TypeScript 프로젝트 환경 구성하기
- TypeScript를 적용하기 전, 먼저 프로젝트 폴더 하나를 생성하자.
mkdir (폴더명)
cd (폴더명)터미널에서 생성해줘도 되고, 직접 폴더를 만들어도 된다.
-
프로젝트 폴더를 생성했으면 프로젝트 폴더 안으로 이동하여,
npm init -y명령어를 실행해 새로운 프로젝트를 초기화한다. -
이제 프로젝트 내부에서 npm을 사용할 준비가 되었으므로, 이제 TypeScript를 설치한다.
npm install typescript --save-dev-
프로젝트 루트 디렉토리에
tsconfig.json파일을 생성한다.
그리고 아래 코드를 붙여준다.//tsconfig.json //compilerOptions 내의 속성은 자유롭게 커스텀 할 수 있습니다. { "compilerOptions": { "target": "es6", "module": "commonjs", "sourceMap": true, "outDir": "./dist" }, "include": [ "src/**/*" ] } -
이제
src폴더 밑에 TypeScript언어로 된 파일을 작성할 수 있습니다.
TypeScript ESLint와 Prettier 설정하기
TypeScript는 2020년까지만 TSLint를 지원하고, 이후부터는 typescript-eslint를 사용해야 합니다. 만일 TypeScript 프로젝트에서 ESLint나 Prettier를 사용하고 싶다면, 아래의 안내를 따릅니다.
-
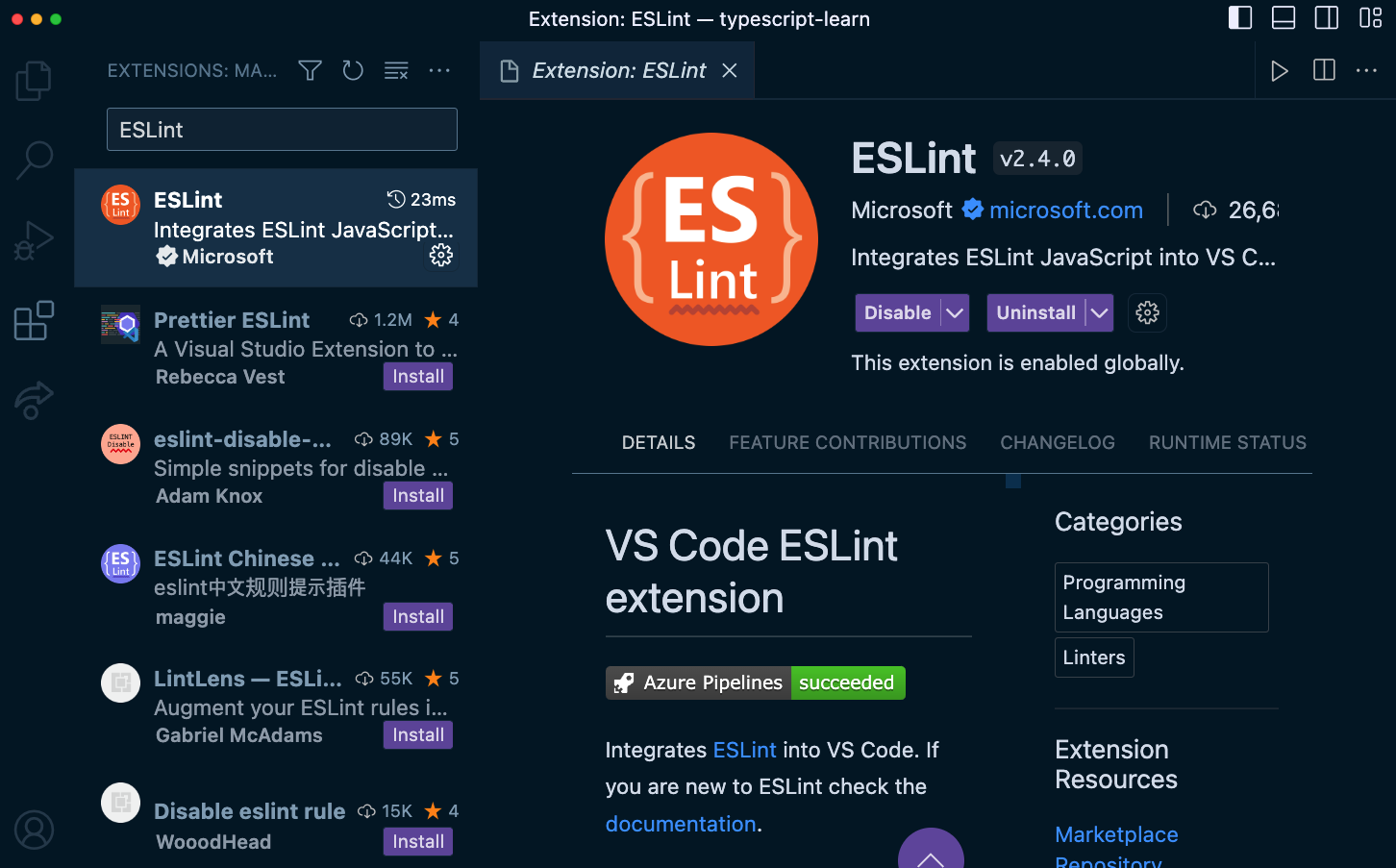
VSCode 에디터를 사용할 것이므로, 확장 프로그램인 ESLint를 설치합니다.

-
그리고 VSCode 에디터에 다음 설정을 적용합니다.
윈도우는ctrl+shift+p, 맥은cmd+shift+p
Preference: Open User Settings (JSON)입력한다.{ // ... "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "eslint.alwaysShowStatus": true, "eslint.workingDirectories": [ {"mode": "auto"} ], "eslint.validate": [ "javascript", "typescript" ], }위의 내용은 사용자 설정에 넣어야 하며, 기존에 설치한 확장 프로그램들이 있다면 안이 채워져 있을 수 있습니다. 채워져 있다면 그 밑에 바로 내용을 넣어주시면 됩니다.
-
마지막으로 VSCode 에디터 설정 중 format on save가 설정되어 있는지 확인합니다. 되어 있다면 설정을 해제합니다.
-
확장 프로그램 ESLint, Prettier을 설치한다.
-
몇 가지 프리셋과 라이브러리를 설치한다.
npm i -D @babel/core @babel/preset-env @babel/preset-typescript @typescript-eslint/eslint-plugin @typescript-eslint/parser eslint prettier eslint-plugin-prettier -
프로젝트 폴더 밑에
.eslintrc.js파일을 만들고 이하 내용을 붙여 넣습니다.module.exports = { root: true, env: { browser: true, node: true, jest: true, }, extends: [ 'plugin:@typescript-eslint/eslint-recommended', 'plugin:@typescript-eslint/recommended', ], plugins: ['prettier', '@typescript-eslint'], rules: { 'prettier/prettier': [ 'error', { singleQuote: true, tabWidth: 2, printWidth: 80, bracketSpacing: true, arrowParens: 'avoid', }, ], '@typescript-eslint/no-explicit-any': 'off', '@typescript-eslint/explicit-function-return-type': 'off', 'prefer-const': 'off', }, parserOptions: { parser: '@typescript-eslint/parser', }, };
