UI란?
UI(User Interface)란?
사람들이 컴퓨터와 상호 작용하는 시스템을 의미한다.
화면상의 그래픽 요소 외에도, 키보드, 마우스 등의 물리적 요소도 UI라 볼 수 있다.
UX란?
UX(User Experience)란?
사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험이다.
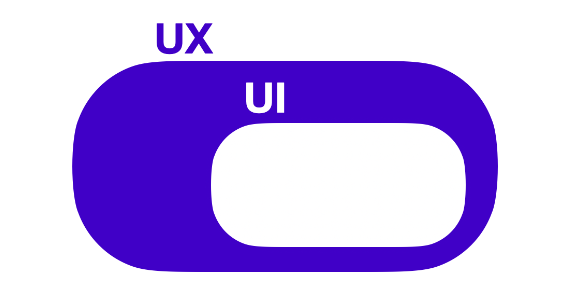
UI와 UX의 관계

UX는 UI를 포함한다. 좋은 UX라고 좋은 UI를 의미하거나, 좋은 UI라고 항상 좋은 UX를 보장하지 않는다.
UI와 UX의 차이점
UX가 전체 경험을 구성하는 것이라면 UI(사용자 인터페이스)는 사용자가 상호 작용할 시각적이면서 유형적 요소를 만들어 나가는 데 중점을 둡니다.
UI 디자인 패턴
UI 디자인 패턴은 프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴을 말한다.
자주 쓰이는 UI 디자인 패턴
Modal: 기존에 이용하던 화면 위에 오버레이 되는 창
Toggle: 일반적으로 On/Off를 설정할 때 사용하는 스위치 버튼
Tab: 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 패턴. 기본적으로 가로 한 줄로 배열된 형태가 흔하다. 하지만 세로로 배열할 수도 있다.
Tag: 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 한다. 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색할 수 있다.
Autocomplete: 말 그대로 사용자가 내용을 입력 중일 때 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여준다.
Dropdown:선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴이다.
Accodion: 접었다 폈다 할 수 있는 컴포넌트로, 메뉴바로 사용할 수도 있고, 단순히 콘텐츠를 담아놓기 위한 용도로도 사용할 수 있다.
Carousel: 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴이다.
Pagination: 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해준다.
Infinite Scroll: 모든 콘텐츠를 불러올 때가지 무한으로 스크롤을 내릴 수 있는 것을 말한다.
그리드 시스템(Grid System)
질서 있는 구조의 UI를 구성할 수 있게 도와준다.
화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법이다.
Margin
Margin은 화면 양쪽의 여백을 의미한다.
px같은 절대 단위를 사용해도 되고, vw, %를 사용해도 된다.
Column
콘텐츠가 위치하게 될, 세로로 나누어진 영역이다.
표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서 12개의 컬럼으로 나눈다.
Gutter
Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다.
Gutter의 간격이 좁을수록 연관성 있어보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다.
