
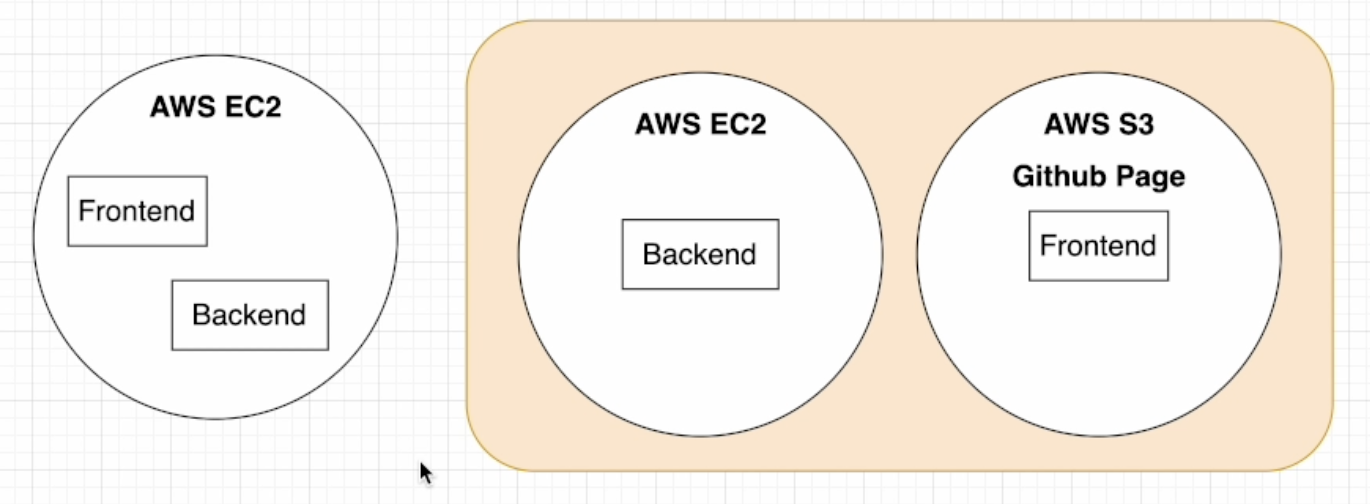
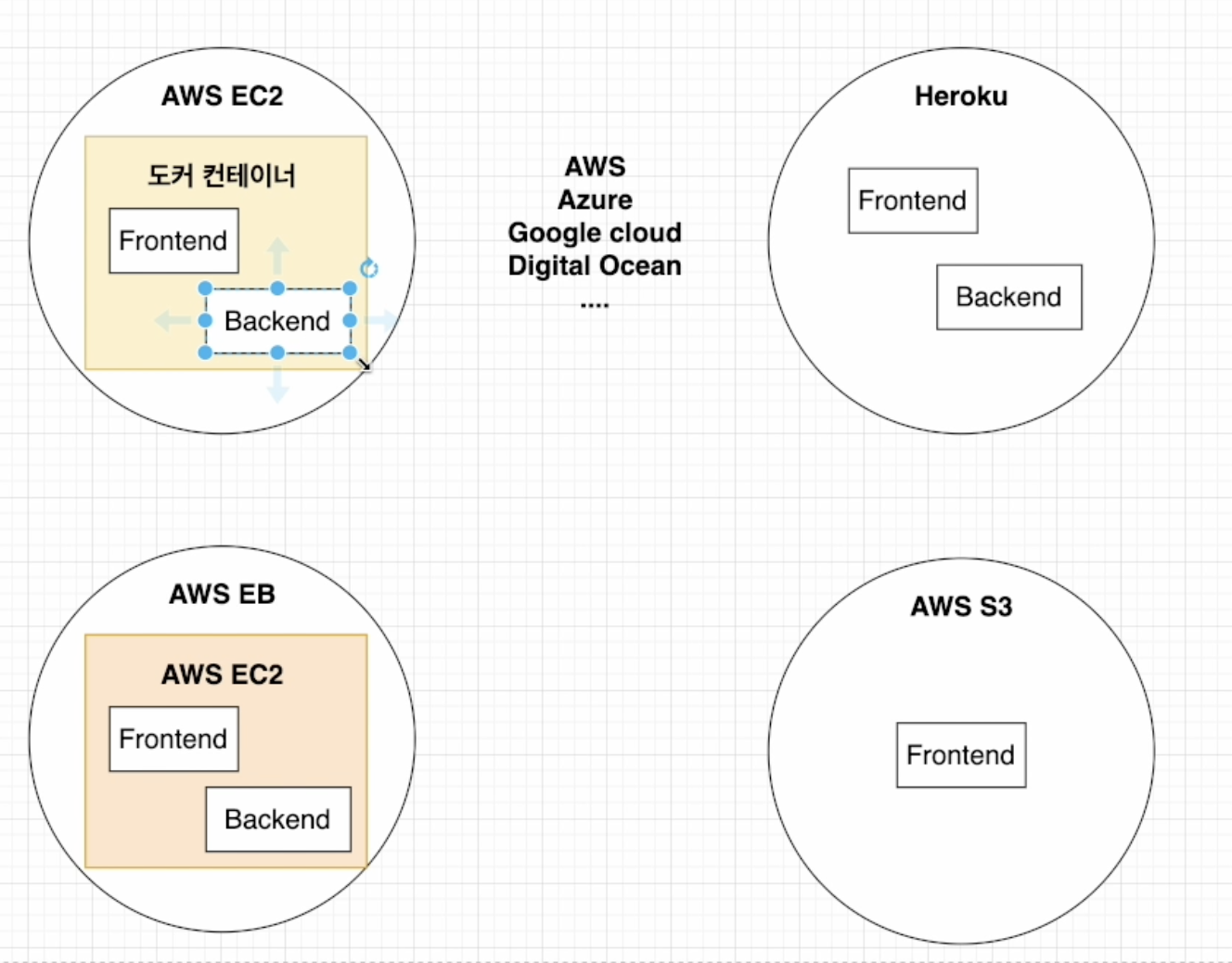
앱을 배포하는 방법


굉장히... 여러가지 배포하는 방법이 있다.
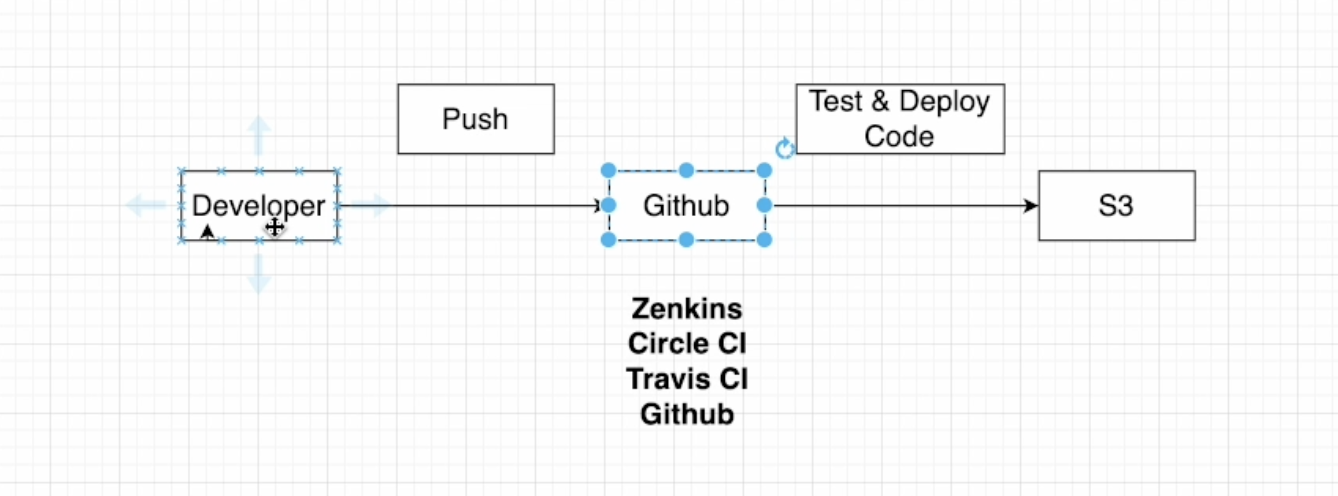
그 중 마지막 S3사용하고,

우리가 소스코드를 푸쉬하면 깃허브에서 테스트하고 S3로 자동배포 되는 방식을 할 것이다.
저장소 생성
우선, 레포하나를 만들자.
workflow 생성

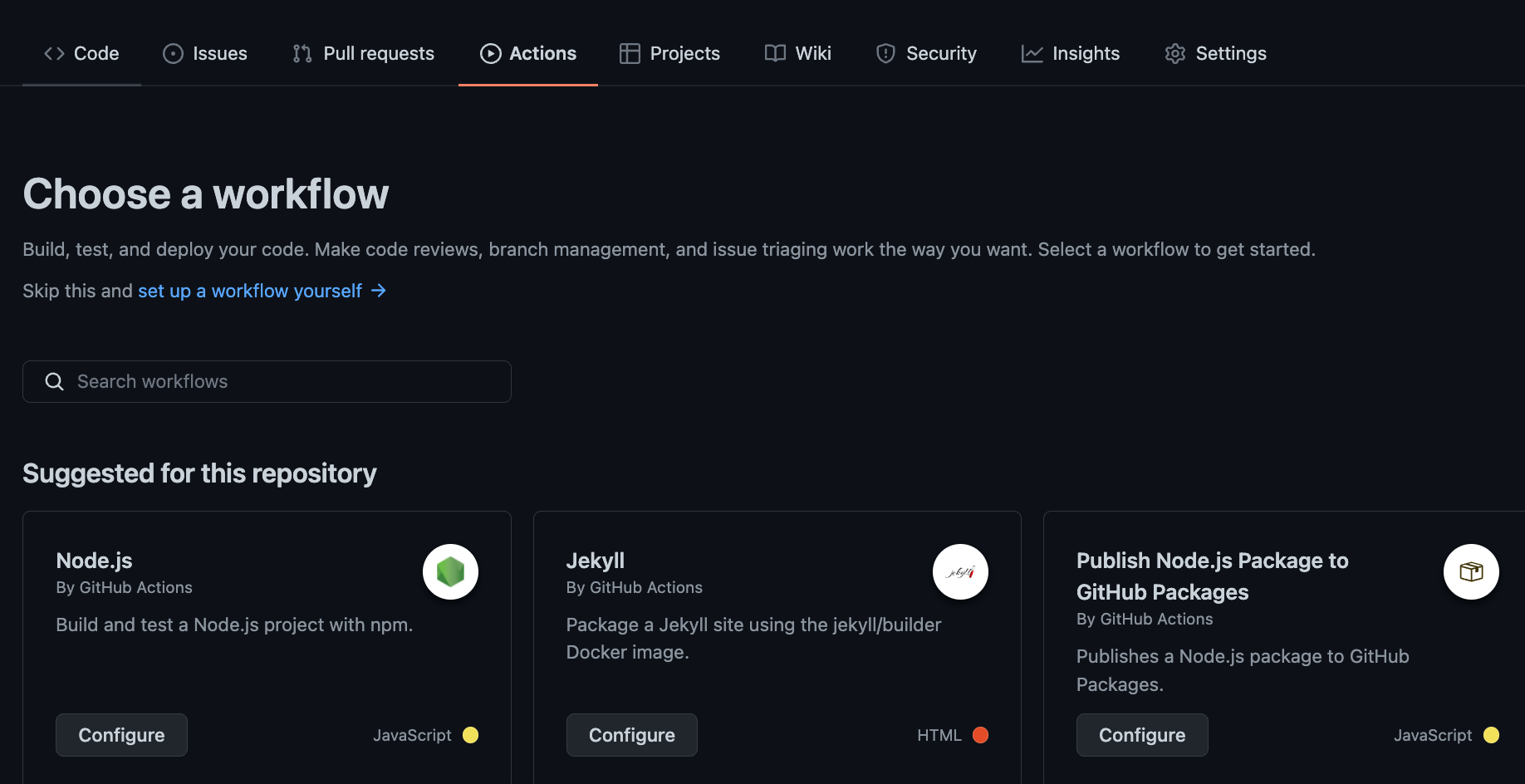
node.js configure를 선택해주자.

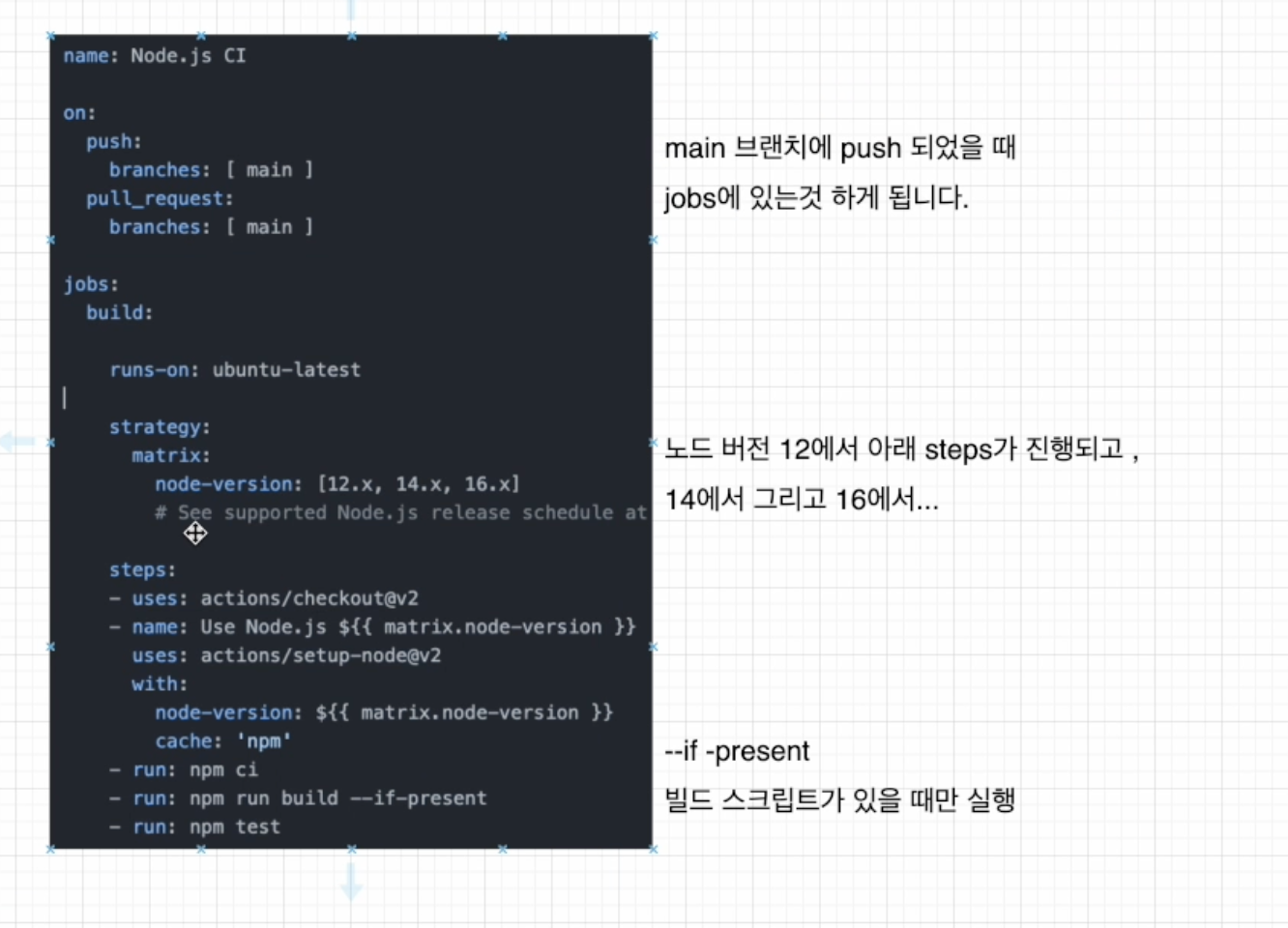
그러면 나오는 workflow를 보자
앱 배포를 위한 AWS S3 버킷 생성하기

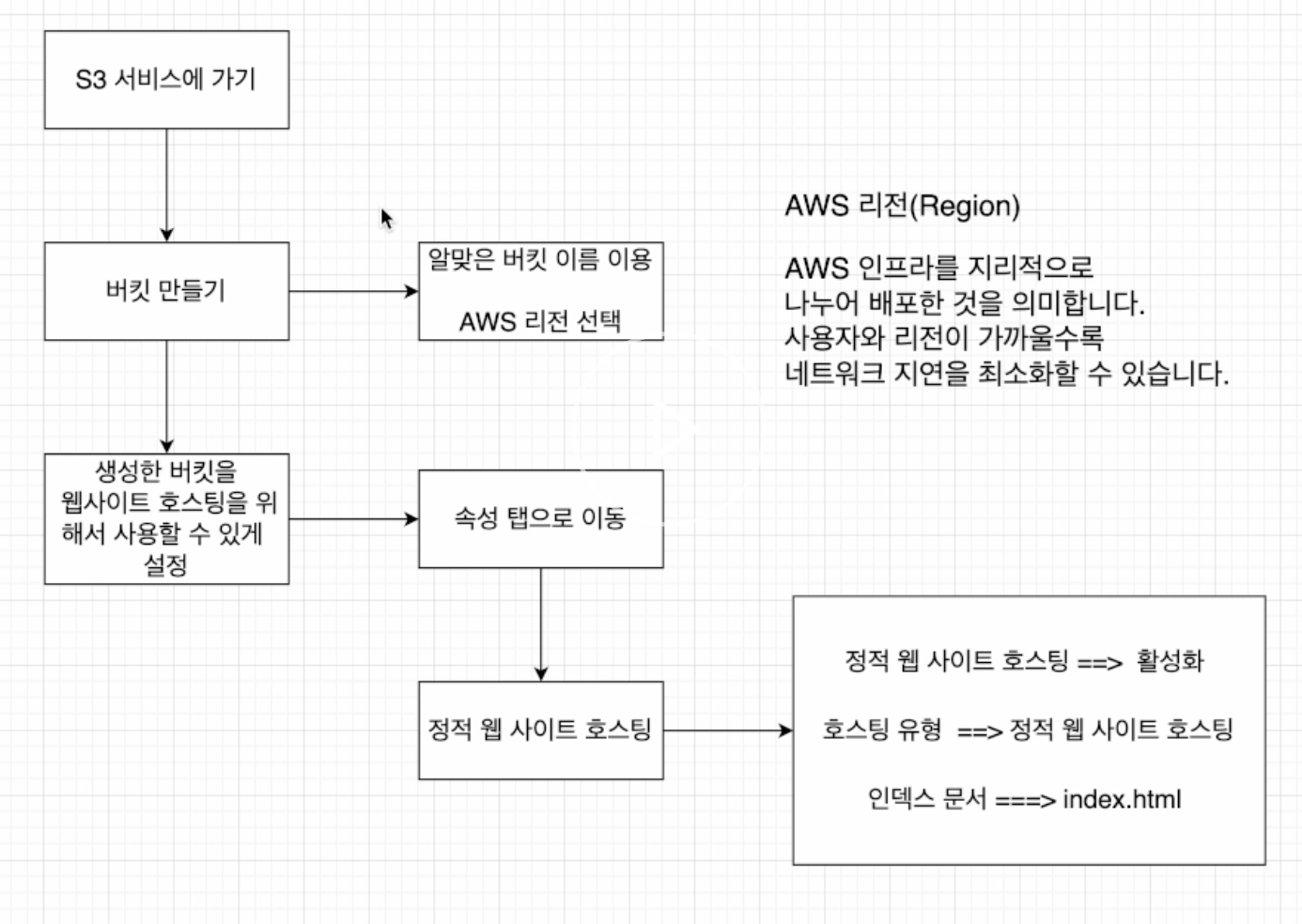
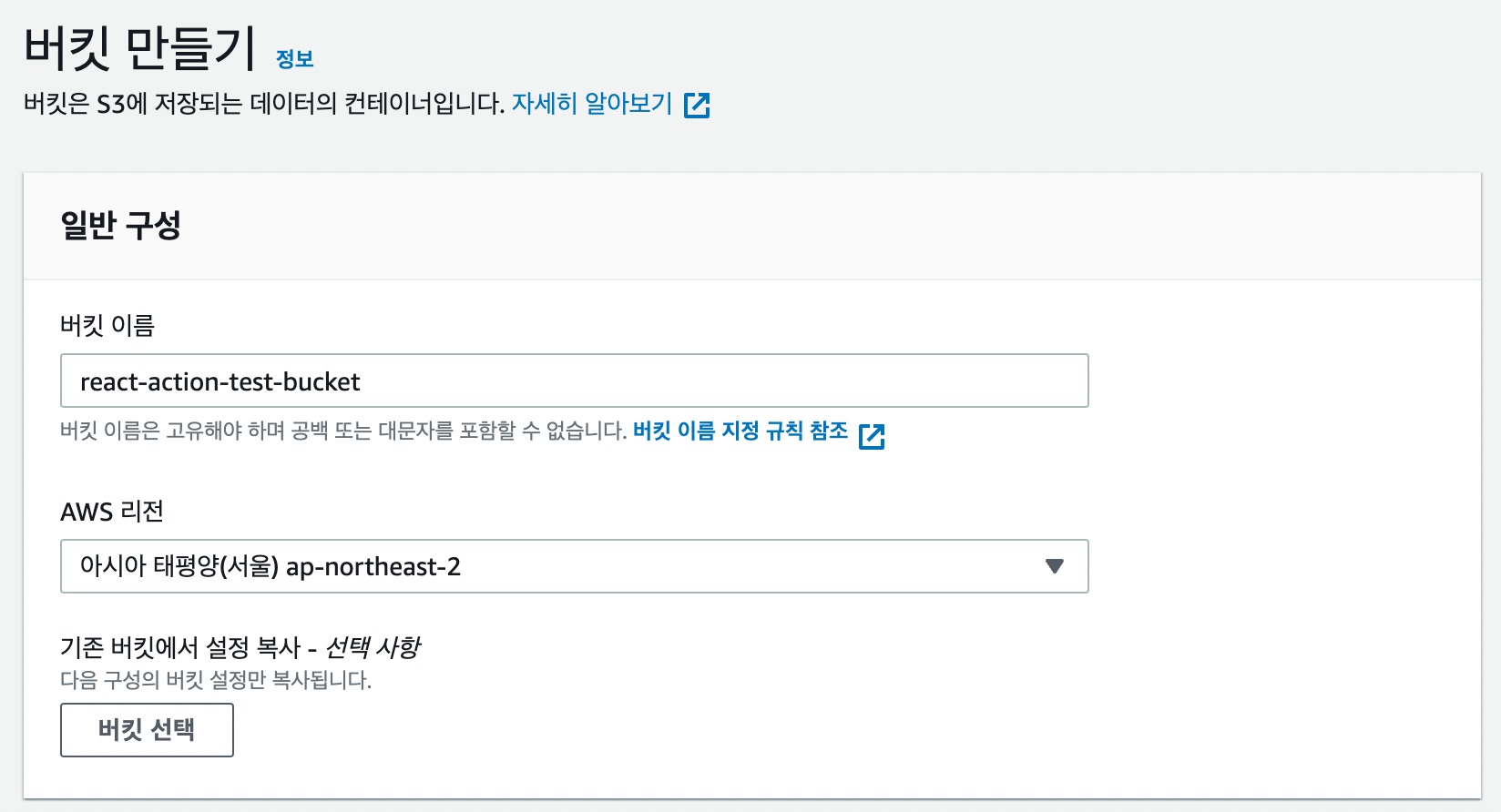
버킷을 만들자

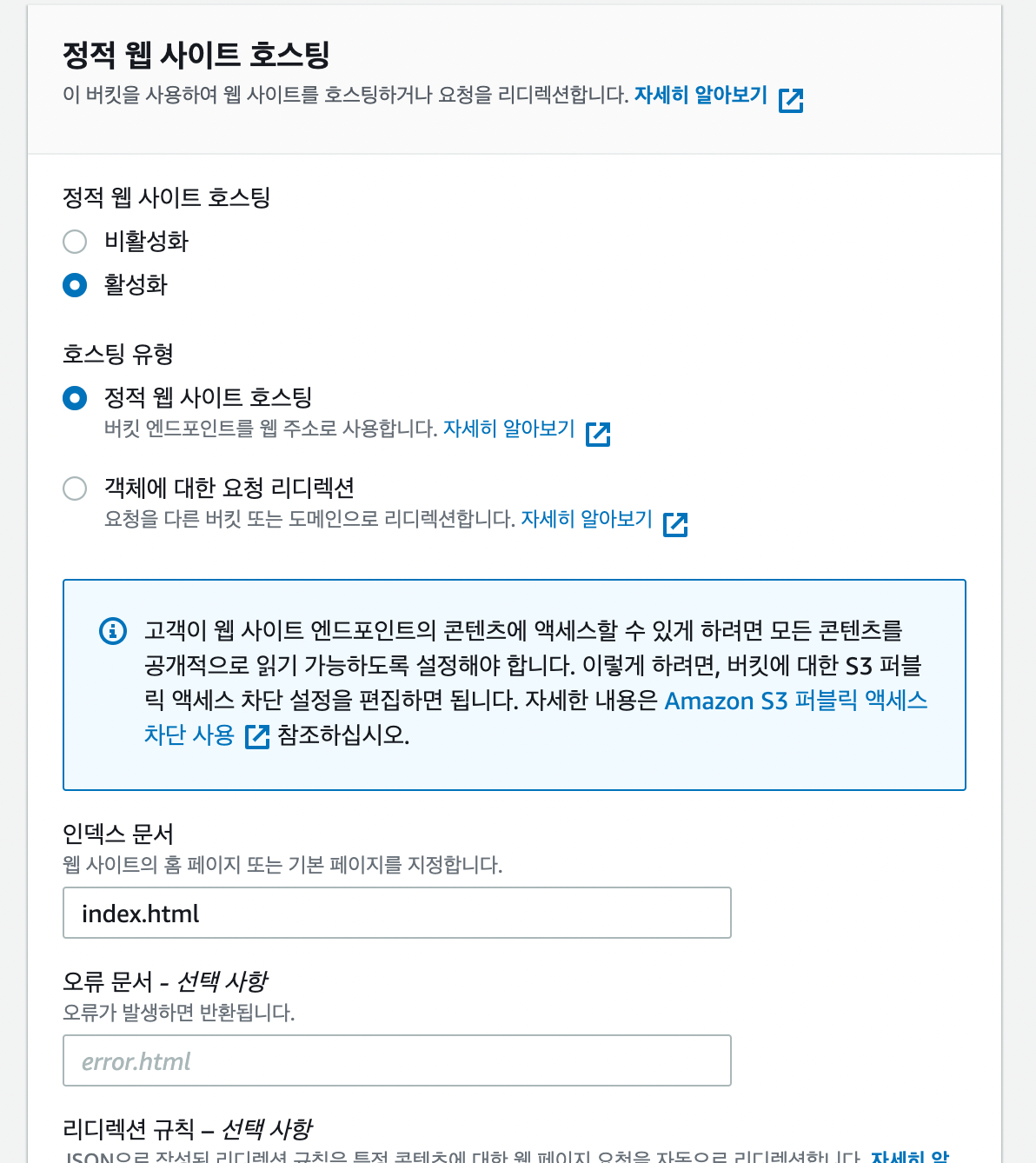
그 후 아래와 같이 속성에서 정적 웹 사이트 호스팅을 활성화 시켜주자.

AWS S3 버킷 설정 및 애플리케이션 배포하기

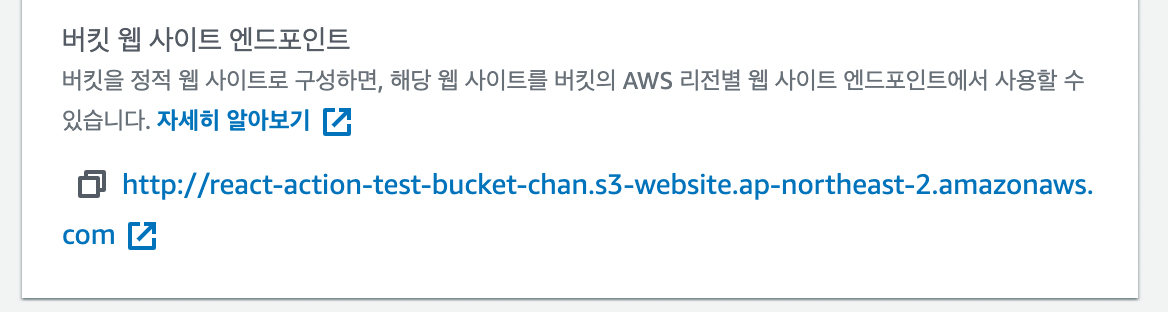
엔드포인트 가면 링크가 있는데

아직  금지되어 있다.
금지되어 있다.
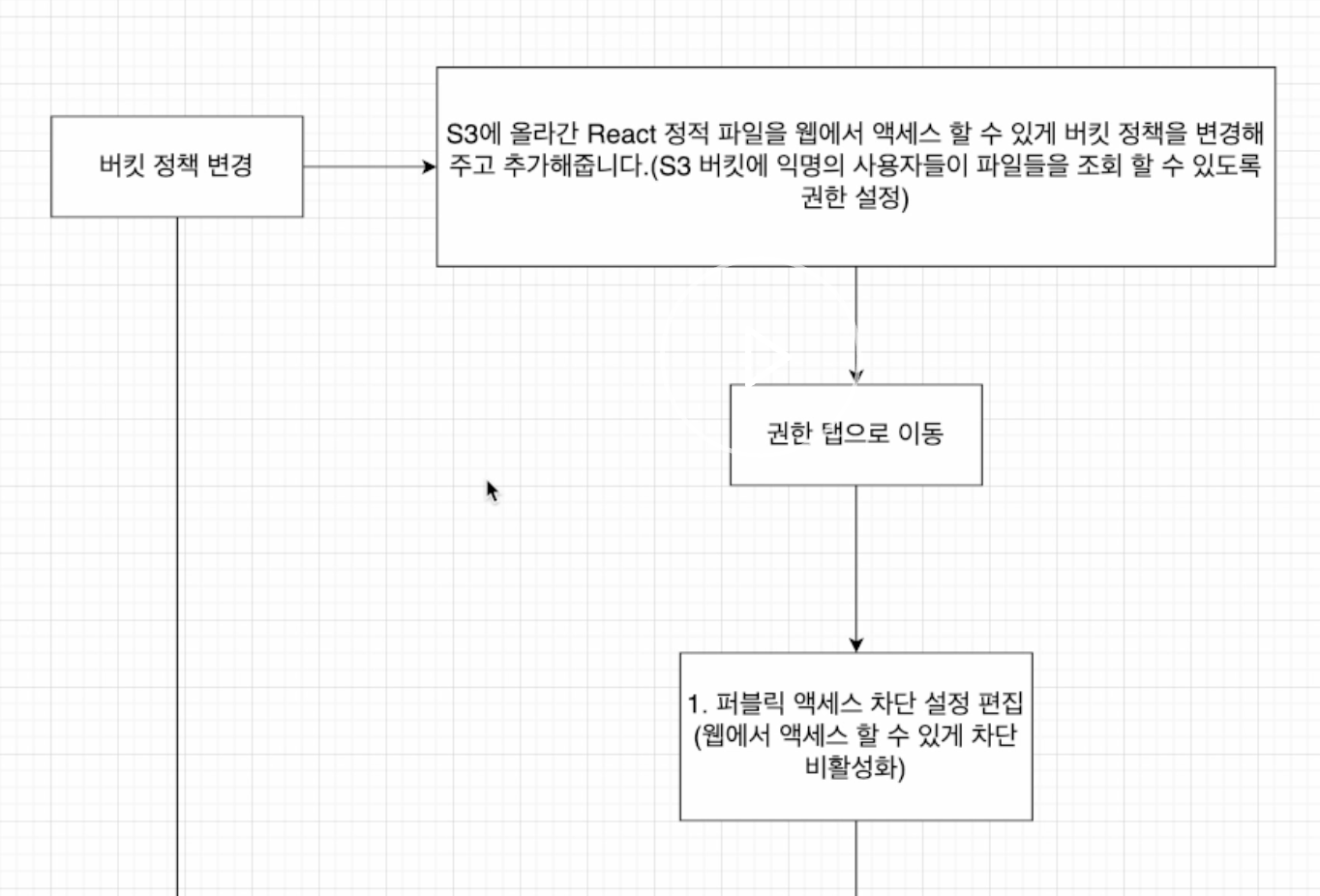
이 이유는 public으로 정책 변경을 안해줘서 그렇다.
이제해주도록 해보자.
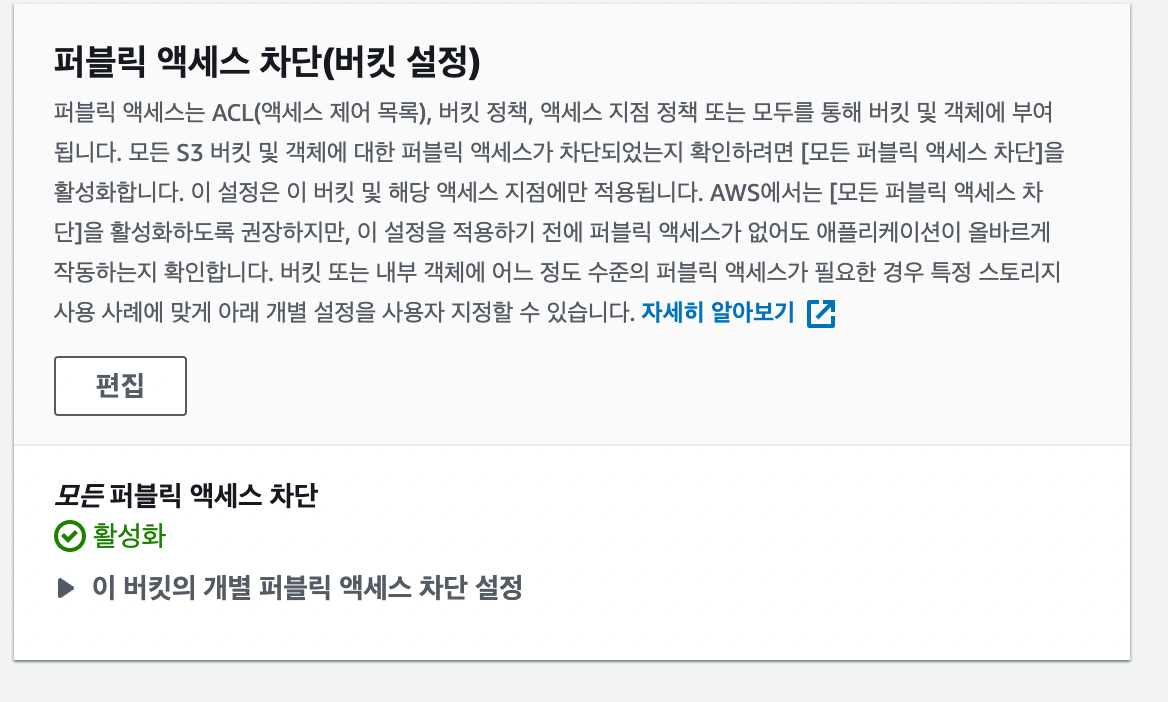
권합탭으로 이동을 하자.
 차단 되어 있는게 확인 가능하다.
차단 되어 있는게 확인 가능하다.
이를 편집하여 차단을 비활성화시키고
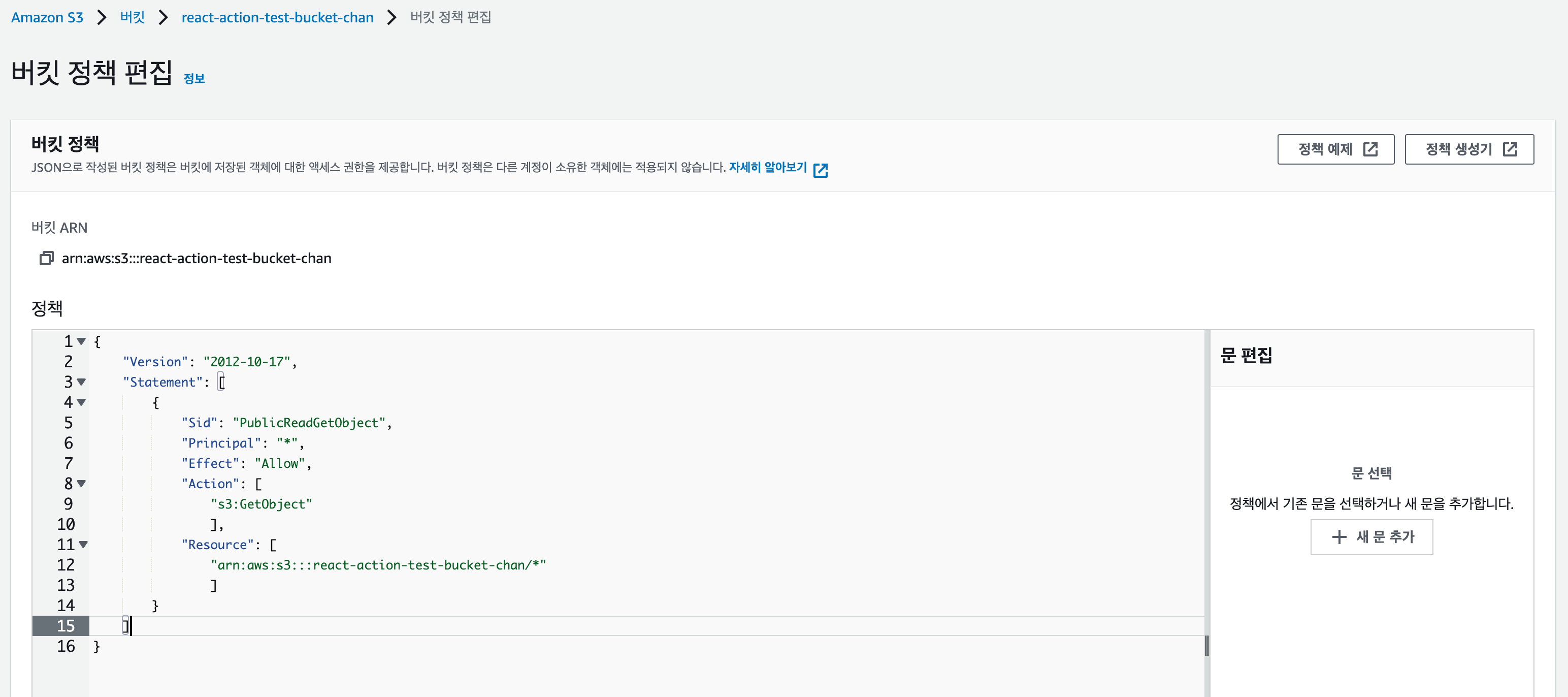
버킷정책에 들어와서
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Principal": "*",
"Effect": "Allow",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::react-action-test-bucket-chan/*"
]
}
]
}이 코드를 작성해준다.
그러면 이제 Forbidden 에서 Not Found로 변한것을 볼 수 있다.
Forbidden 에서 Not Found로 변한것을 볼 수 있다.
이제 깃허브를 연결시켜주자
테스트를 성공했으면 S3버켓에 소스코드를 전달해줘야한다.
S3로 앱 자동 배포를 위한 yml 파일 완성하기
그 부분을 yml파일에 작성해보자.
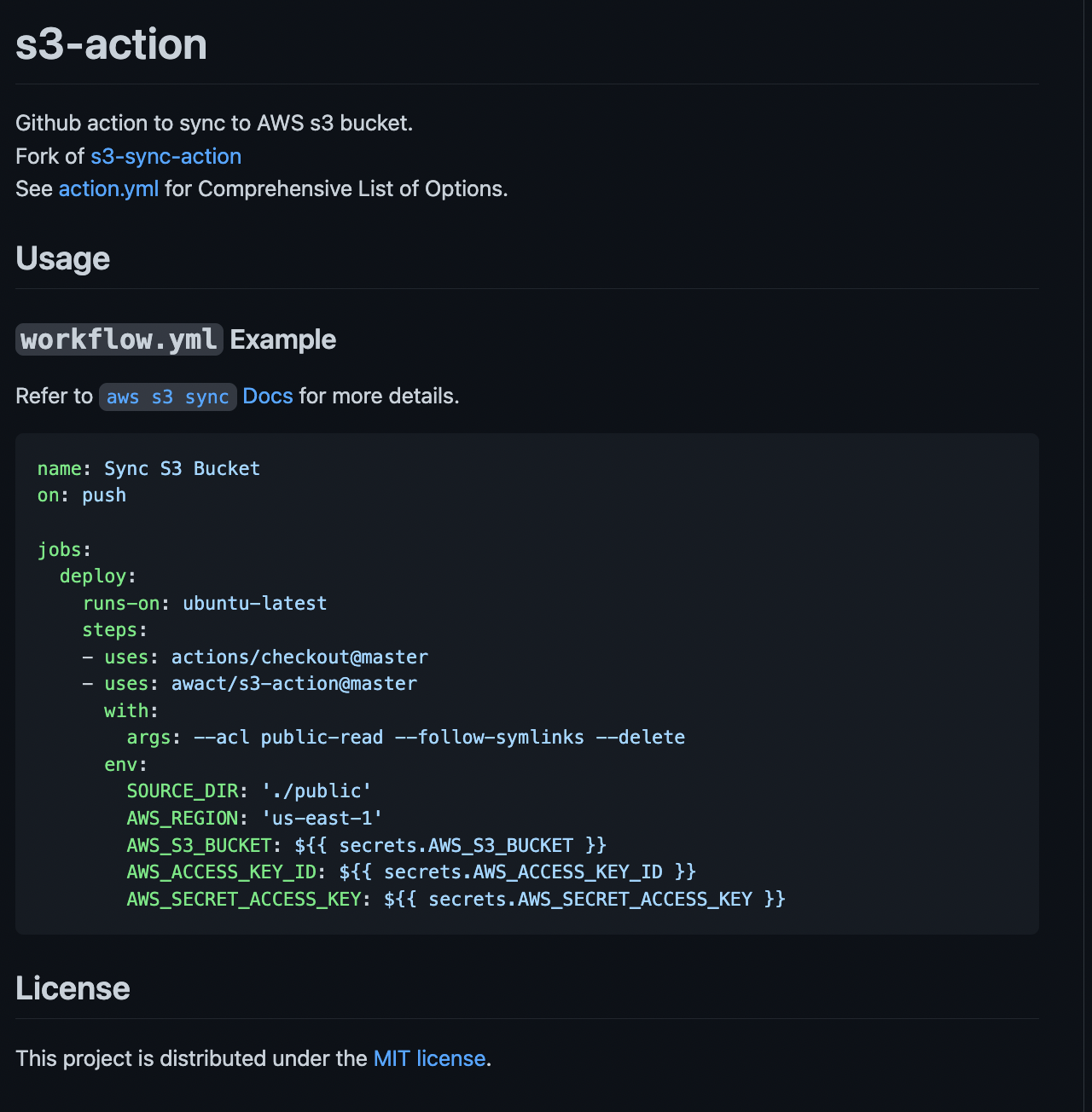
https://github.com/awact/s3-action
여기로 가서
 중
중
- uses: awact/s3-action@master
with:
args: --acl public-read --follow-symlinks --delete
env:
SOURCE_DIR: './public'
AWS_REGION: 'us-east-1'
AWS_S3_BUCKET: ${{ secrets.AWS_S3_BUCKET }}
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}이 코드를 넣어주자
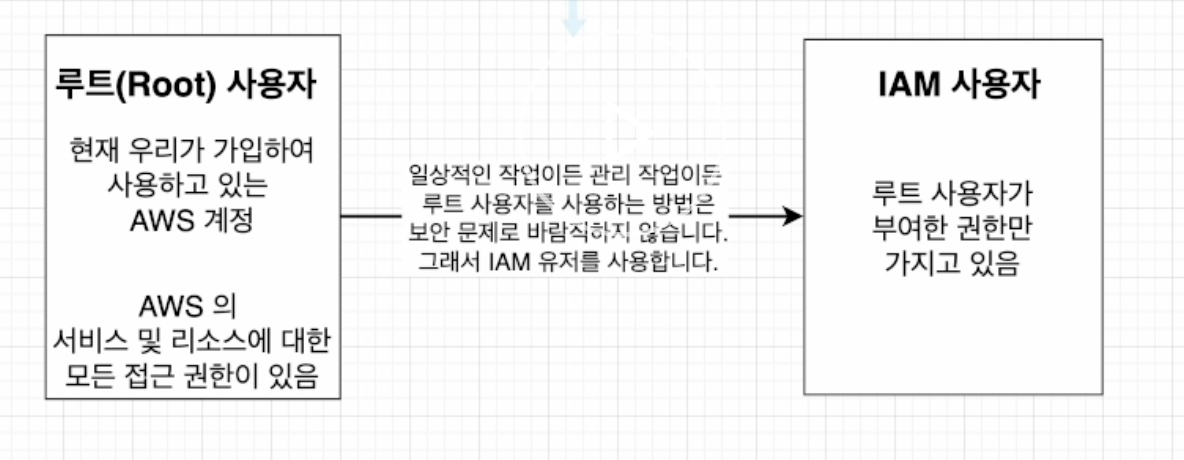
AWS IAM이란? (Identity and Access Management)
AWS 리소스에 대한 엑세스를 안전하게 제어할 수 있는 웹서비스 입니다. IAM을 사용하여 리소스를 사용하도록 인증(로그인) 및 권한 부여(권한 있음)된 대상을 제어합니다.
IAM사용자에게 S3 버켓을 이용할 수 있는 권한을 주자
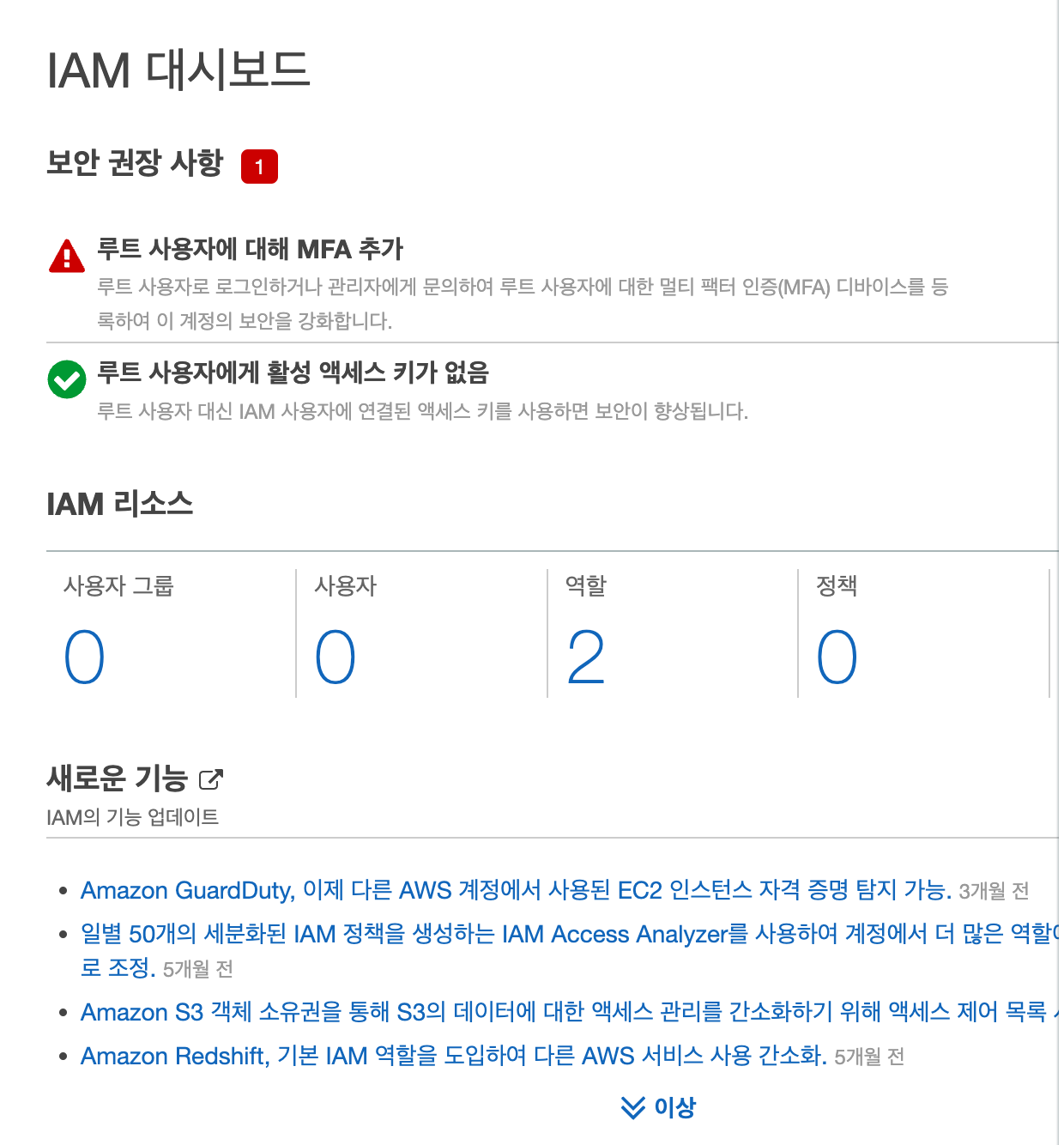
IAM으로 들어오자
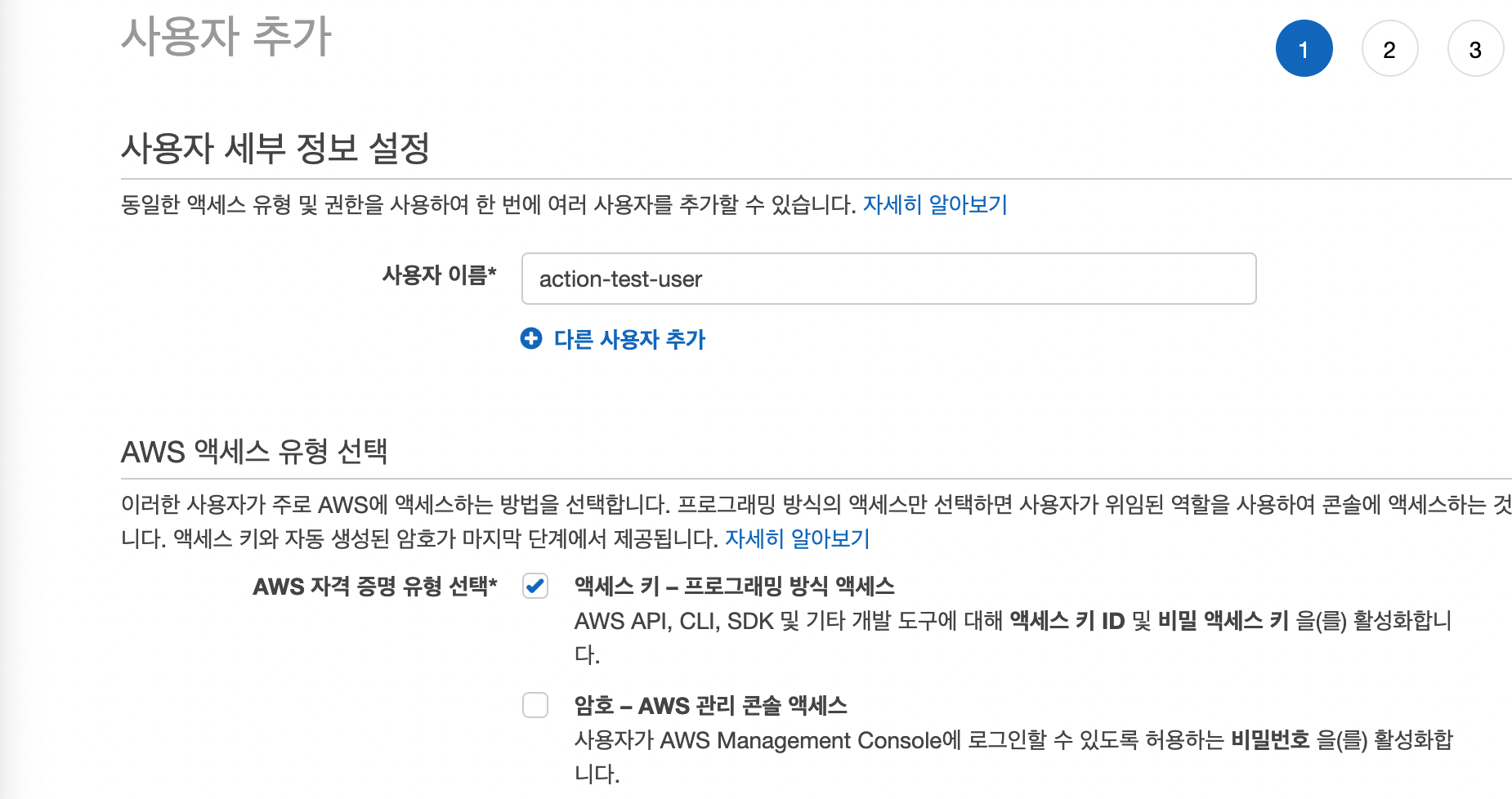
사용자 추가를 진행해주자

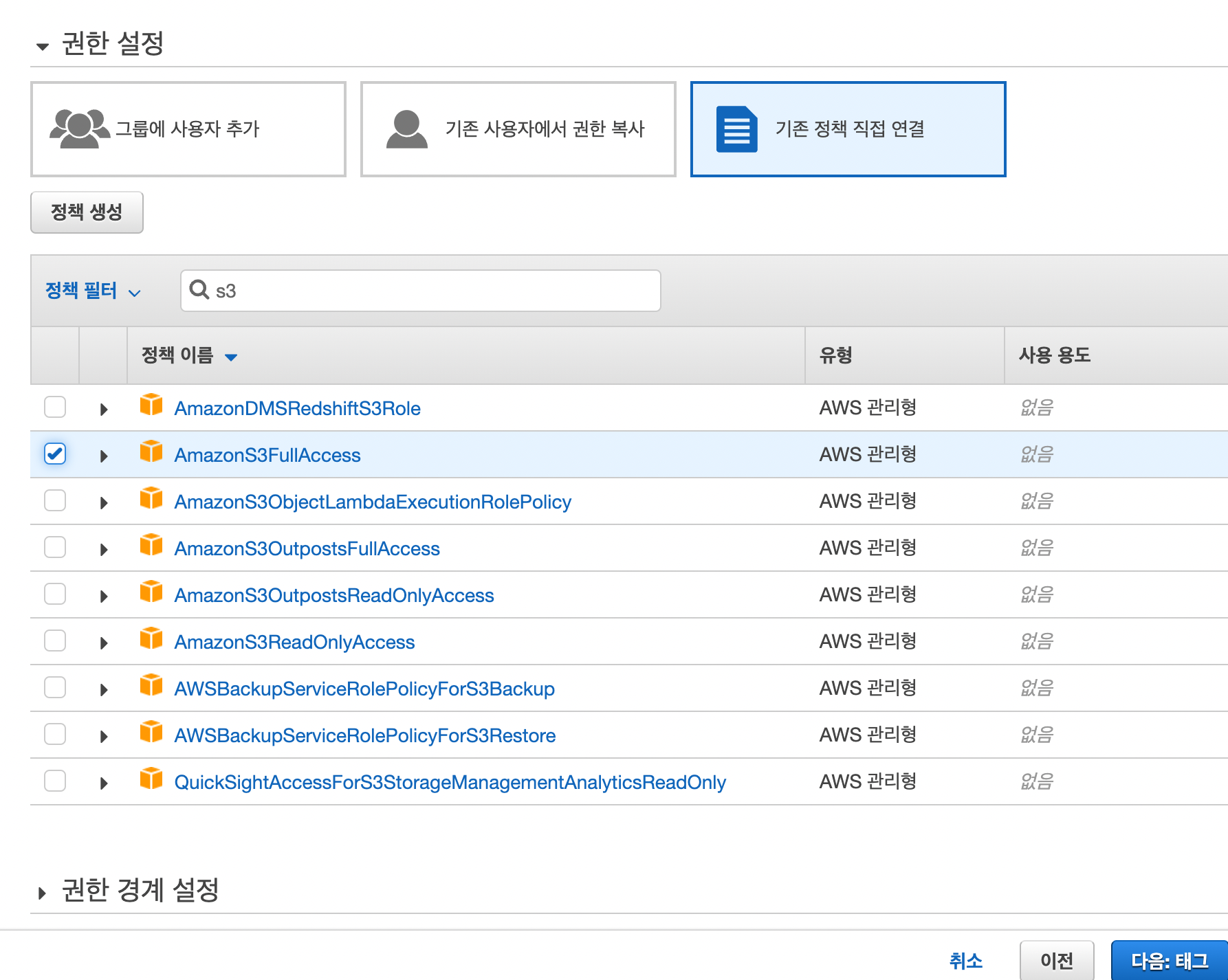
- 다음 스텝에서 기존정책의 AmazonS3FullAccess를 선택해주자

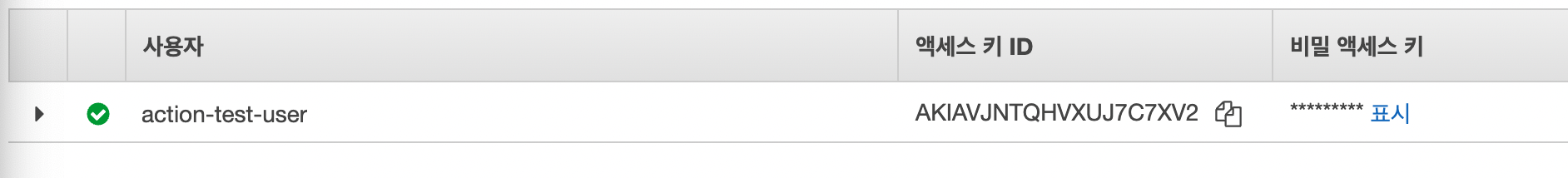
를 하고 나면 엑세스 키와 비밀 엑세스 키를 준다.

이 키는 잘 저장해두자.
그리고 난 후 다시 깃허브로 돌아가보자.
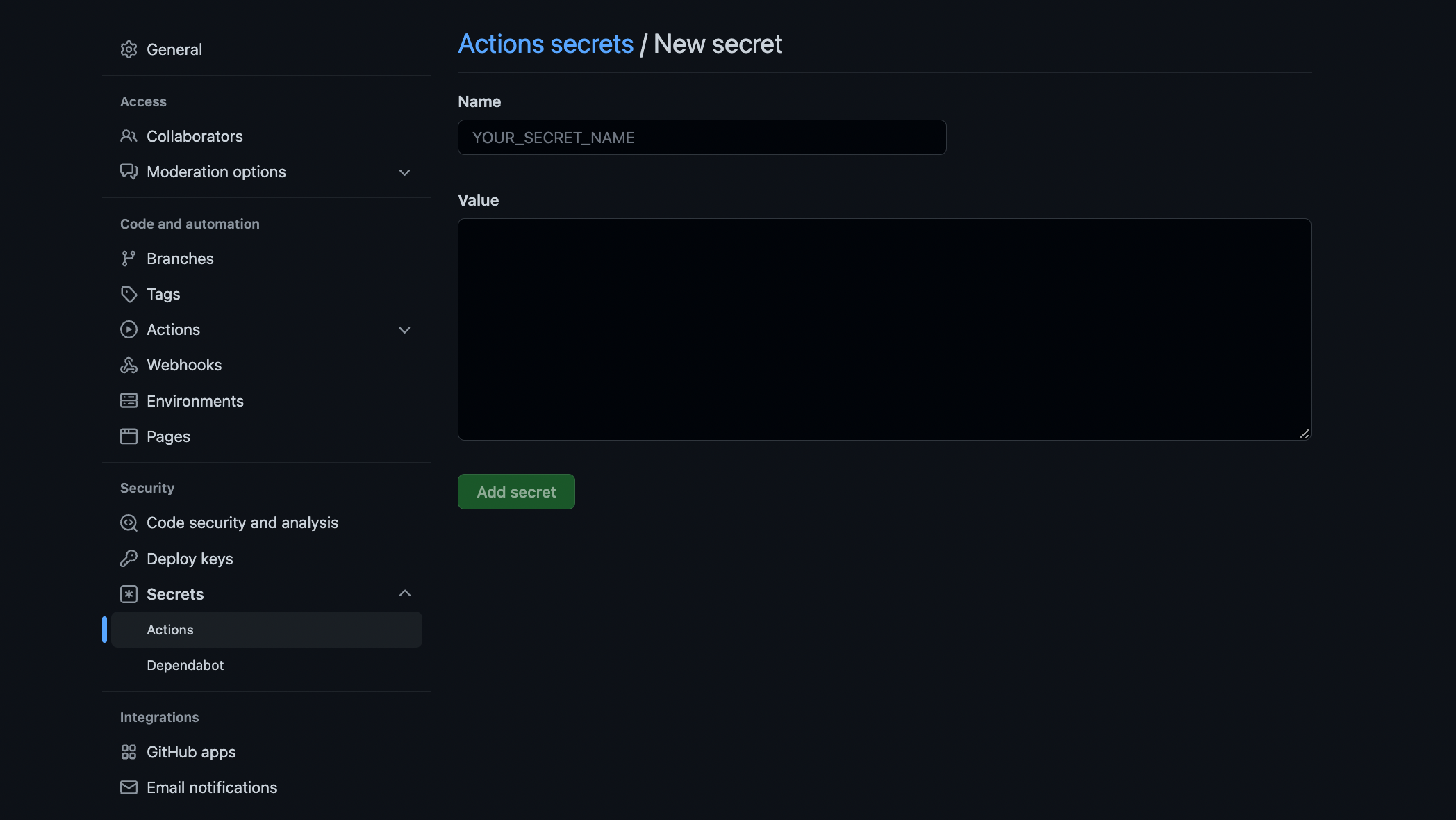
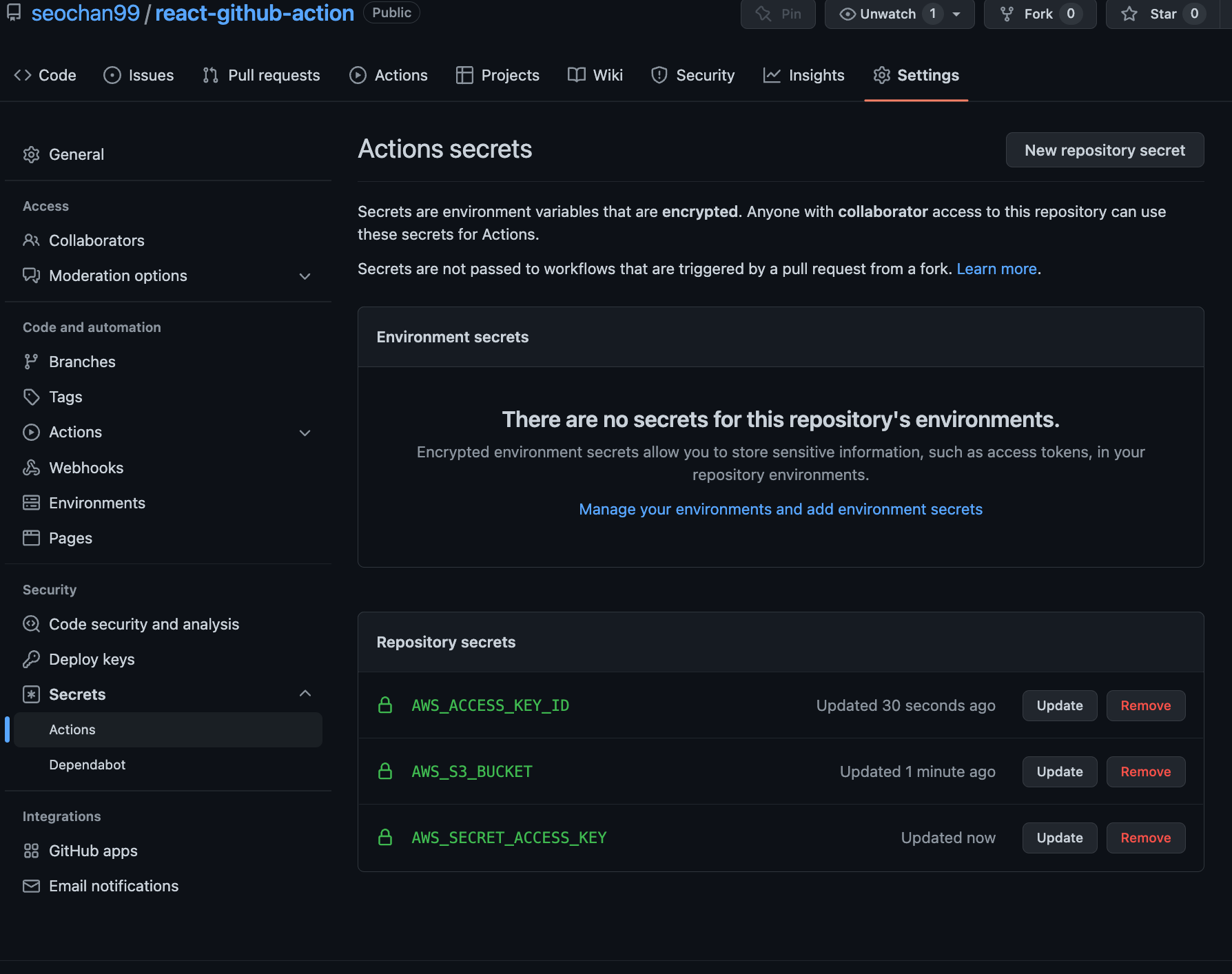
그리고 이제 환경변수들을 넣어줘야하는데 이 방법은
셋팅 -> 시크릿 -> 액션- > 뉴시크릿해주면 된다.ㅏ

이렇게 환경변수들을 추가해준다.

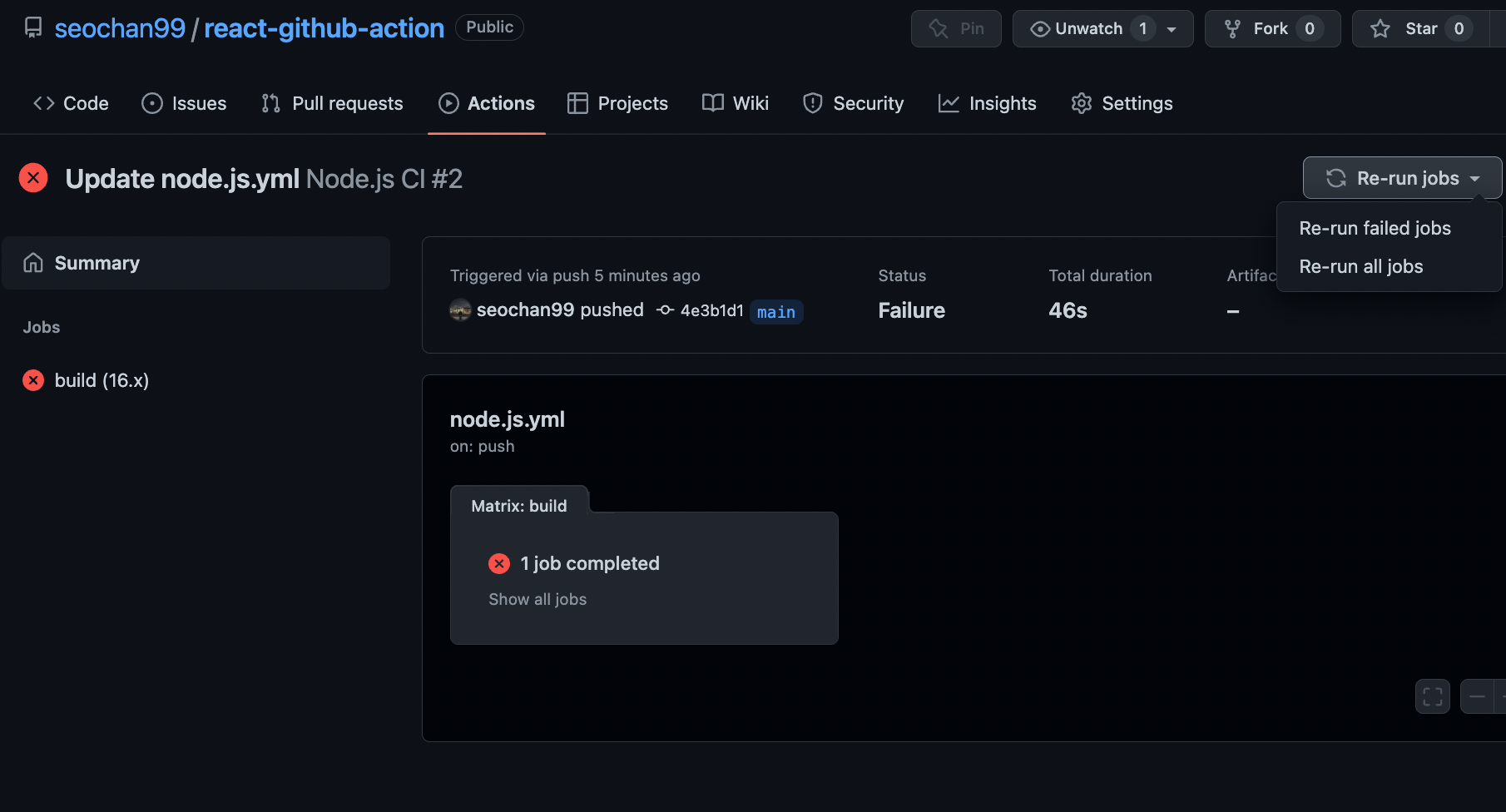
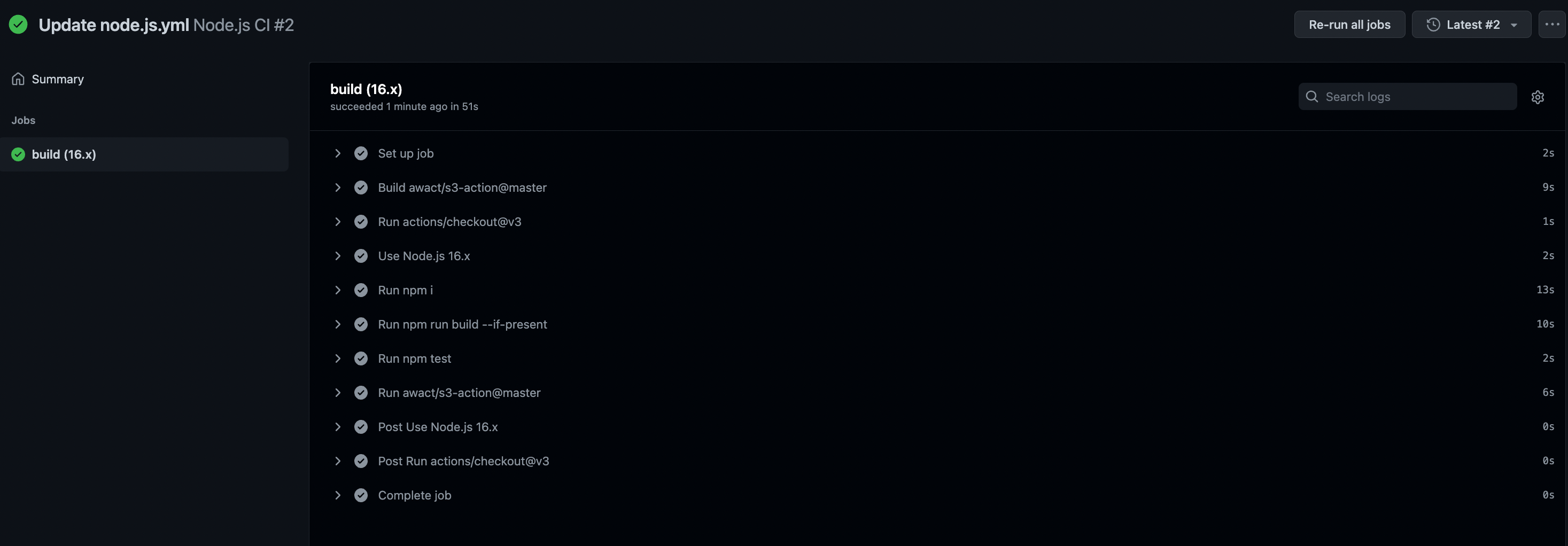
그 후 액션으로 돌아와서 fail한 작업을 리런해준다

조금 기다려보자..

완료가 되었으면 AWS에 가서 한번 확인해보자.
http://react-action-test-bucket-chan.s3-website.ap-northeast-2.amazonaws.com/
성공적으로 배포가 된것이 확인가능하다!