
3.5 Reusable Widgets
"editor.formatOnSave": true, 가 자동으로 에딧해줘서 완전 편함
Error Lense 설치도 하면 에러를 화면에서 바로 알려준다.
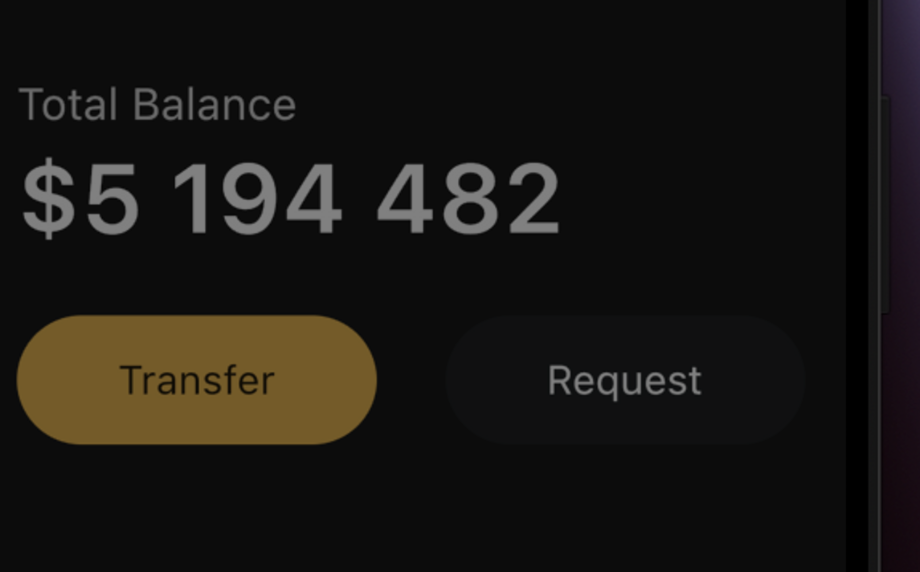
이전 버튼을 복사해서 사용하면
화면에 overflow가 발생함을 알려준다.
버튼 크기를 줄이고, 색상을 바꾸고,
붙어 있는 문제를 해결하기 위해
ROW에
mainAxisAlignment: MainAxisAlignment.spaceBetween,
추가하면

코드 재사용
복붙보다 위젯으로 만들어서 활용하자
커스터마이징 위젯만들기
전구누르고 Extract Widget하면
class MyButton extends StatelessWidget {
const MyButton({
super.key,
});
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
color: const Color(0xFF1F2123),
borderRadius: BorderRadius.circular(45),
),
child: const Padding(
padding: EdgeInsets.symmetric(
vertical: 20,
horizontal: 50,
),
child: Text(
"Request",
style: TextStyle(
color: Colors.white,
fontSize: 20,
),
),
),
);
}
}이렇게 위젯으로 뽑아준다 ㄷ ㄷ
근데.. 지금은 이거쓰지말고 만들어보자…
만들때 member에 대한 생성자를 전구누르면 자동완성된다.
- const인지 아닌지 잘 체크하기
Button(
text: "Transfer",
bgColor: Color(0xFFF1B33B),
textColor: Colors.black),
Button(
text: "Request",
bgColor: Color(0xFF1F2123),
textColor: Colors.white),이제 위와 같이 재사용가능하게 위젯화 시켰다!
import 'package:flutter/material.dart';
class Button extends StatelessWidget {
// 전달 받기 원하는 값
final String text;
final Color bgColor;
final Color textColor;
// 생성자
const Button(
{super.key,
required this.text,
required this.bgColor,
required this.textColor});
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
color: bgColor,
borderRadius: BorderRadius.circular(45),
),
child: Padding(
padding: const EdgeInsets.symmetric(
vertical: 20,
horizontal: 50,
),
child: Text(
text,
style: TextStyle(
color: textColor,
fontSize: 20,
),
),
),
);
}
}이와 같이 작성했다!!
