
Create React App으로 실행된 리액트의 기본 구조 살펴보기
package.json파일에 설치가 필요한것들이 있는데
이것은
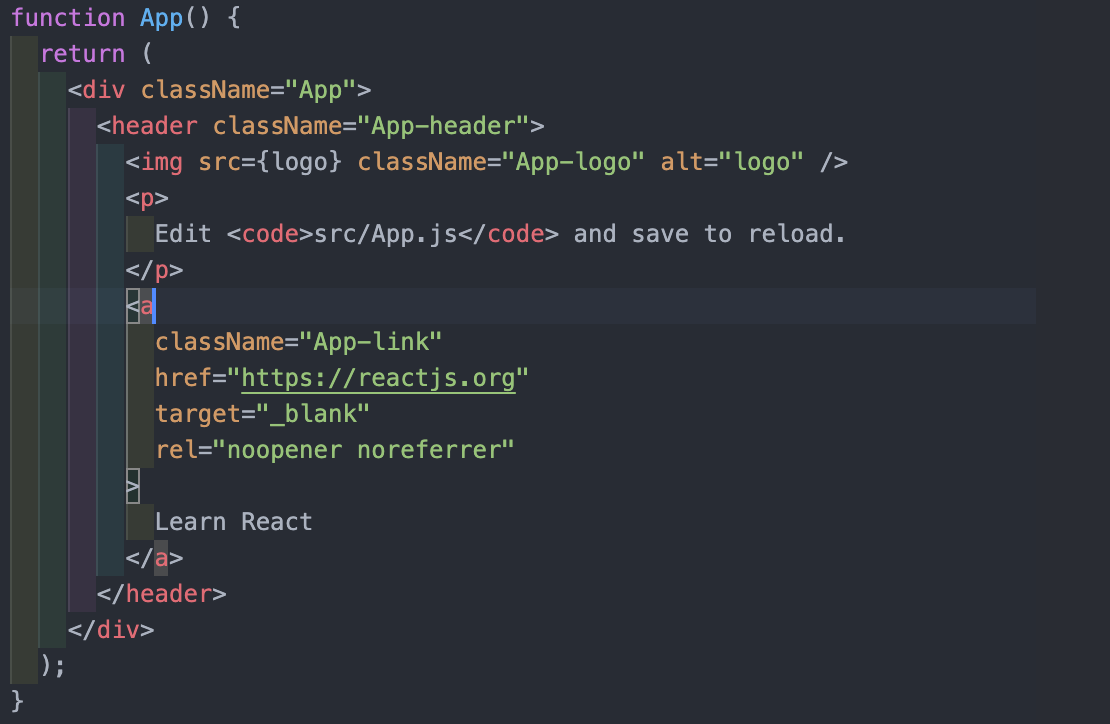
npm install을 통해서 설치한다. 그리고 src파일에 app.js파일을 수정하면서 사이트를 개발해나간다.
React App 실행해보기
package.json에 명령어가 있다npm run start // 리액트 실행 npm run build // 빌드 파일 생성 npm run test // App.test.js를 테스트SPA(Single Page Application) 이란?
여기 index.html파일안에 div id=root친구를 src의 index.js에서 가져와서 사용한다
싱글 페이지면 어떻게.. 화면 변경..?
전통적인 웹 사이트는 a.html -> b.html로 파일 변환이 일어나지만
index.html 밖에 없는 SPA는 HTML 5의 History API를 사용해서 가능하게한다.
그래서 동적으로 만들어서 화면이동이 일어난 거처럼 만들어준다.History.back() // 뒤로가기 History.forward() // 앞으로가기 History.go() // 특정 세션으로 이동가능하게 해주는 비동기 메서드 History.pushState() // 주어진 데이터를 세션 기록 스택에 넣는다. 직렬화 가능한 모든 js 객체 저장 가능 History.replaceState() // 최근 세션 기록 스택의 내용을 주어진 데이터로 교체
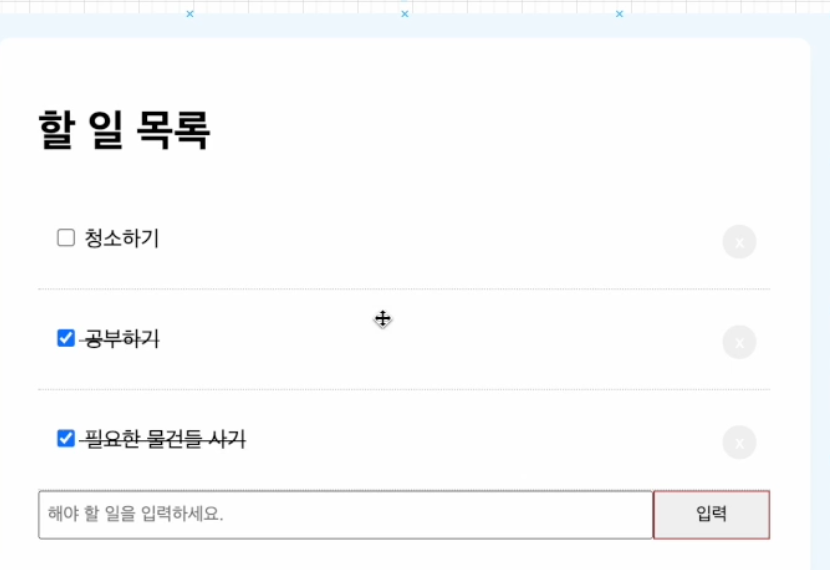
To-Do 앱 소개 및 JSX 알아보기
투두앱이당
JSX 알아보기(Javascript syntax extension)
JSX는 JS를 HTML과 같이 사용할 수 있게 해주어서 동적데이터나 이벤트 처리를 쉽게 만들어준다.
JSX는 의무..?
의무는 X 하지만 사용하면 겁나편함! 그래서 다 씀 !
JSX사용 안했을때 코드
const no = React.createElement("h1",{},"u do not use JSX!"); ReactDOM.render(no,document.getElementById('root'));
JSX사용 코드
function hello(){ return <div>Hello Wrold ! </div>; }이런식으로 작성하면 바벨이 알아서 바꿔준다.
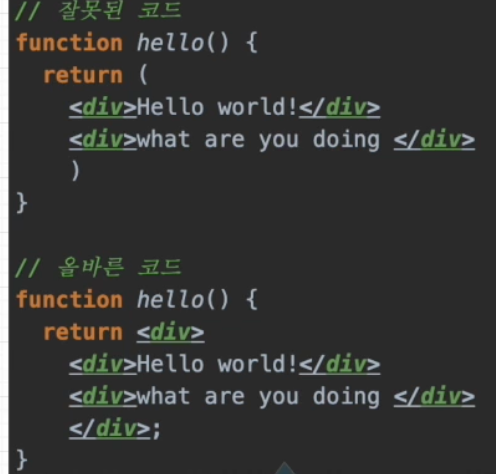
JSX 사용시 주의 해야할 문법
- 반드시 부모 요소 하나로 감싸줘야한다

이 외에는 차차 배우자..!
그럼 이제 투두앱을 만들러 가보자 !