
오늘은 Section 1에서 HTML 기초에 대해 공부하였다.
HTML이란?
보통 웹 개발에 있어서 HTML, CSS, JavaScript가 있는데 그 중HTML(Hypertext Markup Language)은 집을 짓기 전 설계도에 따라 구조를 잡듯, 웹 페이지의 구조를 짜는 언어이다.
기본 틀
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
Hello, world!
</body>
</html>하세요HTML 태그
HTML 태그는 부등호로 묶인 HTML의 기본 구성 요소이다.
<h1></h1>
<div></div>
<p></p>
<span><span/>
<ul></ul>
<li><li>
<ol></ol>
------------
<input/>
<img/>보통 이런 식으로 시작 태그와 종료 태그를 열고 닫기를 하지만, 태그에 따라 시작 태그로만 구성되기도 한다.
간단한 태그 설명
a태그에서 href부분에 해당 주소를 입력 시, 클릭하면 그 페이지로 이동하게 된다.
<a href="https://naver.com">Naver</a>img태그에서 src에 사진 경로를 입력 시, 그 이미지를 불러오게 된다.
또한, width와 height를 직접 설정할 수 있다.
<img src="C:\Users\임경섭\Pictures\image4.jpg" width="400px" height="400px"/>
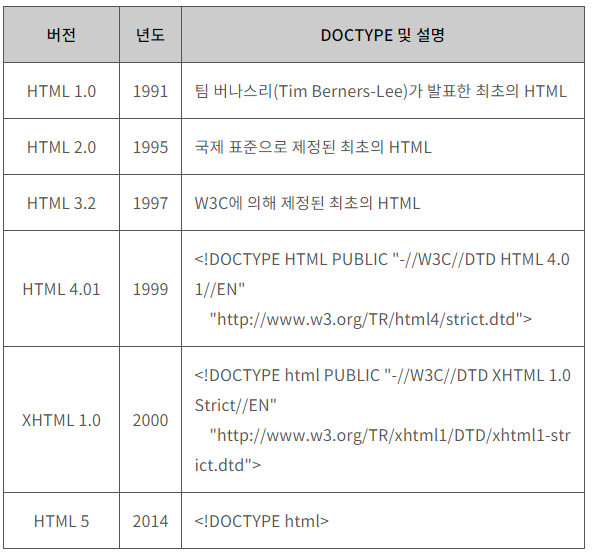
HTML 버전

HTML의 최신 버전인 HTML5에 대한 정보는 공식 사이트에서 확인할 수 있다.
https://html.spec.whatwg.org/multipage/
간단한 자기소개 페이지(HTML만 이용)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h2>자기소개 페이지</h2>
<p>저는 여행을 좋아합니다</p>
<img src="C:\Users\임경섭\Pictures\image4.jpg" width="400px" />
<h4>목표와 다짐</h4>
<ul>
<li>트렌디한 프론트개발자 되기</li>
<li>적당한 기술 스택과 깊은 지식 보유하기</li>
<li>다이어트</li>
</ul>
<ul>
<li>인터넷 강의나 유튜브 등 꾸준히 보고 내 것으로 만들기</li>
<li>러닝과 근력운동 꾸준히 하기</li>
</ul>
<a href="https://velog.io/@seobi-97" target="_blank">블로그</a>
<a
href="https://cactus-clavicle-e80.notion.site/1f912a5686ca4066b9dc7299a5dc17d7"
target="_blank"
>노션</a
>
</body>
</html>
짜잔!
브라우저로 확인한 결과물이다.

