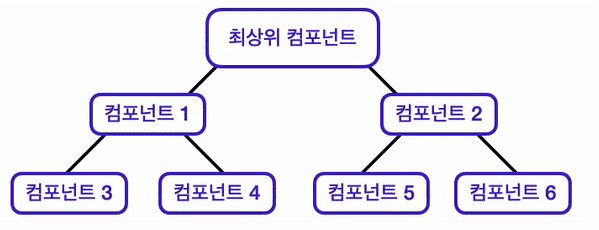
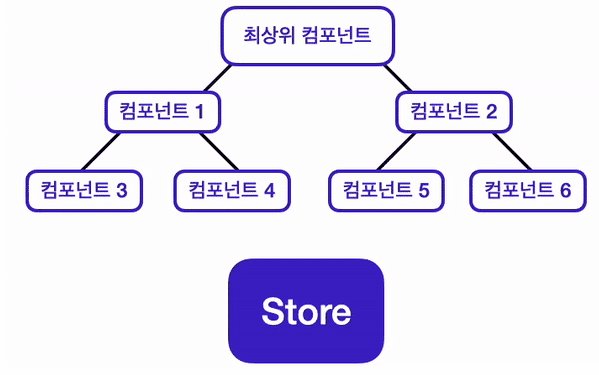
React, Redux 데이터 흐름

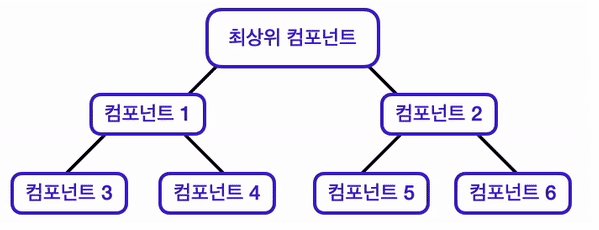
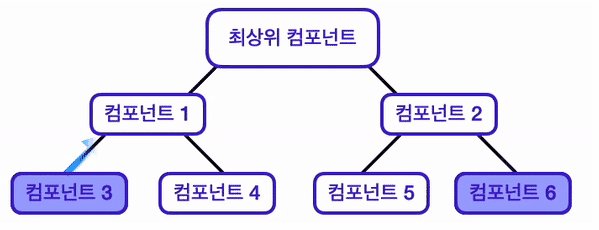
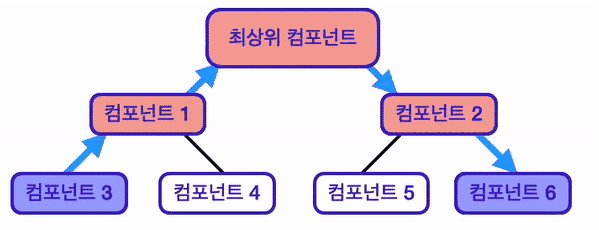
React에서는 가끔 불필요한 배치가 존재할 때가 있다. 위를 보면, 컴포넌트 3에서 컴포넌트 6으로 데이터를 전송하거나, 사용할 때를 보면 해당 상태를 사용하지 않는 최상위 컴포넌트, 컴포넌트 1, 컴포넌트 2를 모두 거쳐야한다. 상태 끌어올리기, Props 내려주기를 반복해야 한다.
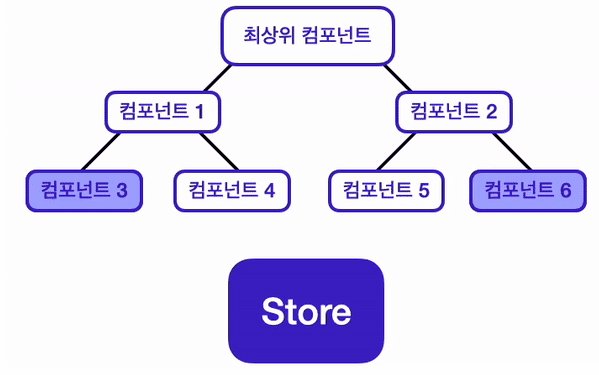
그래서 애플리케이션이 복잡할 때 상태 관리 라이브러리를 사용하면 좋다.
그 중 Redux가 있다.

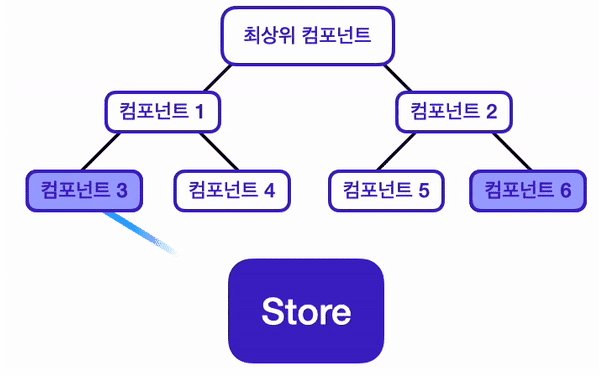
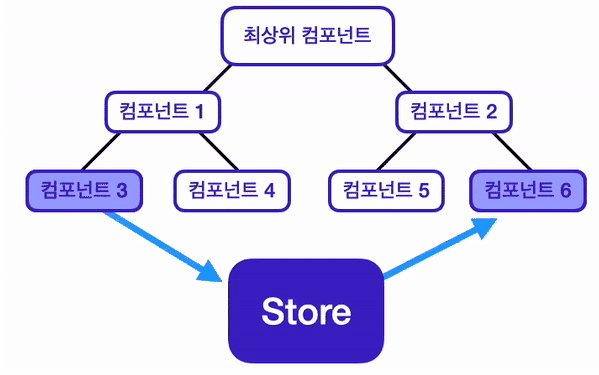
Store을 이용해서 데이터 흐름이 보다 깔끔하게 이루어진다.
Redux란?
Redux란?
JavaScript 상태관리 라이브러리이다.
Store, Reducer, Action, Dispatch로 이루어져있다.
Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 된다.
Store
Store는 상태가 관리되는 오직 하나뿐인 저장소의 역할을 한다.
Redux앱의state가 저장되어 있는 공간이다.
createStore메서드를 활용해 Reducer를 연결해서 Store을 생성할 수 있다.
import { createStore } from "redux";
const store = createStore(rootReducer);Dispatch
Dispatch는 Reducer로 Action을 전달해주는 함수이다. Dispatch의 전달인자로 Action객체가 전달된다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );Action 객체를 전달받은 Dispatch함수는 Reducer를 호출한다.
Reducer
Reducer은 Dispatch에게서 전달받은 Action 객체의
type값에 따라서 상태를 변경시키는 함수이다.
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.이때, Reducer은 순수 함수여야 한다. 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야 한다.
만약 여러 개의 Reducer를 사용하는 경우, Redux의 combineReducers메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있다.
import { combineReducers } from "redux";
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});Action
말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체로, 다음과 같은 형식으로 구성된다.
//payload가 필요 없는 경우
{ type: "INCREASE" }
//payload가 필요한 경우
{ type: "SET_NUMBER", payload: 5 }여기서 type은 필수로 지정을 해주어야 한다. 해당 Action 객체가 어떤 동작을 하는지 명시해 주는 역할을 하기 때문이며, 대문자와 Snake Case로 작성한다. 여기에 필요에 따라 payload를 작성해 구체적인 값을 전달한다.
보통 Action을 직접 작성하기보다는 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많다. 이런 함수를 액션 생성자(Action Creator)라고 한다.
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}action.payload란?
해당 액션과 함께 전달하는 값을 의미한다.
예를 들어,setName(value)와 같이 액션을 호출하는 코드를 작성했다면, action.payload값에는value가 담긴다.
Redux Hooks
Redux Hooks는 React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks메서드를 제공한다. 그 중에서 크게
useSelector(),useDispatch()이 두 가지의 메서드를 기억하면 됩니다.
useDispatch()
useDispatch()는 Action 객체를 Reducer로 전달해주는 Dispatch 함수를 반환하는 메서드이다.
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 처음 count에서 +1을 해서 2
dispatch( setNumber(5) )
console.log(counter) // 5useSelector()
useSelector는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드이다.
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러옵니다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state)
console.log(counter) // 1Redux의 세 가지 원칙
1. Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야한다는 의미입니다. 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙입니다.
2. State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태 갱신 함수로만 상태를 변경할 수 있었던 것 처럼, Redux의 상태도 직접 변경할 수 없음을 의미합니다.
3. Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야 하는 Reducer와 연결되는 원칙이다
Redux를 왜 쓸까?
- Store을 이용해 손쉽게 상태값을 전달하거나 업데이트를 할 수 있다.
- 상태를 체계적으로 관리할 수 있고, 코드의 유지 보수성을 높여주고, 작업 효율을 극대화한다.
- 미들웨어라는 기능을 제공하여 비동기 작업을 효율적으로 관리해준다.
Redux의 장점
- 상태를 예측 가능하게 만든다.(순수함수, 단방향 모델링)
- 유지보수가 용이하다.
- 디버깅에 유리하다.
Redux의 단점
- 아주 작은 기능이여도 Redux로 구현하는 순간 몇 개의 파일들이 필수로 작성되어야 한다(redux toolkit으로 해결 가능).
- 타임머신 기능을 사용하려면 불변성 개념을 지켜야 사용할 수 있으므로, 매번
state라는 객체를 만들어줘야한다. - 상태 관리를 중앙화하는 것만 필요하다면
Context API를 사용할 수 있다.