프로토타입
개념
- JavaScript는 흔히 프로토타입 기반 언어라 불린다.
- 모든 객체들이 메소드와 속성들을 상속 받기 위한 템플릿으로써 프로토타입 객체를 가진다는 의미이다.
.prototype
개념
- 함수 객체만 가지고 있는 프로퍼티이다.
- 함수 객체가 생성자로 사용될 때 이 함수를 통해 생성될 객체의 부모 혁할을 하는 객체를 가리킨다.
-__proto__
개념
- 모든 객체는 __proto__를 통해 자신의 프로토타입에 접근할 수 있다.
- 함수를 포함한 모든 객체가 가지고 있는 인터널 슬롯이다.
- 객체의 입장에서 자신의 부모 역할을 하는 프로토타입 객체를 가리키며 함수 객체의 경우 Function.prototype를 가리킨다.
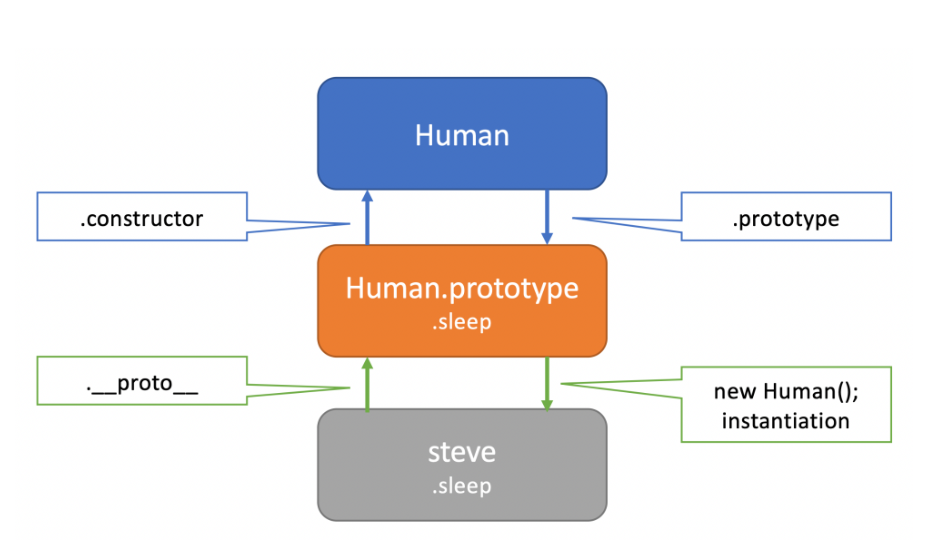
클래스, 인스턴스, 프로토타입의 관계

위에서부터 차례대로 클래스, 프로토타입, 인스턴스이다.
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
sleep() {
console.log(`${this.name}은 잠에 들었습니다`);
}
}
let steve = new Human('steve', 30);
Human.prototype.constructor === Human; // true, 클래스
Human.prototype === steve.__proto__; // true, 프로토타입
Human.prototype.sleep === steve.sleep; // true, 인스턴스
steve.__proto__; // 스티브의 프로토타입DOM과 프로토타입
개념
-
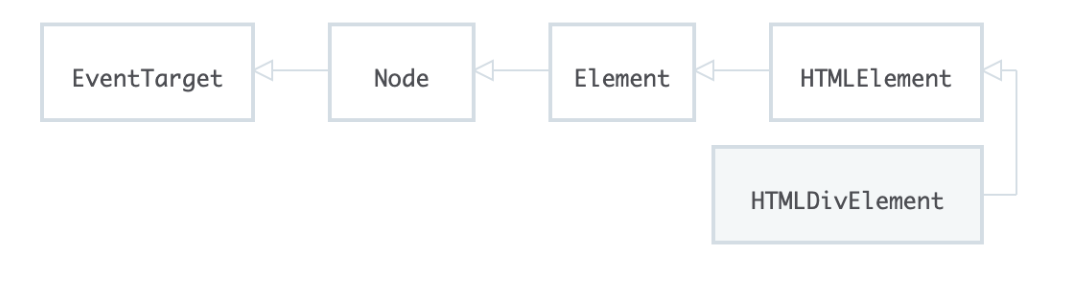
브라우저에서 DOM을 이용하면, document.createElement('div')로 새로운 div 엘리먼트를 만들 수 있습니다. 이렇게 생성된 div 엘리먼트는, HTMLDivElement라는 클래스의 인스턴스입니다.
-
DOM 엘리먼트는 예를 들어 innerHTML과 같은 속성, 또는 append()와 같은 메서드가 있습니다. 각각의 엘리먼트가 해당 메서드나 속성이 있다는 것을 통해, Element라는 공통의 부모가 있음을 알 수 있습니다.

화살표 방향은 부모를 가리킵니다. EventTarget의 부모로는, 모든 클래스의 조상인 Object가 존재합니다.
인스턴스의 __proto__를 이용하면 이를 더 확실하게 확인할 수 있습니다. __proto__를 이용하면 부모 클래스의 프로토타입, 혹은 '부모의 부모 클래스'의 프로토타입을 탐색할 수 있습니다.
extends를 통한 클래스 상속
개념
- 클래스 선언이나 클래스 표현식에서 다른 클래스의 자식 클래스를 생성하기 위해 사용된다.
class Animal {
constructor(name) {
this.name = name;
}
speak() {
console.log(`${this.name} makes a noise.`);
}
}
class Dog extends Animal {
constructor(name) {
super(name); // super class 생성자를 호출하여 name 매개변수 전달
}
speak() {
console.log(`${this.name} barks.`);
}
}
let d = new Dog('Mitzie');
d.speak(); // Mitzie barks.
프로토스