기존의 html 파일에서 css 를 연결해줄려면
3가지 방법이 있다.
- Inline style sheet : 태그에 스타일 속성을 넣는다
- Internal Style Sheet : 문서안에 <style ~ 을넣는다.
- Linking Style Shee : 문서밖에 만들고 연결시켜준다.
그런데
django 에서는 이러한 방법으로는 css 가 적용되지 않아 별도의 방법이 필요하다.

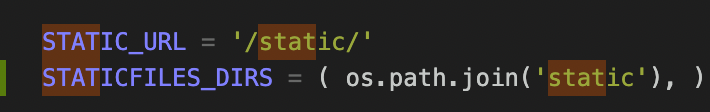
바로 project 파일에 들어가 settings.py STATICFILES_DIRS 즉 경로를 추가해줘야한다!
settings.py파일에서 os를 import해주는것 또한 잊으면 안된다.

이러면 이제 다한거나 마찬가지다.
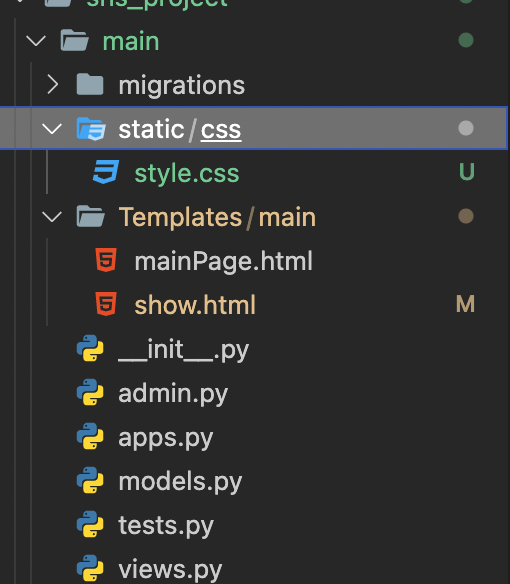
만든 앱의 파일에 돌아와

static 폴더 안에 css 폴더를 만들어주고 그 안에
style.css 파일을 만든다.
그러고 난 후 css 파일을 작성 한 후
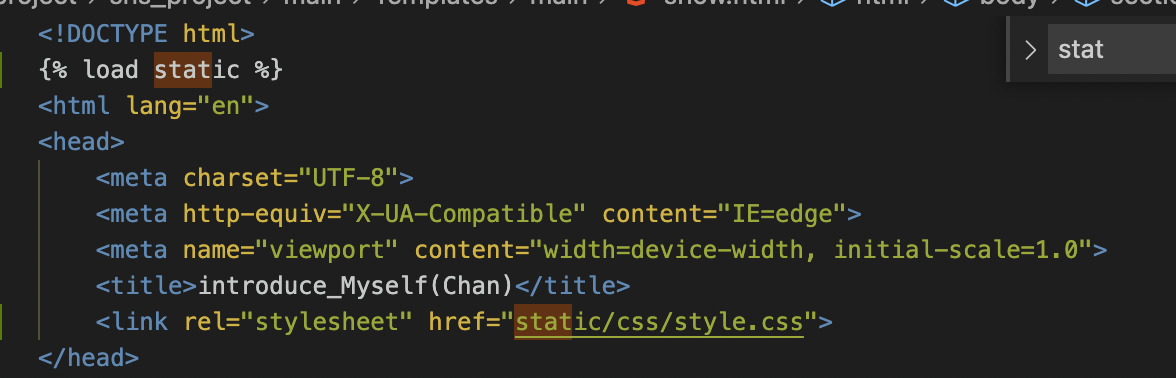
css 를 적용하고싶은 html 파일로 돌아와서

이렇게 맨 위에 {% load static %}을 적어주고
링킹 스타일 하는 법을 가져와 파일의 위치 static/css/style.css 를 적어주면
성공적으로 css 가 적용된다!!

