 작성
강사님께서 말씀해주신 animate.css 사이트를 참고해서 원하는 효과를 찾아서 적용해 보면서 연습해야 한다고 생각합니다. 그리고 자신이 적용할 효과를 어느 코드에 적용할지 정확히 인지하고 작업을 해야할거 같습니다.
학습 소감
마리오 게임에 있는 코인 애니메이션도 직접 css를 적용해보니 재미있었습니다. 확실히 애니메이션 부분에 양이 많아서 어렵다고 체감했지만 지금까지 배운 css 내용 중 가장 재미있고 흥미를 가질 수 있었습니다.
