
테스트 주도 개발(TDD)이란 무엇인가?
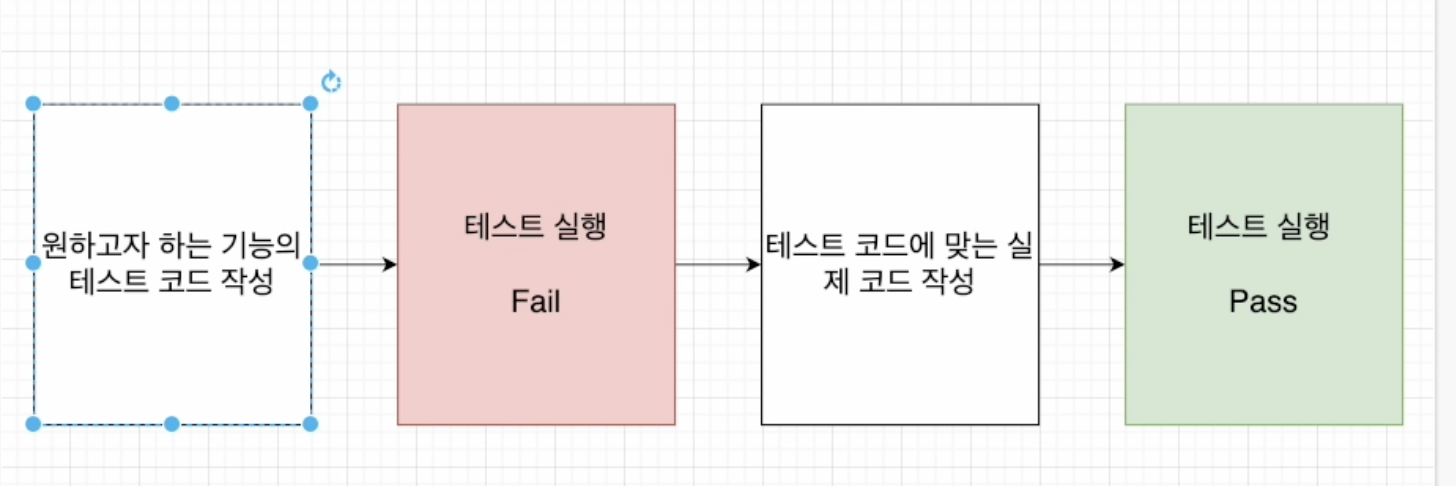
Test Driven Development란?
실제 코드를 작성하기 전에 테스트 코드를 먼저 작성합니다.
테스트 코드를 작성한 후 그 테스트 코드를 Pass 할 수 있는 실제 코드를 작성합니다.
TDD를 하면 좋은 점
- TDD를 하므로 인해 많은 기능을 테스트하기에 소스 코드에 안정감이 부여된다.
- 실제 개발하면서 많은 시간이 소요되는 부분은 디버깅 부분이기에 TDD를 사용하면 디버깅 시간이 줄고 실제 개발 시간도 준다.
- 소스 코드 하나하나를 더욱 신중하게 짤 수 있기 때문에 깨끗한 코드가 나올 확률이 높다.
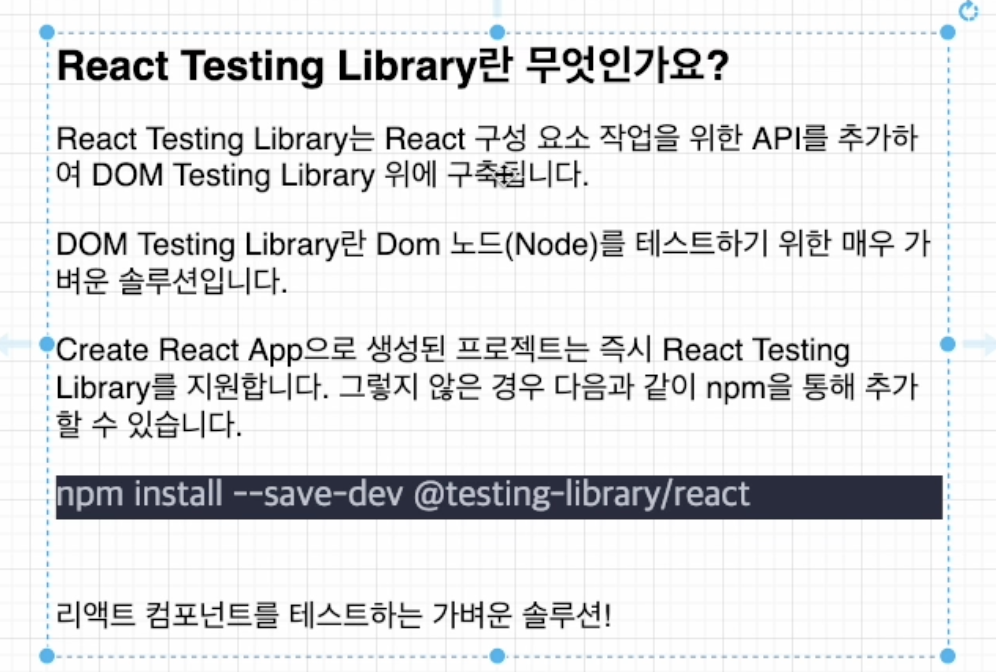
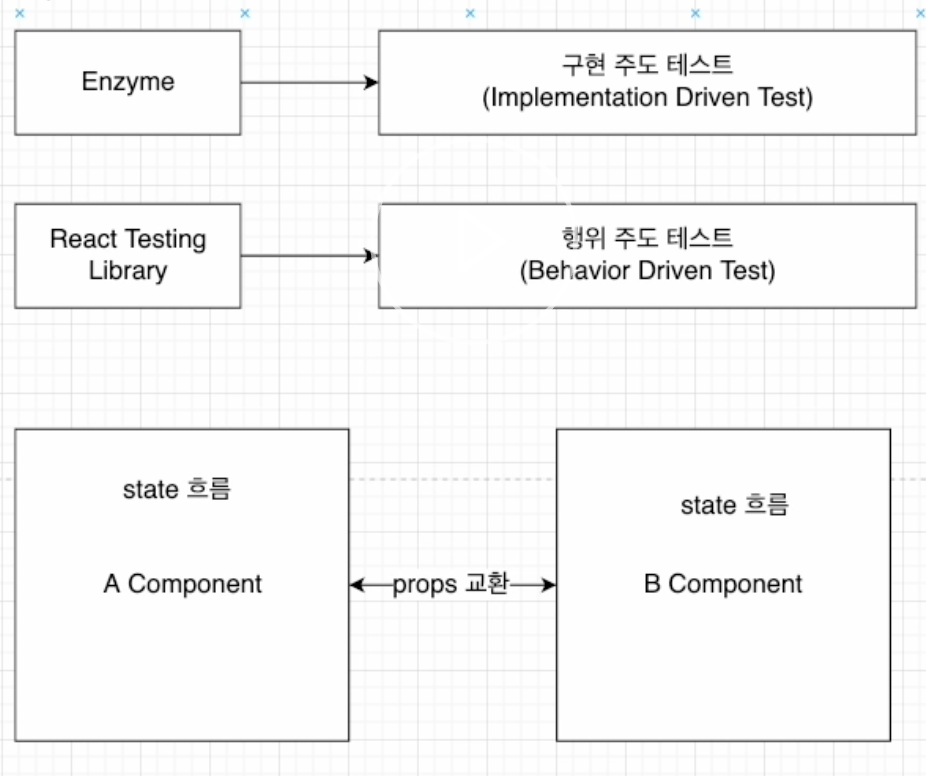
React Testing Library란?
RTL이란?

React Testing Library는 에어비앤비에서 만든 Enzyme을 대처하는 솔루션

Jest란?
Jest란?

Create react app하면 자동으로 설치된다..

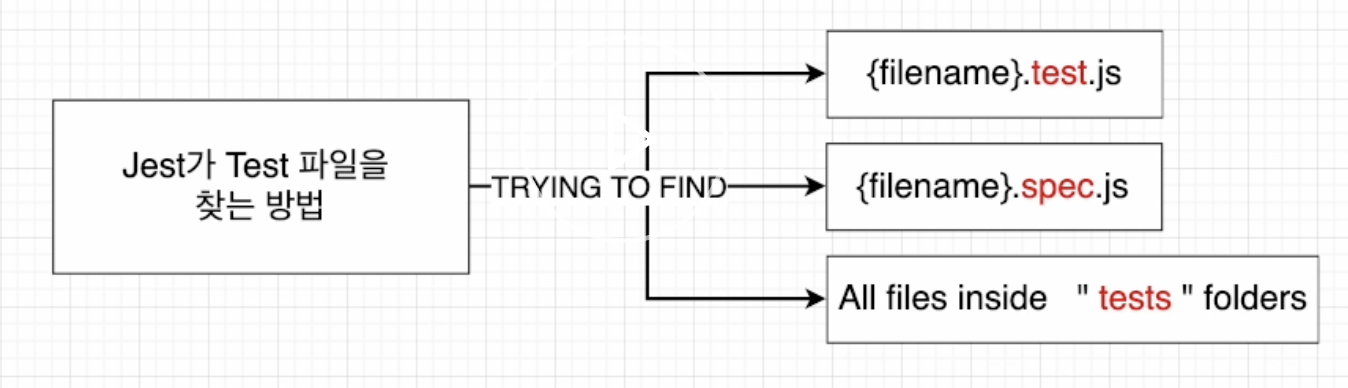
이런 방식으로 파일을 찾는다.
Jest 파일 구조 및 사용법
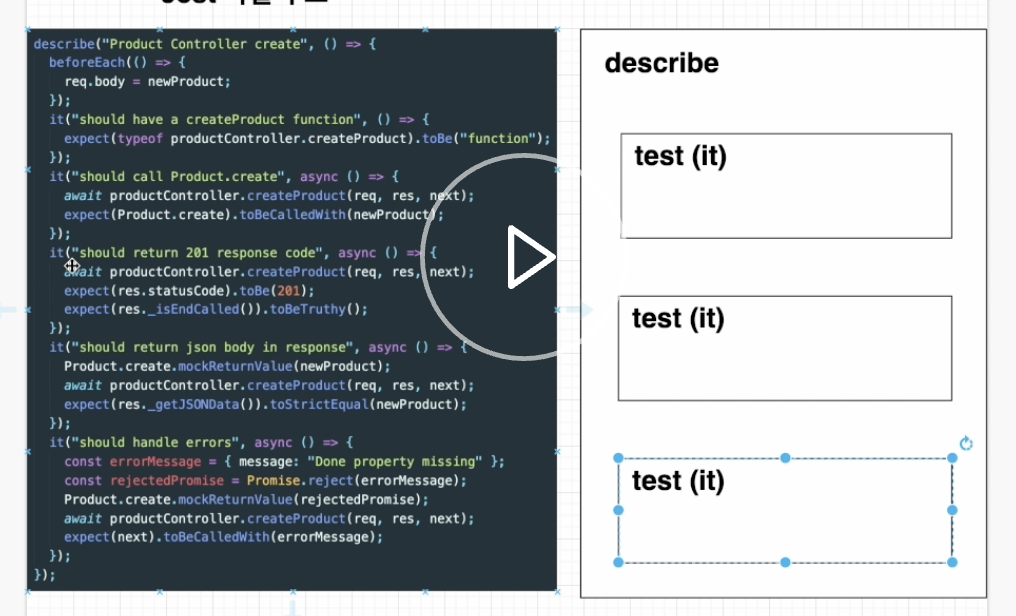
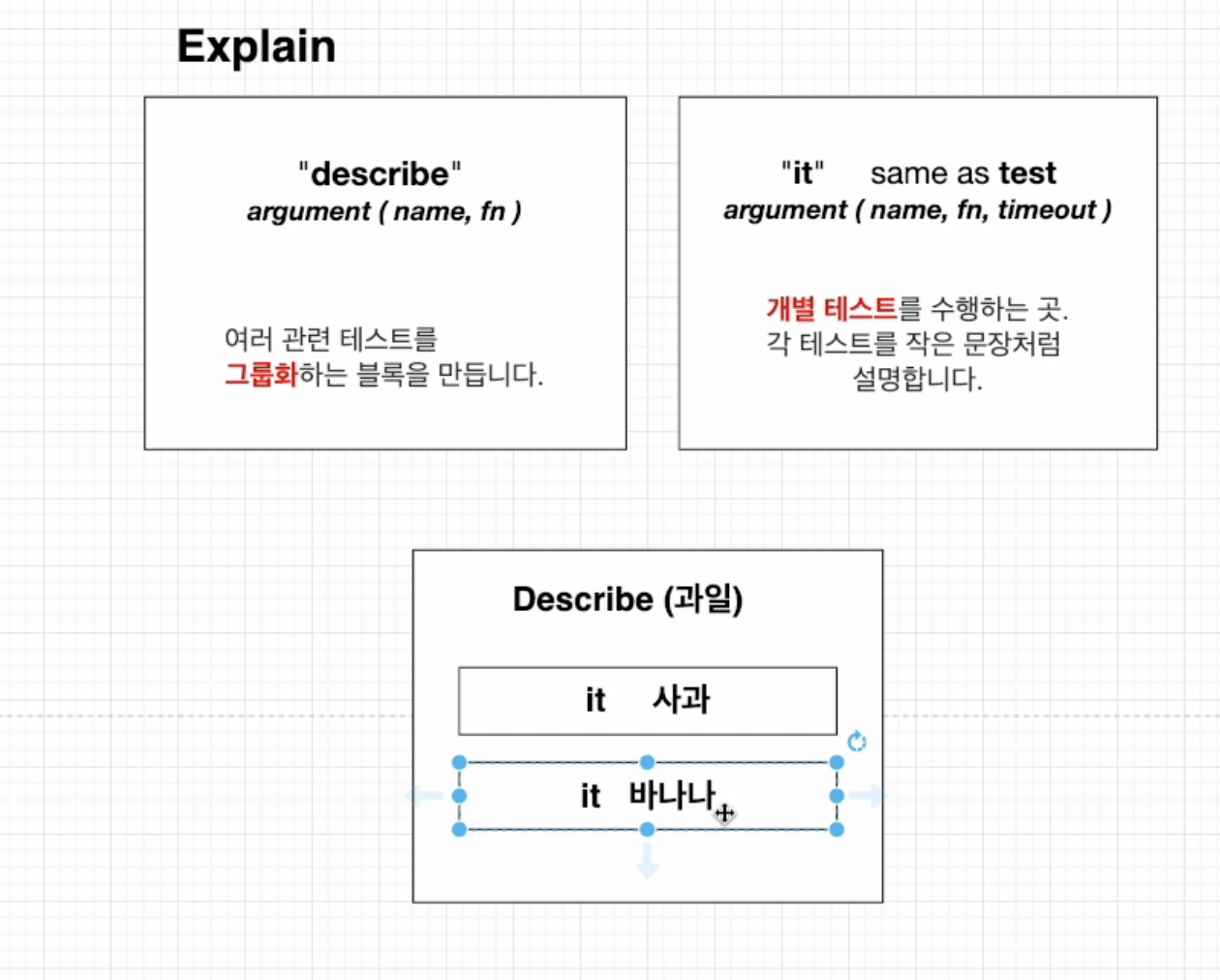
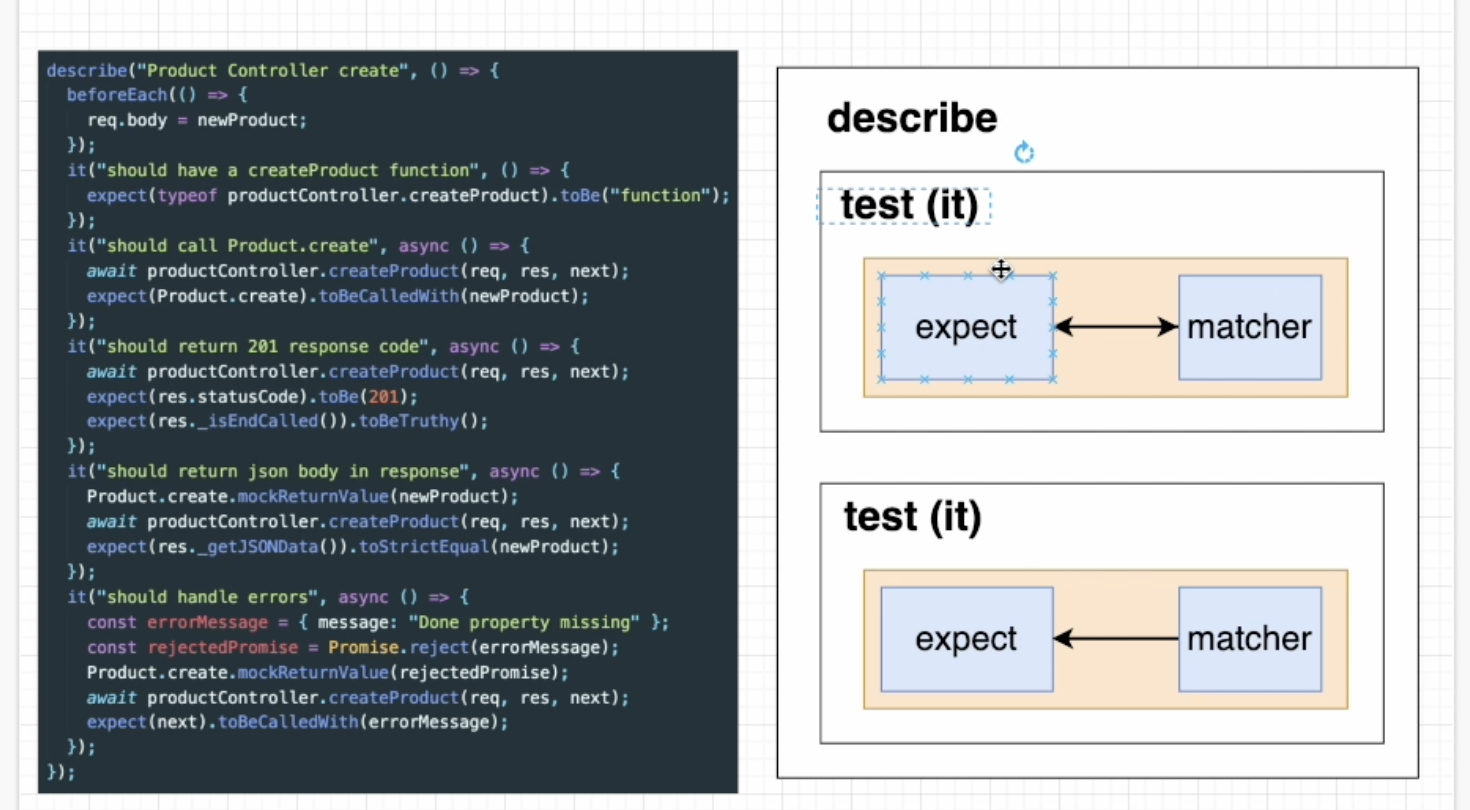
Jest 파일 구조
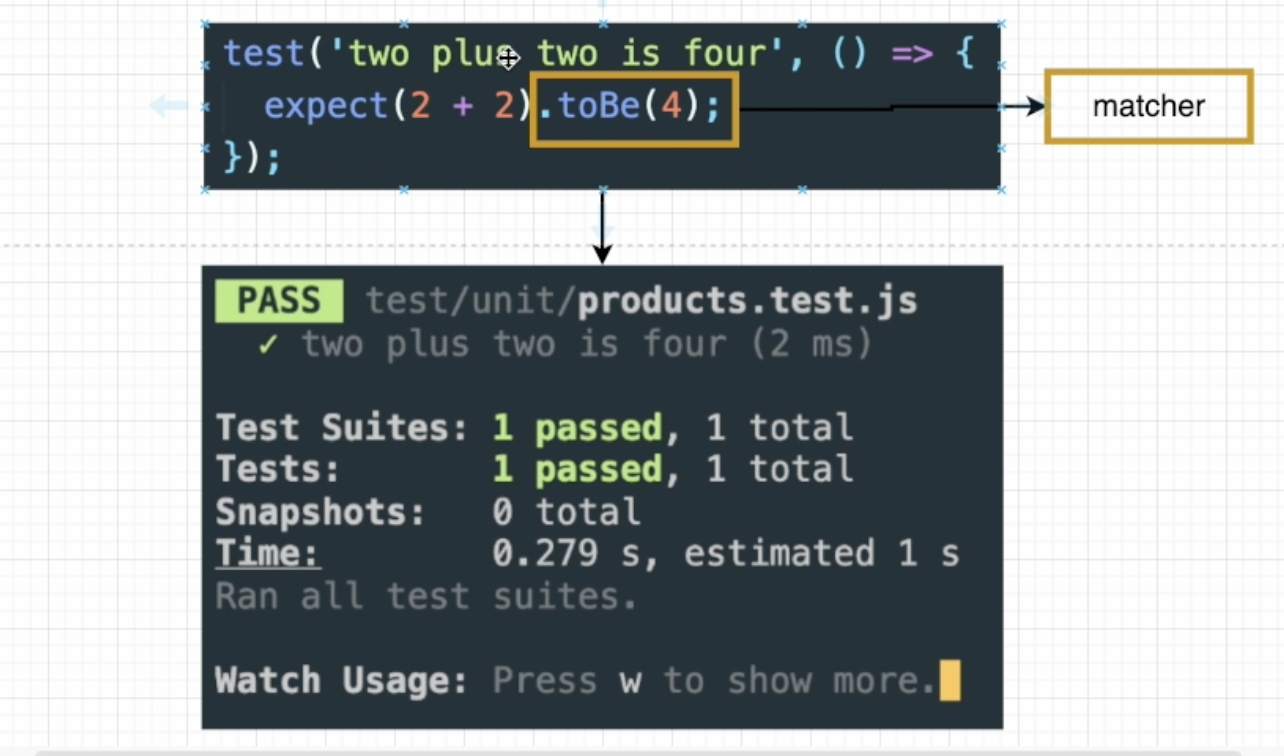
expect
이 함수는 값을 테스트할 때마다 사용된다. 그리고 이 함수 혼자서는 거의 사용 되지 않으며, matcher와 함께 사용된다.
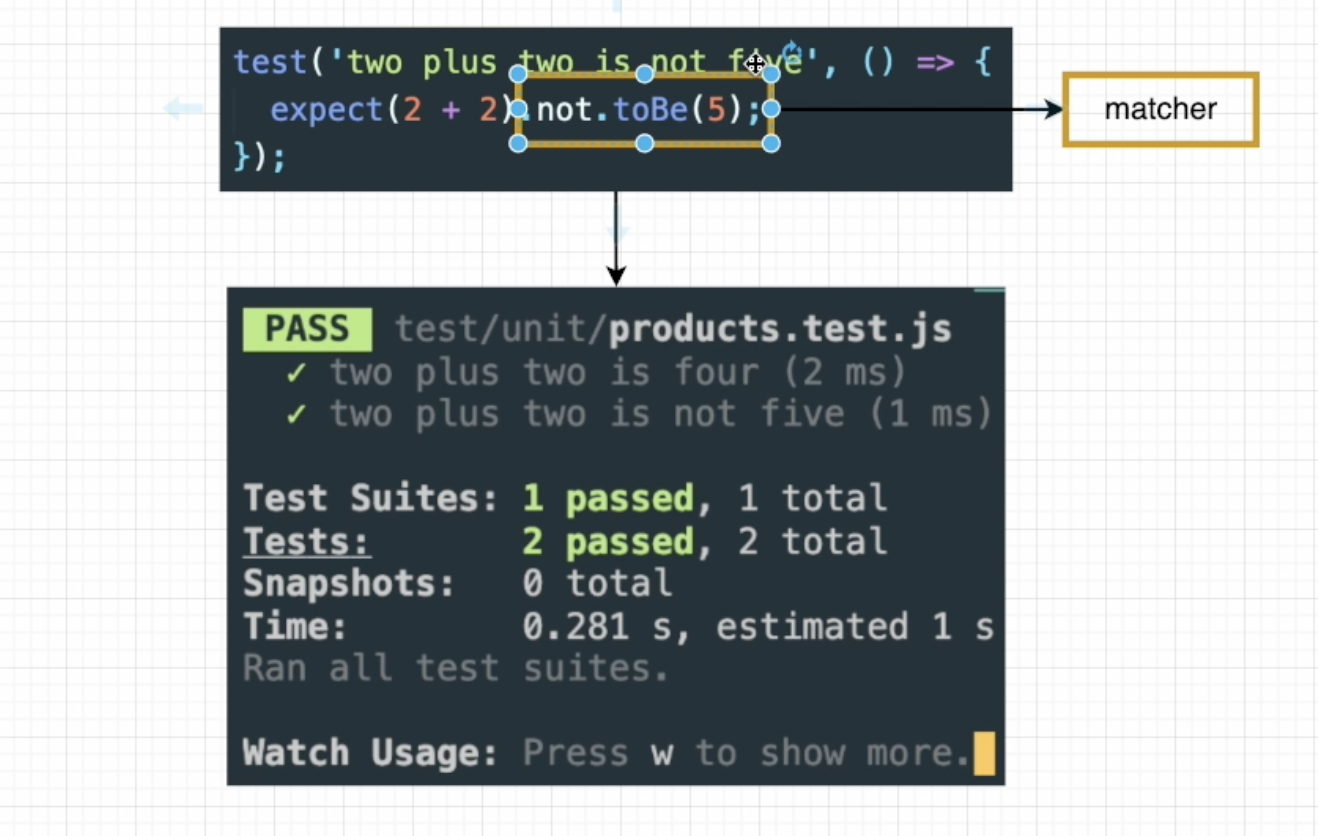
matcher
다른 방법으로 값을 테스트 하도록 "매처"를 사용한다.
React Testing Library 주요 API
폴더를 하나 새로만들어주고 create react 를 해주고
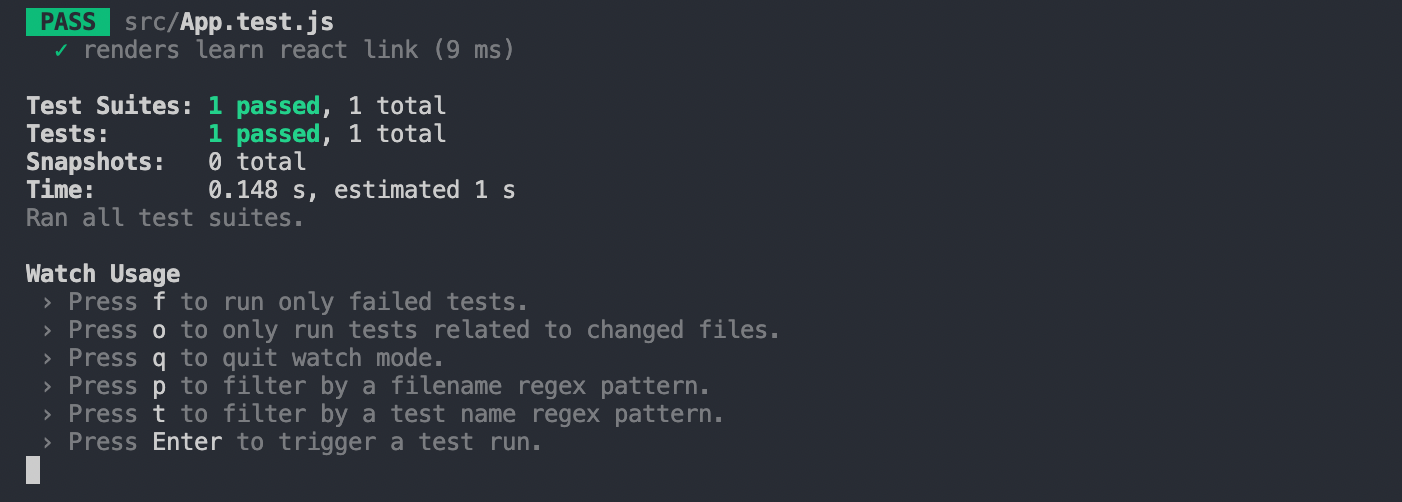
npm test를 해보자.
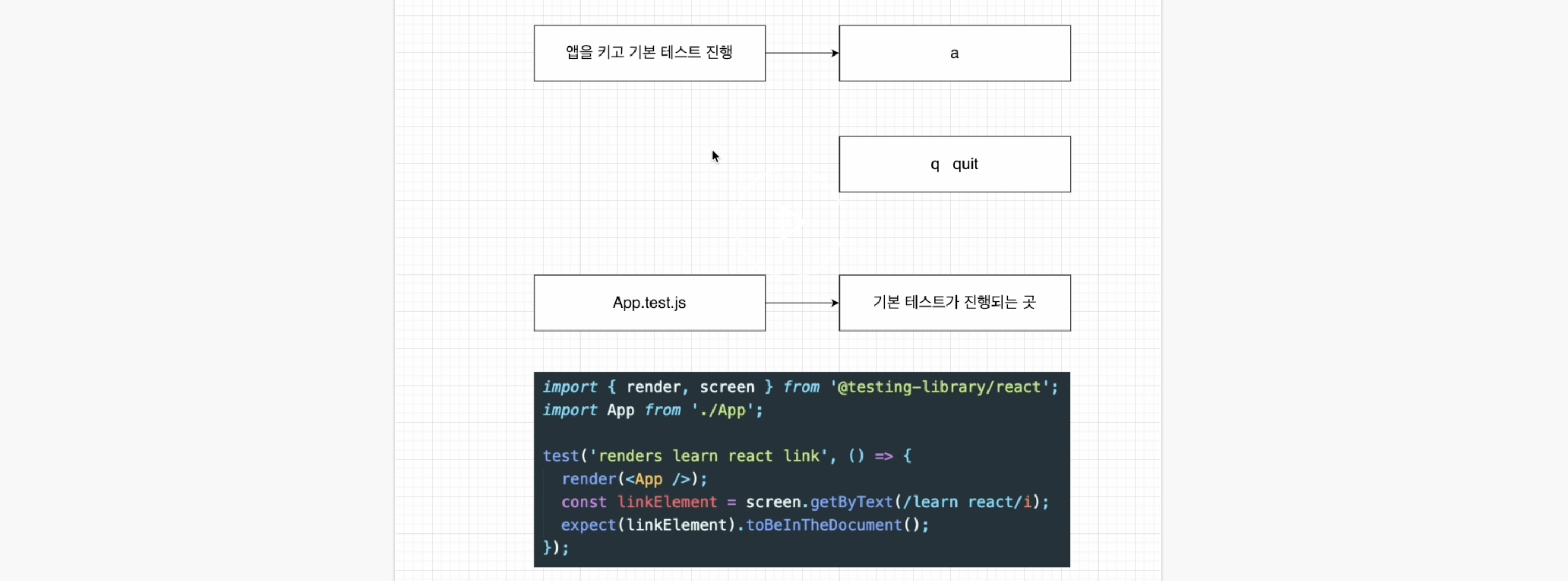
 그러면 위와 같이 뜬다.
그러면 위와 같이 뜬다.
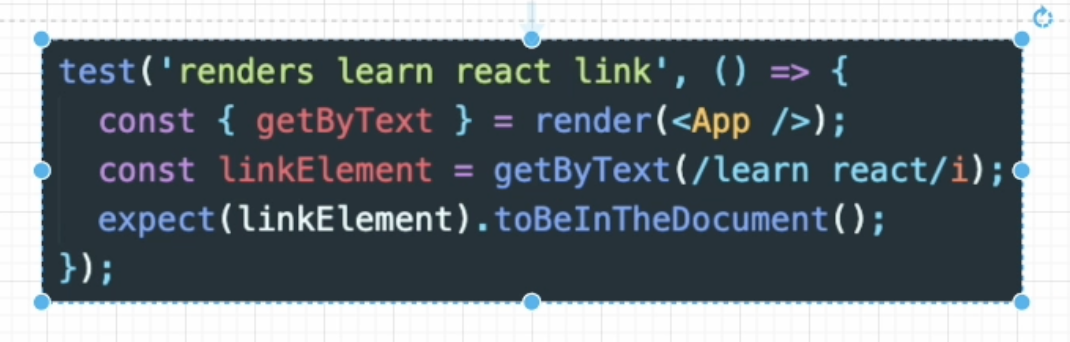
render함수란..?
DOM에 컴포넌트를 랜더링하는 함수
인자로 랜더링할 React 컴포넌트가 들어간다.
Return은 RTL에서 제공하는 쿼리 함수와 기타 유틸리티 함수를 담고 있는 객체를 리턴 => 소스코드가 복잡해지면 비추천! Screen 객체를 사용하기 !!
왜냐면 사용해야할 쿼리가 많아질수록 코드가 복잡해진다.
이런 방법도 이따..!
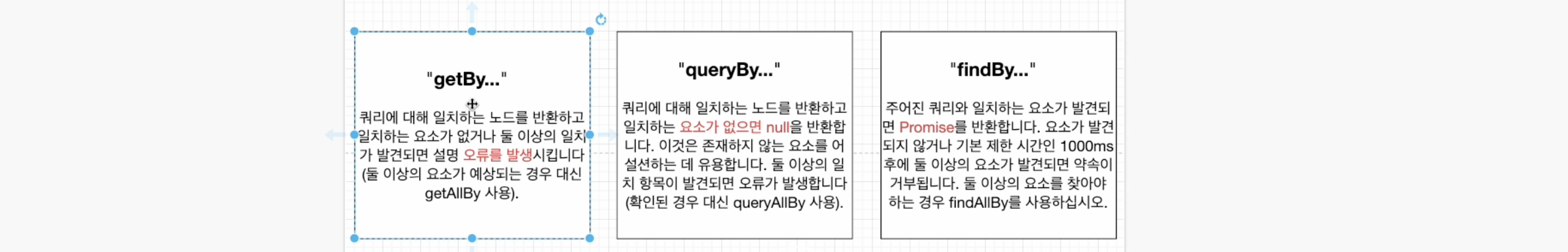
쿼리 함수에 대해서
쿼리 함수란?
쿼리는 페이지에서 요소를 찾기 위해 테스트 라이브러리가 제공하는 방법
여러 유형의 쿼리가 있다. 이들 간의 차이점은 요소가 발견되지 않으면 쿼리에서 요류가 발생하는지 또는 Promise를 반환하고 다시 시도하는지 여부판단. 선택하는 페이지 컨텐츠에 따라 다른 쿼리가 다소 적절할 수 있다.waitFor
일정 기간 동안 기다려야 할 때 waitFor를 사용하여 기대가 통과할 때까지 기다릴 수 있다.
getBy + waitFor = findBy
기다려서 가져오게 하는거다!
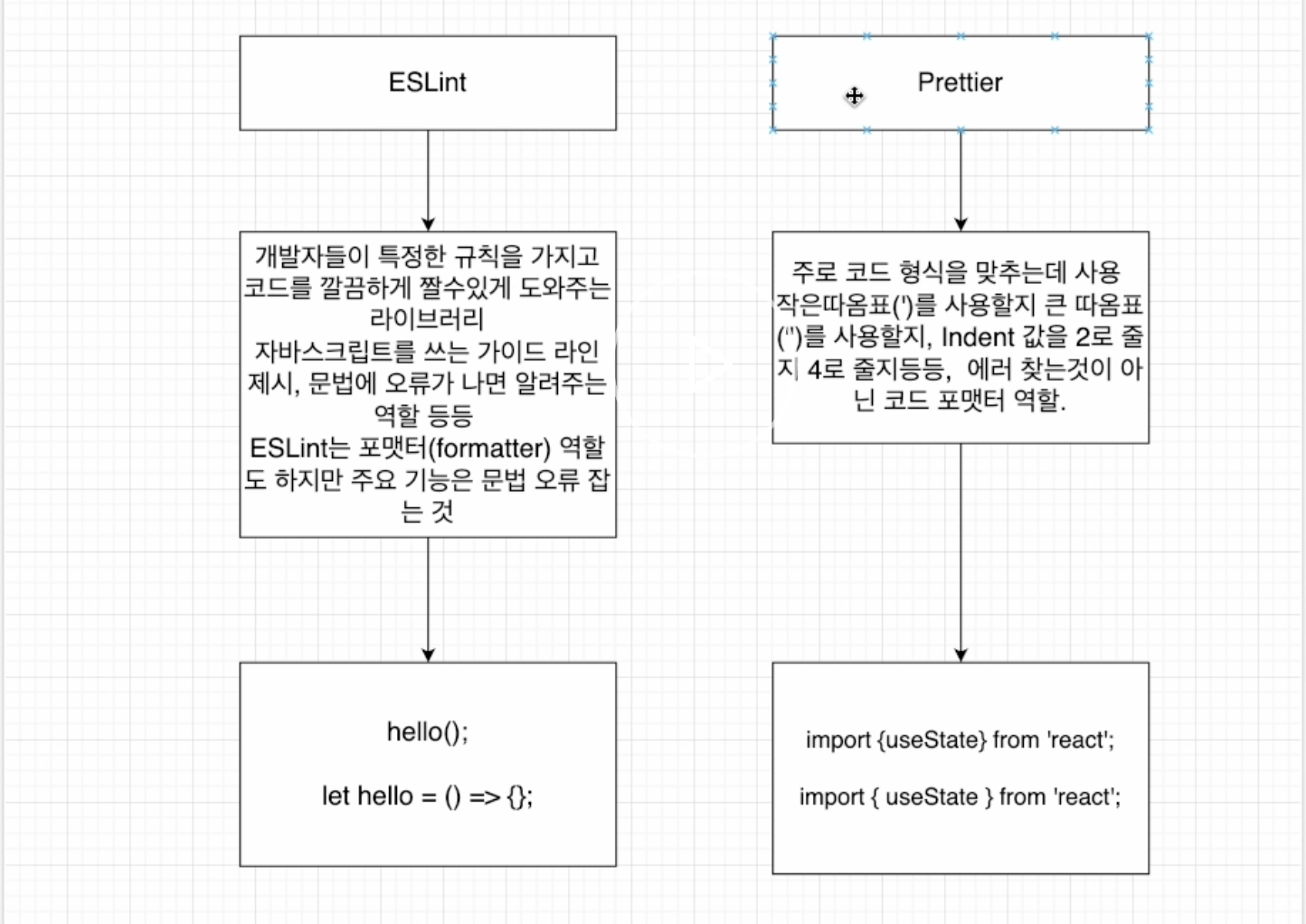
Create react app으로 리액트 설치 및 Prettier 설정하기

프리티어 익스텐션 설치 후, 설정하면된다.
npm으로 설치하는 방법도 있는데 이 방법을 사용하면 파일에 저장되어 다른 이가 내 프리티어 적용한거를 사용할 수 있는 것이고, 그 외에는 나 혼자 쓰는것이 익스텐션으로 하는 방법이다.
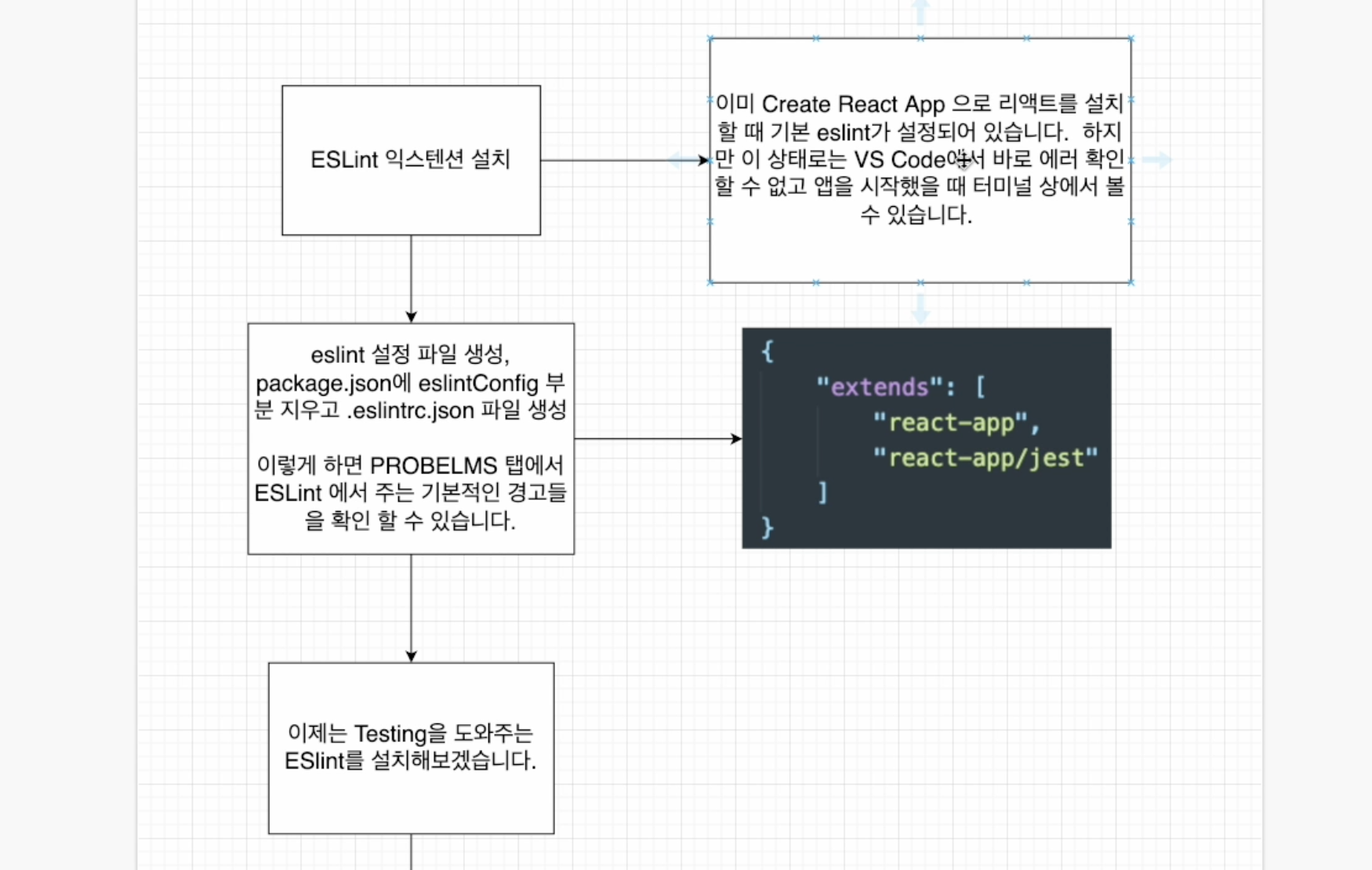
ESLint 설치 및 설정하기


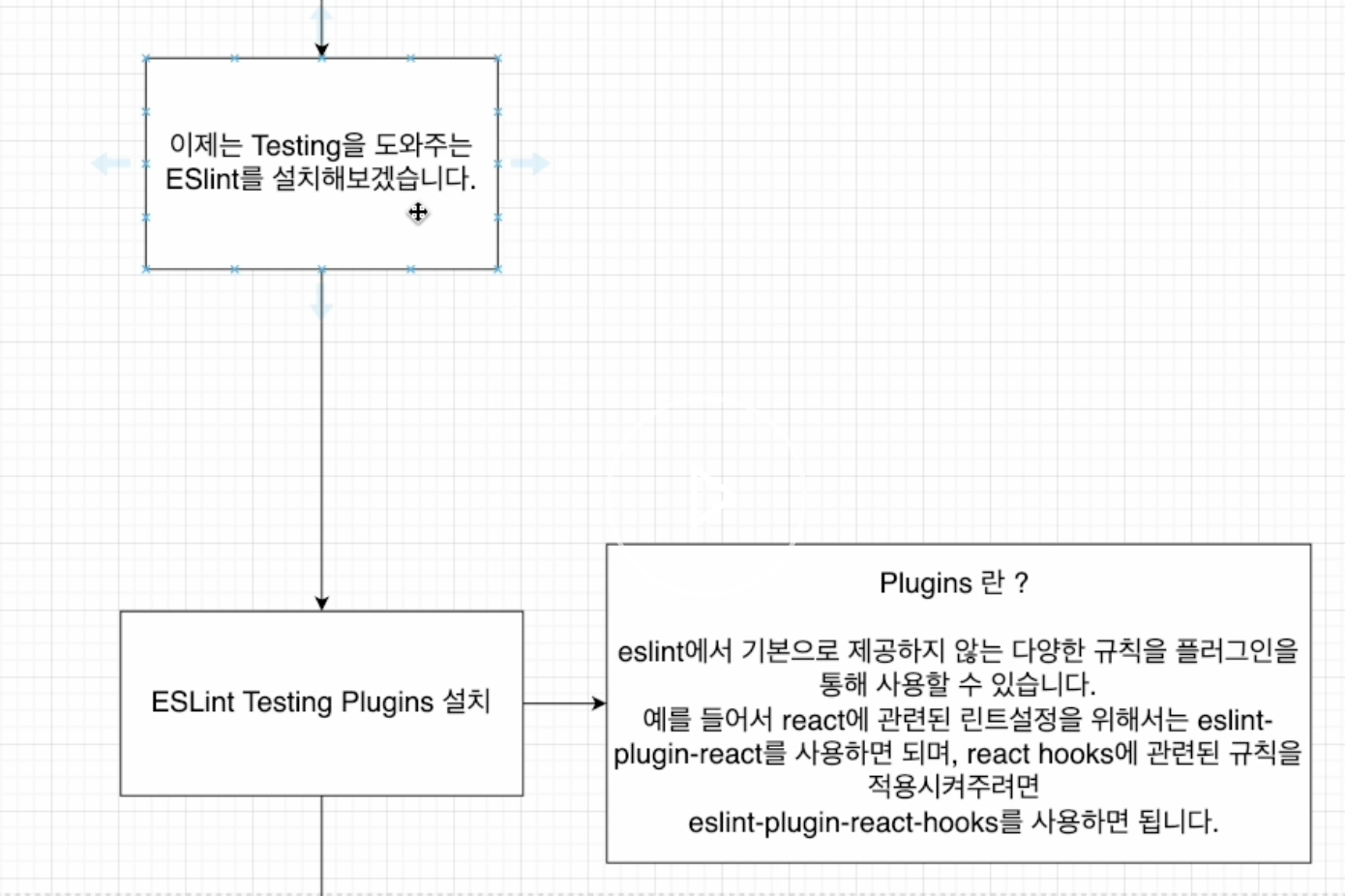
ESLint Testing Plugins
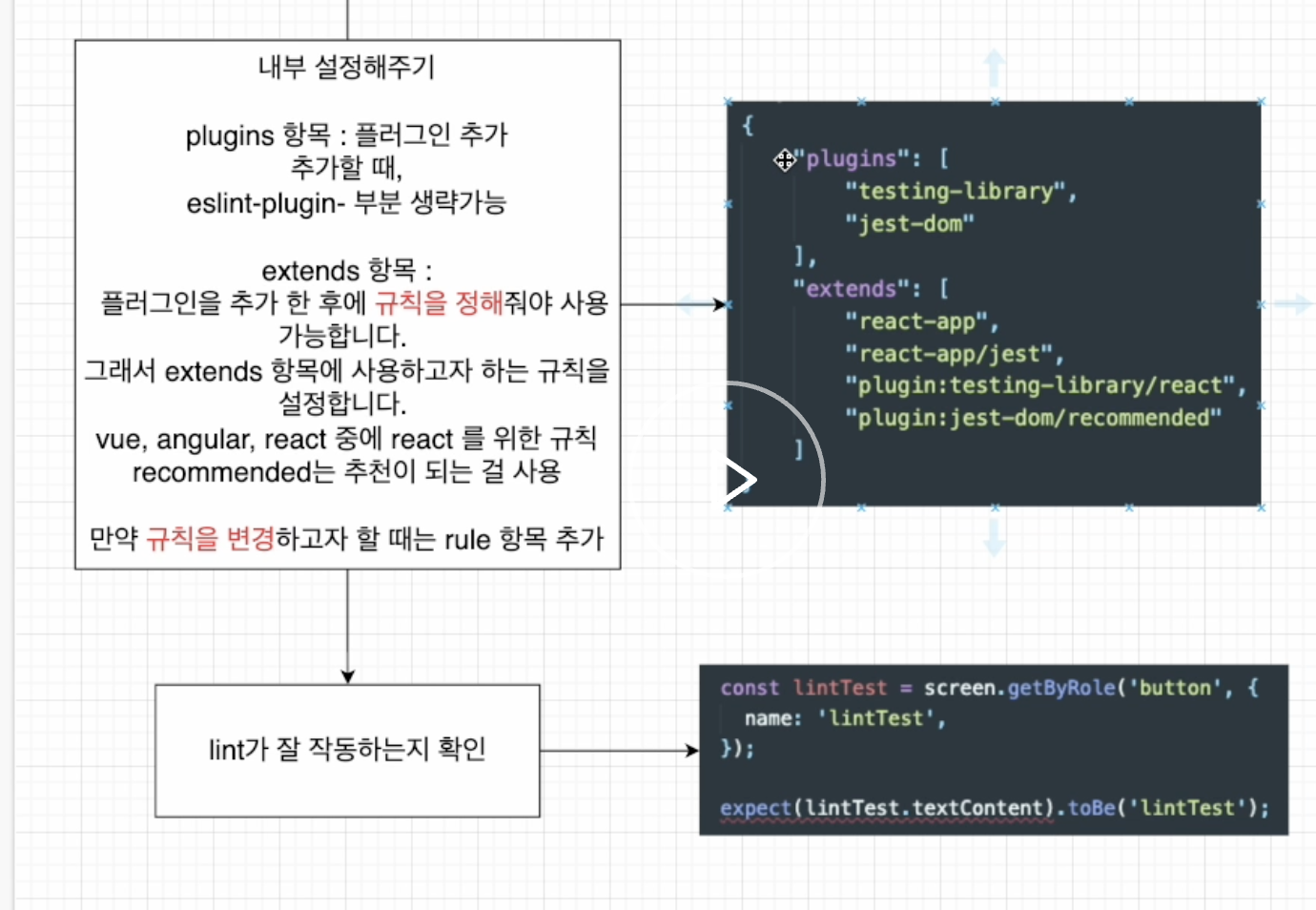
Plugins란?
eslint에서 기본으로 제공하지 않는 다양한 규칙을 플러그인을 통해 사용 가능
예를 들어 리액트에 관련된 린트설정을 위해서는 enlint-plugin-react를 사용 hooks 같은 경우는 -hooks를 사용한다.설치 방법
npm install eslint-plugin-testing-library eslint-plugin-jest-dom --save-dev내부 설정해주기