1-2
리엑트는 프레임워크가 아닌 라이브러리
react / vue.js / ang--
1-3
리액트 컴포넌트
컴포넌트
리엑트로 만들어진 최소한 앱의 단위
->여러게의 컴포넌트로 이뤄져 있기에 하나의 컴포넌트를 여러곳에서 사용이 가능하며 여러명이 각자 컴포넌트를 맡아 동시에 수정 가능
클래스형 컴포넌트
class App extends Component{
redner(){
return <h1>안녕하세요</h1>
}함수형 컴포넌트
function App(){
return <h1>안녕하세요</h1>
}예전에는 클래스형 컴포넌트를 많이 사용했지만
요즘에는 업데이트 후 함수형 컴포넌트를 많이 사용한다.
하지만, 예전 코드를 수정하는 일도 생길 수 있으니 전부 클래스형으로 적고 함수형으로 바꿔가며 학습하자.
1-4
브라우저가 그려지는 원리와 가상돔
웹페이지 빌드가정
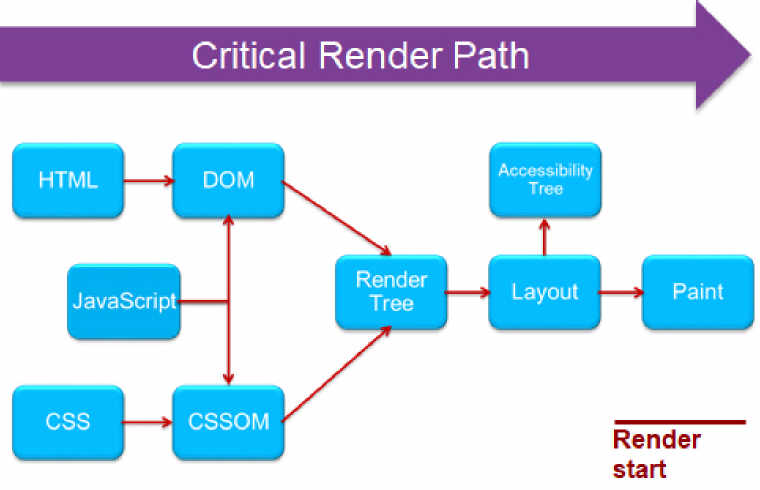
CRP : Critical Render Path
<문제점>
어떤 인터렉션에 의해 DOM에 변화가 발생하면 그 때 마다 Render Tree 재생성..
이러한 문제점으로 인해 가상돔 등장 !
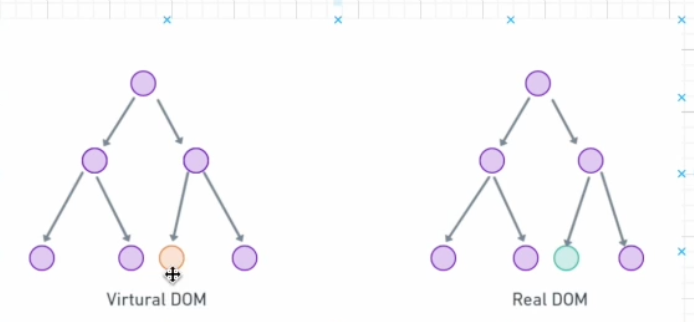
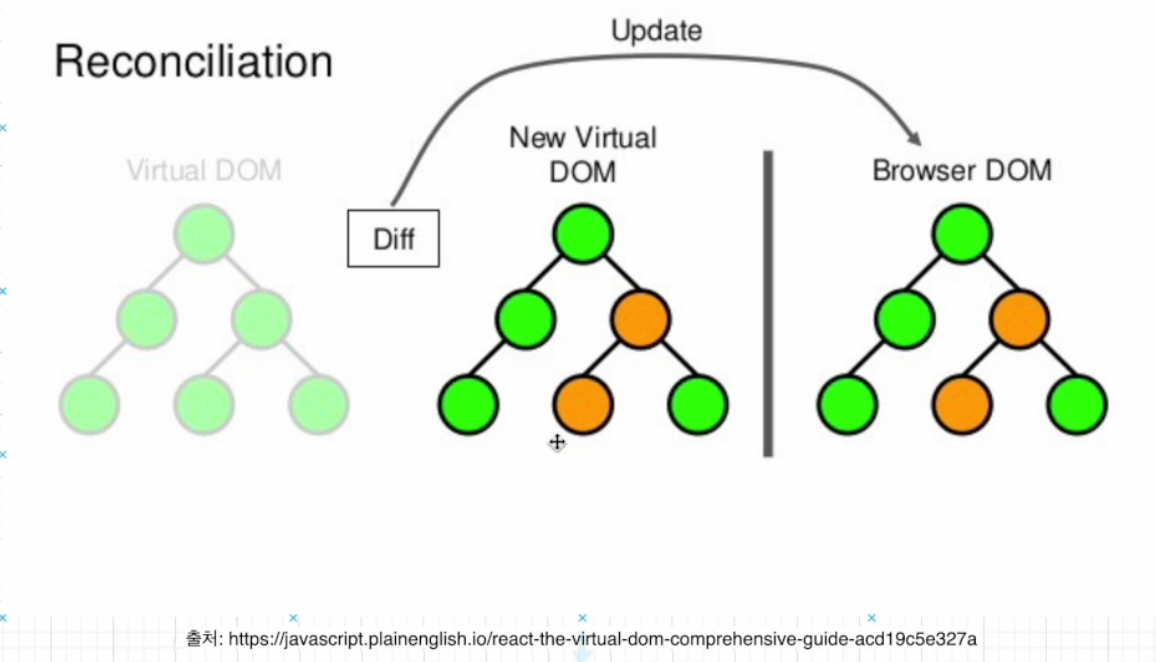
가상돔
가성 돔이란 실제 DOM을 메모리에 복사해준 것
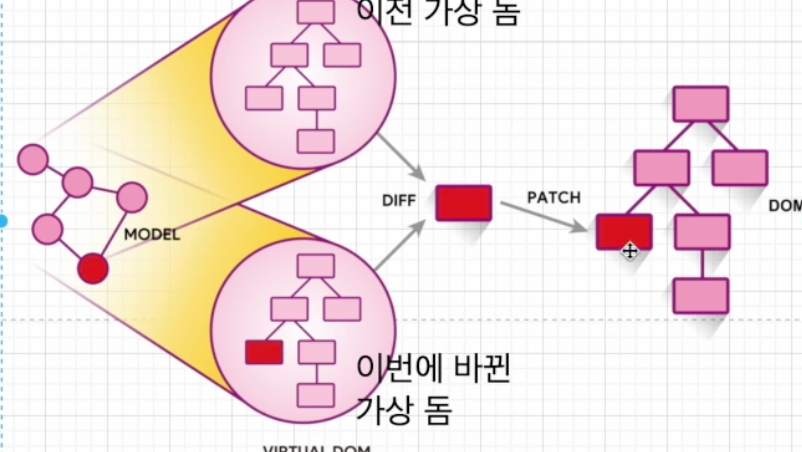
데이터가 바뀌면 가상돔이 렌더링되어 이전에 생긴 가상돔과 비교해서 바뀐 부분만 실제 돔에 적용
바뀐 부분을 찾는과정 : Diffing
바뀐 부분만 실제 돔에 적용 시켜 주는것 : Reconciliation

가상 돔을 통해 한 번에 묶어서 한번의 실제 돔을 수정 처리 하게 되어서 돔을 조작하는 비용을 줄여준다.
1-5
리액트 설치를 위해서 필요한 것들
Node.js(npm) : 웹 브라우저 환경이 아닌 곳에서도 자바스크립트 사용하여 연산 가능
왜 필요할까?
리액트 앱은 웹 브라우저에서 실행 코드여서 노드제이에스와 직접적연관 x
But, 프로젝트 개발 주요 도구가 node.js 필요로함
바벨..웹펙..등등..
-> nodejs 홈페이지 가서 설치
VSC 설치
1-6
Create React App 을 이용해서 리액트 설치하기
리엑트 앱 설치 방법
요즘
명령어 입력
npx create-react-app <folderName>
npx create-react-app ./ (현재폴더에 설치)예전
웹팩과 바벨을 모두 설치!
그럼 웹팩이 뭐징 ?
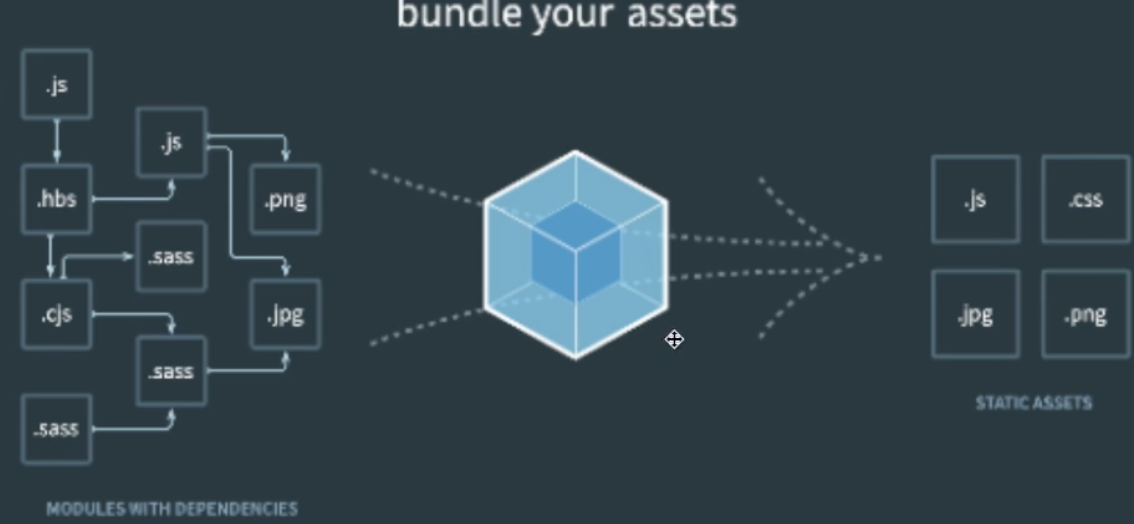
웹팩
오픈 소스 js 모듈 번들로써 여러개로 나뉘어져 있는 파일들을 하나의 js코드로 압축하고 최적화 하는 라이브러리
1. 압축하여 최적화 하기에 로딩에 대한 네트워크 비용 줄이기 가능
2. 모듈 단위 개발이 가능하기에 가독성과 유지보수 굿
바벨
최신js 문법지원 하지 않는 브라우저들을 위해 최신 js문법을 구형 브라우저에 둘 수 있게 변환 해주는 라이브러리
npx를 통해서 npm레지스트리 라이브러리들이 저장된 곳들을 가져와서 설치해준다~~~
react 실행
npm run start [출처] Project Lion The Origin : react