
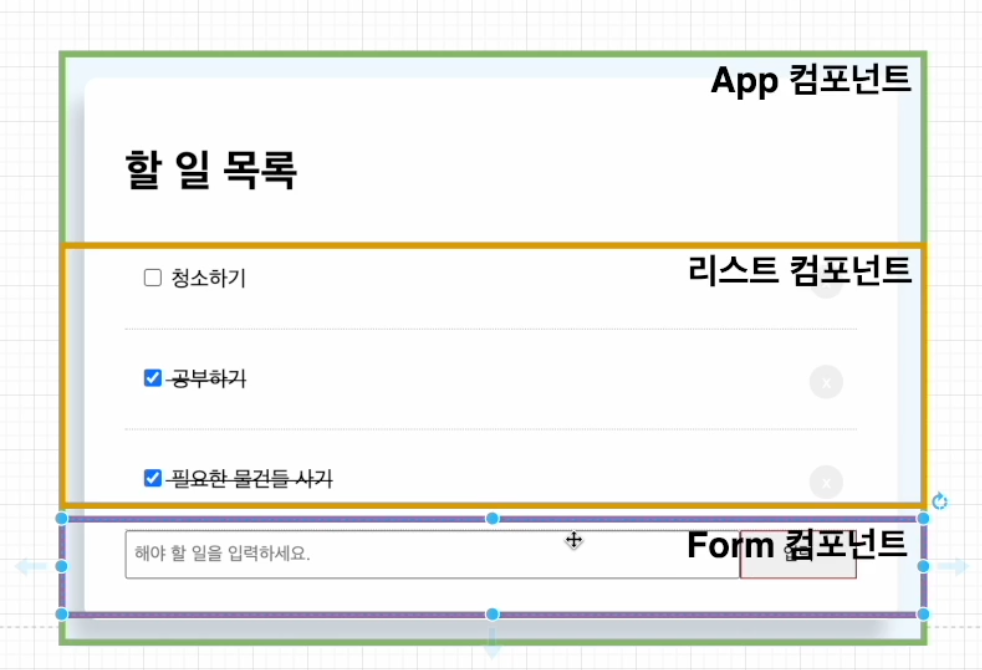
할 일 목록 부분을 위한 컴포넌트 생성하기(컴포넌트 분리하기)

이르케 분리하는게 좋다
src폴더안에 컴포넌츠 폴더를 만들어주고
거기에 list.js로 list부터 분리해보자
app.js
// 함수형
import React, {useState} from "react"; // 리액트 라이브러리에서 컴포넌트 들고오기
import "./App.css";
import List from "./components/List";
export default function App(){ // 컴포넌트를 사용할 수 있게 extends
// state = { //객체로 state 생성
// todoData : [], //배열안에 객체넣기
// value:"",
// };
//state바꿔주기
const [todoData,setTodoData] = useState([]);
const [value,setValue] = useState("");
//this.todoData -> todoData로 바꿔주기
const handleChange =(e)=>{
// this.setState({value : e.target.value});
setValue(e.target.value);
}
const handleSumbit = (e) =>{
//form아ㄴ에 input전송시 페이지 리로드 막자
e.preventDefault();
//새로운 할 일 데이터
let newTodo = {
id : Date.now(), //유니크한 값
title: value,
completed : false,
}
setTodoData(prev=>[...prev,newTodo]);
setValue("");
// ... : 전개연산자
// 이미 있는거에 새로운거 더해주기
//입력란 안에 있던 글시 지워주기 설명 안하노 ㅋㅋ
}
return( // 반환한다
// 컨테이너를 감싸고
<div className="container">
{/* div박스하나를 만든다. 투두블락 */}
<div className="todoBlock">
{/* 그리고 제목박스도 */}
<div className="title">
My To do List
</div>
<List todoData={todoData} setTodoData={setTodoData}/>
{/* 밑에서부터 할일 목록을 나열한다 */}
{/* 반복형으로 나열 */}
<form style={{ display : 'flex'}} onSubmit={handleSumbit}>
<input
type="text"
name="value"
style={{flex:'10', padding:'5px'}}
placeholder="해야할 일 을 입력해주세요"
value={value}
onChange={handleChange}
/>
<input
type="submit"
value="입력"
className="btn"
style={{flex:'1'}}
/>
</form>
</div>
</div>
)
}List.js
// rfc 엔터하면 함수형 컴포넌트 만들기 가능
import React from 'react'
export default function List({todoData, setTodoData}) {
const btnStyle = {
color : "#fff",
border : "none",
padding : "5px 9px",
borderRadius : "50%",
cursor : "pointer",
float : "right",
};
const handleCompleteChange = (id) =>{
let newTodoData = todoData.map(data=>{
if(data.id === id){
data.completed = !data.completed;
}
return data;
});
setTodoData(newTodoData);
this.setState({todoData:newTodoData});
};
//style
const getStyle = (completed) =>{
return{
padding : "10px",
borderBottom:"1px #ccc dotted",
textDecoration : completed ? "line-through" : "none",
}
};
//할일 목록 삭제 함수
const hanndleClick=(id)=>{
//filter method를 사용해서
//id가 같은거를 필터링 해버리자
let newTodoData = todoData.filter(data=> data.id !== id);
console.log('newTodoData',newTodoData);
//list의 id가 와서 데이터의 아이디가 아닌것만 트루를 반환해서 살린다
setTodoData(newTodoData);
};
return (
<div>
{todoData.map(data=>(
// this는 클래스를 가리키고 클래스 안에 todoData라는 리스트객체를 가지고 와서 그 안에 데이터를 꺼내는데 map함수를 써서 꺼낸다
// map은 객체별 요소를 data라는 변수로 정해주고 data객체 안에 id,completed,title을 가져온다
// style같은경우도 겹치는 경우가 많으니 this를 사용해서 클래스 내에 만들어둔 스타일을 가지고 와서 사용한다
// react에서는 반복되는 값들을 가지고올때 유니크한 값와 같은 key값을 줘야한다
<div style={getStyle(data.completed)} key={data.id}>
<input type="checkbox" defaultChecked={data.completed} onChange={()=>handleCompleteChange(data.id)}></input>
{data.title}
<button style={btnStyle} onClick={()=>hanndleClick(data.id)}>X</button>
</div>
))}
</div>
)
}오호,,,분리하여따
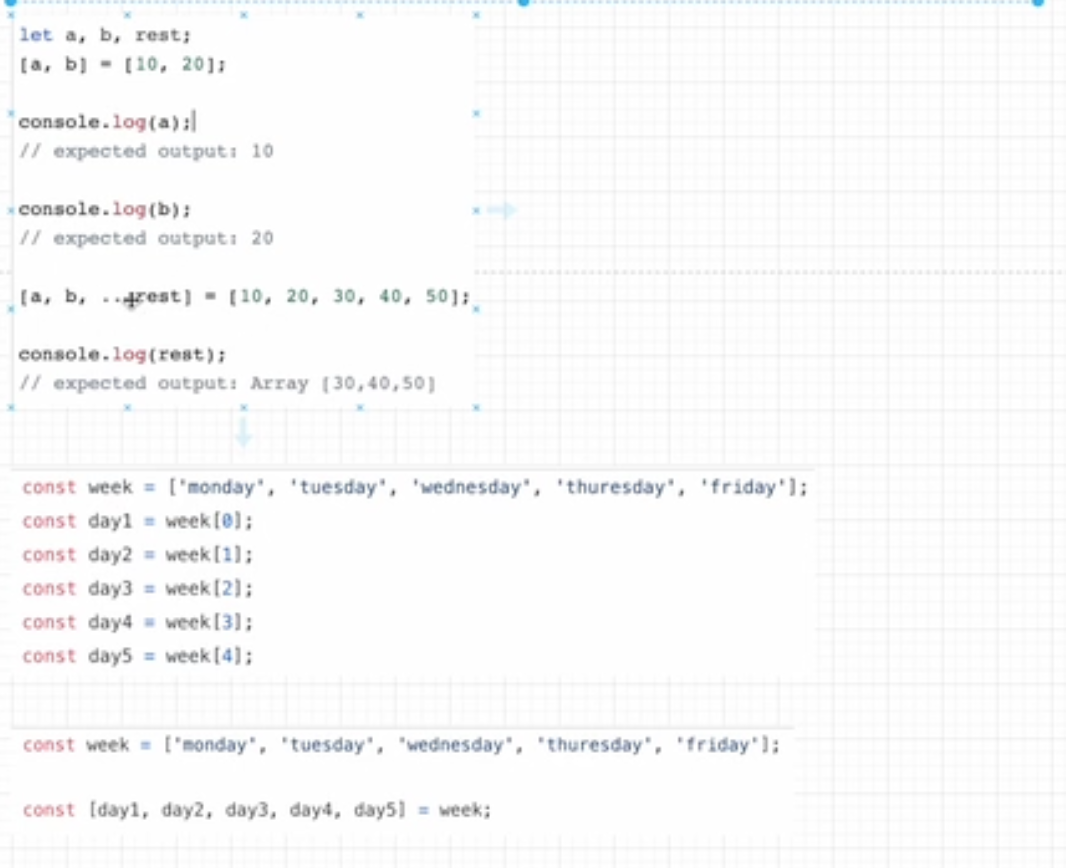
구조 분해 할당(Destructuring)
구조분해 할당이란?
배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 js표현식
-> 클린 코드를 위해서 !
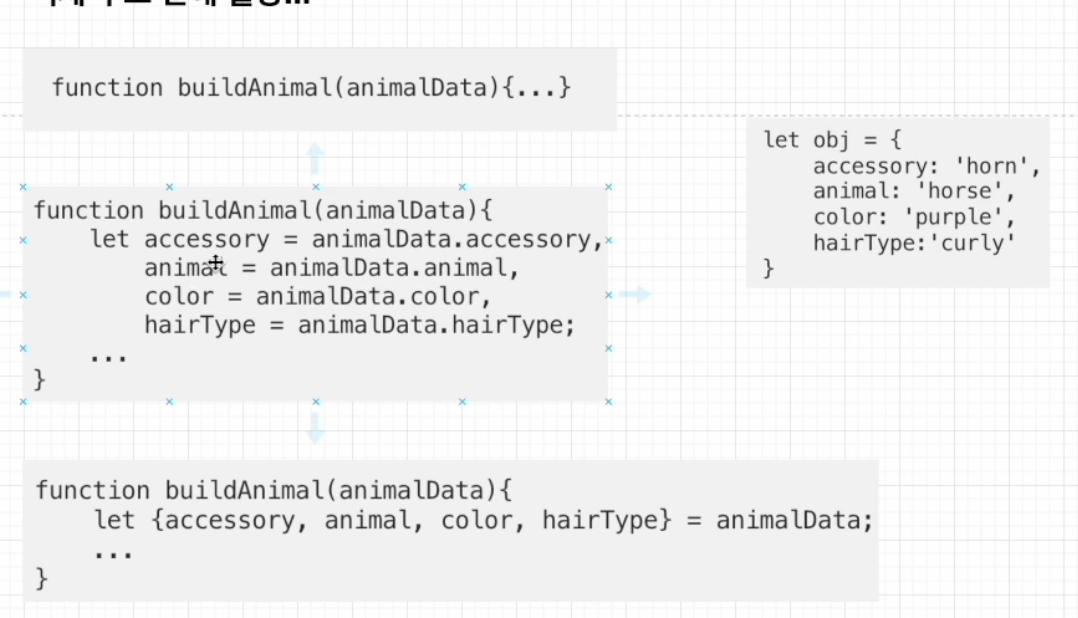
객체 구조 분해 할당

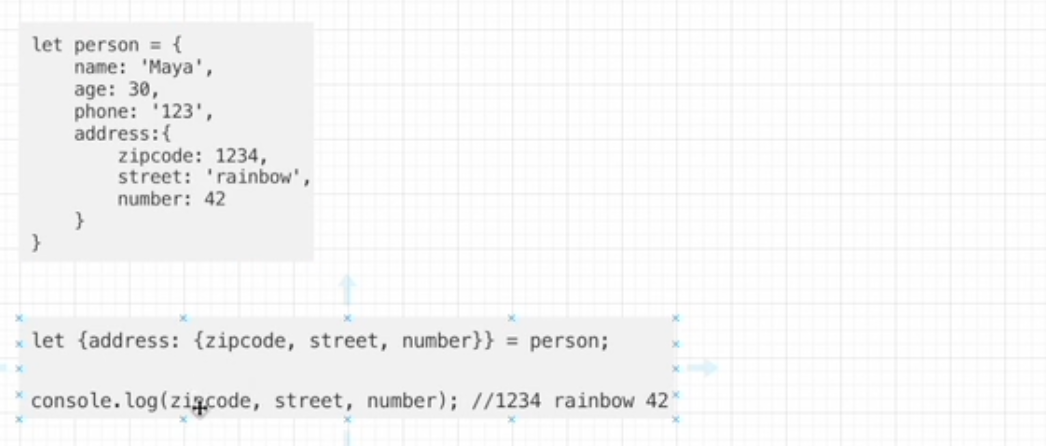
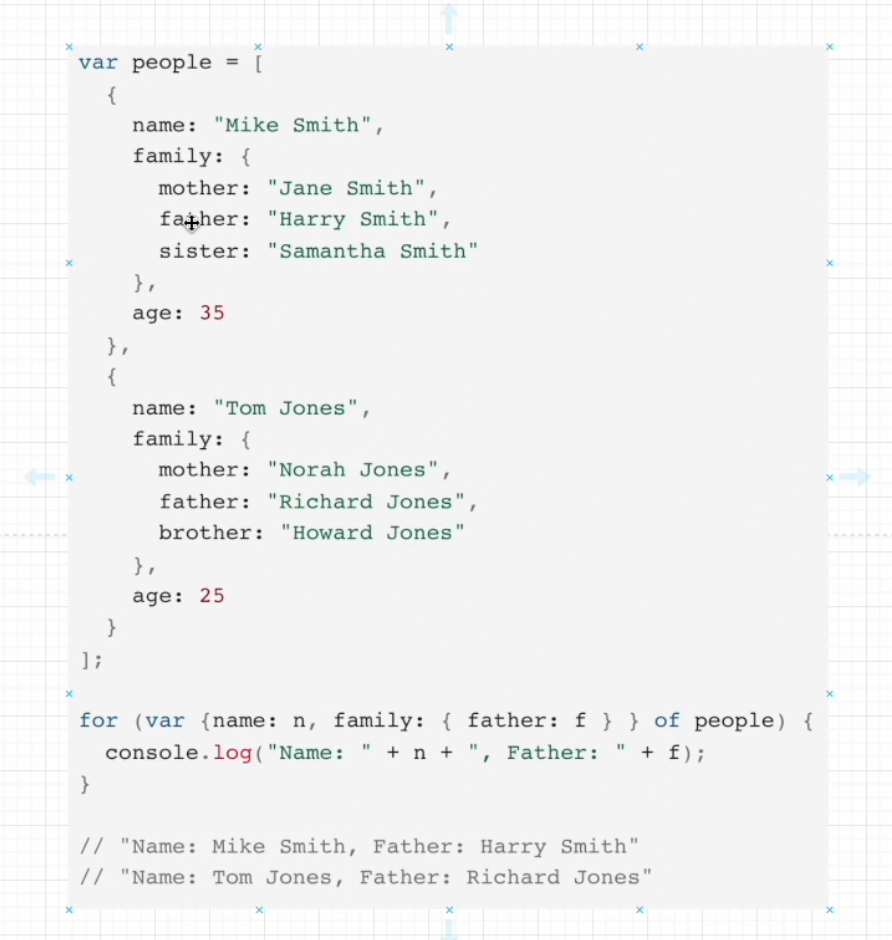
깊게 들어간 객체 구조 분해 할당

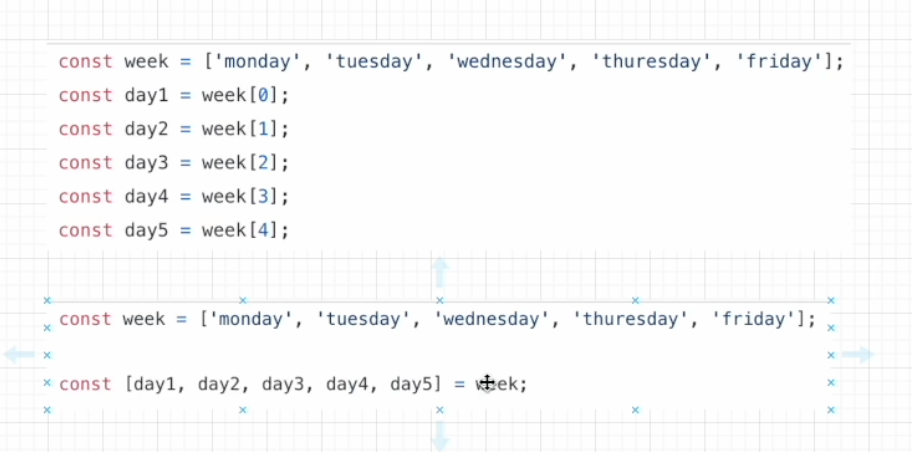
배열 구조 분해 할당



Form 부분을 위한 컴포넌트 생성하기
- UI부분 가져오기
- 필요한 함수 가져오기
- Form 컴포넌트에 Props 내려주기
- Props로 필요한 데이터 함수 가져오기
를 한 후
최종 파일이다
App.js
// 함수형
import React, {useState} from "react"; // 리액트 라이브러리에서 컴포넌트 들고오기
import "./App.css";
import Form from "./components/Form";
import List from "./components/List";
export default function App(){ // 컴포넌트를 사용할 수 있게 extends
// state = { //객체로 state 생성
// todoData : [], //배열안에 객체넣기
// value:"",
// };
//state바꿔주기
const [todoData,setTodoData] = useState([]);
const [value,setValue] = useState("");
//this.todoData -> todoData로 바꿔주기
const handleSumbit = (e) =>{
//form아ㄴ에 input전송시 페이지 리로드 막자
e.preventDefault();
//새로운 할 일 데이터
let newTodo = {
id : Date.now(), //유니크한 값
title: value,
completed : false,
}
setTodoData(prev=>[...prev,newTodo]);
setValue("");
// ... : 전개연산자
// 이미 있는거에 새로운거 더해주기
//입력란 안에 있던 글시 지워주기 설명 안하노 ㅋㅋ
}
return( // 반환한다
// 컨테이너를 감싸고
<div className="container">
{/* div박스하나를 만든다. 투두블락 */}
<div className="todoBlock">
{/* 그리고 제목박스도 */}
<div className="title">
My To do List
</div>
<List todoData={todoData} setTodoData={setTodoData}/>
<Form handleSumbit={handleSumbit} value={value} setValue={setValue}/>
{/* 밑에서부터 할일 목록을 나열한다 */}
{/* 반복형으로 나열 */}
</div>
</div>
)
}Form.js
import React from 'react'
export default function Form({handleSumbit,value,setValue}) {
const handleChange =(e)=>{
// this.setState({value : e.target.value});
setValue(e.target.value);
};
return (
<form style={{ display : 'flex'}} onSubmit={handleSumbit}>
<input
type="text"
name="value"
style={{flex:'10', padding:'5px'}}
placeholder="해야할 일 을 입력해주세요"
value={value}
onChange={handleChange}
/>
<input
type="submit"
value="입력"
className="btn"
style={{flex:'1'}}
/>
</form>
)
}
List.js
// rfc 엔터하면 함수형 컴포넌트 만들기 가능
import React from 'react'
export default function List({todoData, setTodoData}) {
const btnStyle = {
color : "#fff",
border : "none",
padding : "5px 9px",
borderRadius : "50%",
cursor : "pointer",
float : "right",
};
const handleCompleteChange = (id) =>{
let newTodoData = todoData.map(data=>{
if(data.id === id){
data.completed = !data.completed;
}
return data;
});
setTodoData(newTodoData);
this.setState({todoData:newTodoData});
};
//style
const getStyle = (completed) =>{
return{
padding : "10px",
borderBottom:"1px #ccc dotted",
textDecoration : completed ? "line-through" : "none",
}
};
//할일 목록 삭제 함수
const hanndleClick=(id)=>{
//filter method를 사용해서
//id가 같은거를 필터링 해버리자
let newTodoData = todoData.filter(data=> data.id !== id);
console.log('newTodoData',newTodoData);
//list의 id가 와서 데이터의 아이디가 아닌것만 트루를 반환해서 살린다
setTodoData(newTodoData);
};
return (
<div>
{todoData.map(data=>(
// this는 클래스를 가리키고 클래스 안에 todoData라는 리스트객체를 가지고 와서 그 안에 데이터를 꺼내는데 map함수를 써서 꺼낸다
// map은 객체별 요소를 data라는 변수로 정해주고 data객체 안에 id,completed,title을 가져온다
// style같은경우도 겹치는 경우가 많으니 this를 사용해서 클래스 내에 만들어둔 스타일을 가지고 와서 사용한다
// react에서는 반복되는 값들을 가지고올때 유니크한 값와 같은 key값을 줘야한다
<div style={getStyle(data.completed)} key={data.id}>
<input type="checkbox" defaultChecked={data.completed} onChange={()=>handleCompleteChange(data.id)}></input>
{data.title}
<button style={btnStyle} onClick={()=>hanndleClick(data.id)}>X</button>
</div>
))}
</div>
)
}

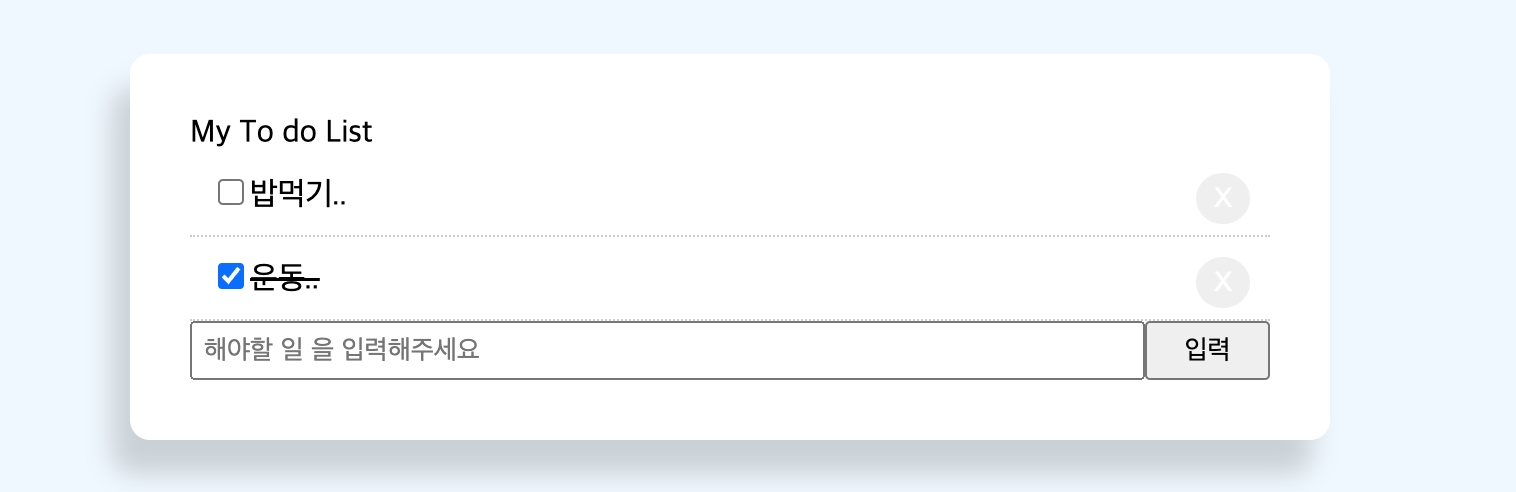
성공적으로 작동된다!
