Flash Chat
메세지앱을 만들어보자
- The iOS Navigation Controller
- Swift Loops
- Cocoapods and the Swift Package Manager
- Firebase Firestore as a cloud Database
- firebase Authentication
- ios table views
- creating custom UI with .xib files
textfield 커스텀하면 더 이쁘게할 수 있다.

chat은
table view로 이뤄져 있다.
이를 custom view하면 메세지처럼 예쁘게 만들 수 있다.
근데 현재 에러가 3개뜨는데 이를 없애줘보자
우선, segue를 만들어주자

그런데 실행해보면 뒤로가기가 없어 불편하다.
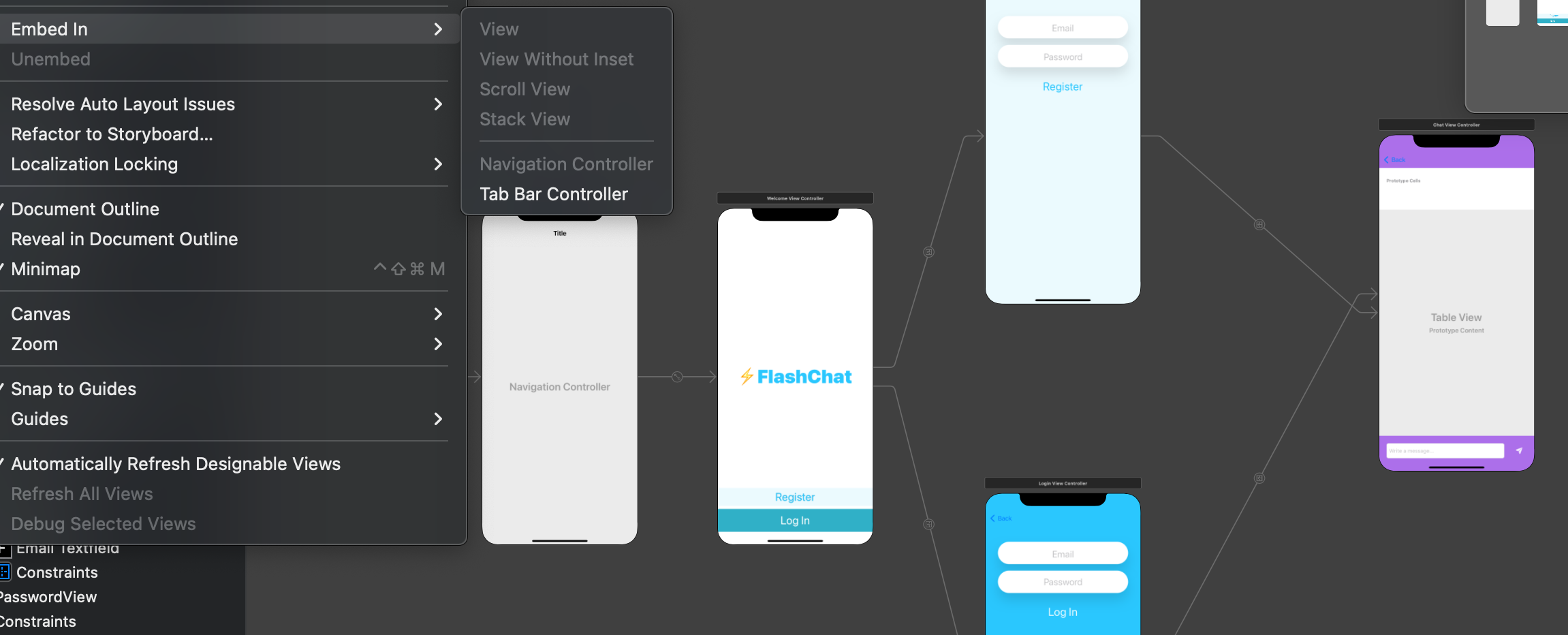
이는

Editor-> Navigation controller를 추가하면 생기는것을 볼 수 있다.
Navigation Stack : Pancake
차곡차곡 쌓여서..?
segue에 identifier를 주고 나면

이렇게 에러가 사라지는것이 확인가능하다.
Animations
메인화면이 시작될때 타이핑하는 에니메이션을 넣고 싶은데 이는 loop로 만들 수 있다.
swift의 loop문은 python과 비슷하게 작동하는것 같다.
override func viewDidLoad() {
super.viewDidLoad()
titleLabel.text = ""
let titleText = "⚡️FlashChat"
for letter in titleText {
titleLabel.text?.append(letter)
}
}글자가 하나씩 써지는걸 보기 위해 한글자씩 가져와서 append시켰지만 실행하면 바로 뜬다.
override func viewDidLoad() {
super.viewDidLoad()
titleLabel.text = ""
let titleText = "⚡️FlashChat"
for letter in titleText {
Timer.scheduledTimer(withTimeInterval: 0.1, repeats: false) { timer in
self.titleLabel.text?.append(letter)
}
}이렇게 시간 갭을 줘도.. 여전하다
이는 모든타이머가 같은 시간에 시작하기 때문이다.
그렇기에 딜레이를 줘야한다.
override func viewDidLoad() {
super.viewDidLoad()
titleLabel.text = ""
var charIndex = 0.0
let titleText = "⚡️FlashChat"
for letter in titleText {
Timer.scheduledTimer(withTimeInterval: 0.1 * charIndex, repeats: false) { timer in
self.titleLabel.text?.append(letter)
}
charIndex += 1
}
}이렇게 변수를 하나 만들어주고 각 인덱스별로 더 딜레이를 길게 만들어주면 우리가 원하는대로 타이핑하는 애니메이션이 완성된다.
반복문
반복문에는 for, while두개가 있는데 python과 동일하다..!
반복문 : 피보나치 수열
class Assignment {
func fibonacci(n: Int) {
var n1 = 0
var n2 = 1
if n == 0 {
print("Invalid")
} else if n == 1 {
print(n1)
} else if n == 2 {
print(n1, n2)
} else {
var array = [n1, n2]
for _ in 2..<n {
let n3 = n1 + n2
n1 = n2
n2 = n3
array.append(n3)
}
print(array)
}
}
}뭐..n이 0,1,2일때 예외 조건.. 나머지는 그냥 ..더하고 출력 글타 머!
Thrid Party Libraries
다른 라이브러리와 내코드를 합쳐서 나의 어플을 만들 수 있다.
https://cocoapods.org/
에서 외부라이브러리를 쉽게 찾을 수 있다.
cocoapods 설치
sudo gem install cocoapods
pod setup --verbose 그냥 이 두개하면 설치가 된다.

이러면 성공이다!
pod 프로젝트 설치인데
$ sudo arch -x86_64 gem install ffi
$ arch -x86_64 pod installm1칩에는 이와같이 해야지 설치가 된다..
설치가 완료되면 흰색파일이 생기는데 이는

다 가지고 있고 여기에 팟파일이추가된 파일이다!
그러고 원하는 버전으로 다운 받기 위해
platform :ios, '13.0'
target 'Flash Chat iOS13' do
use_frameworks!
# Pods for Flash Chat iOS13
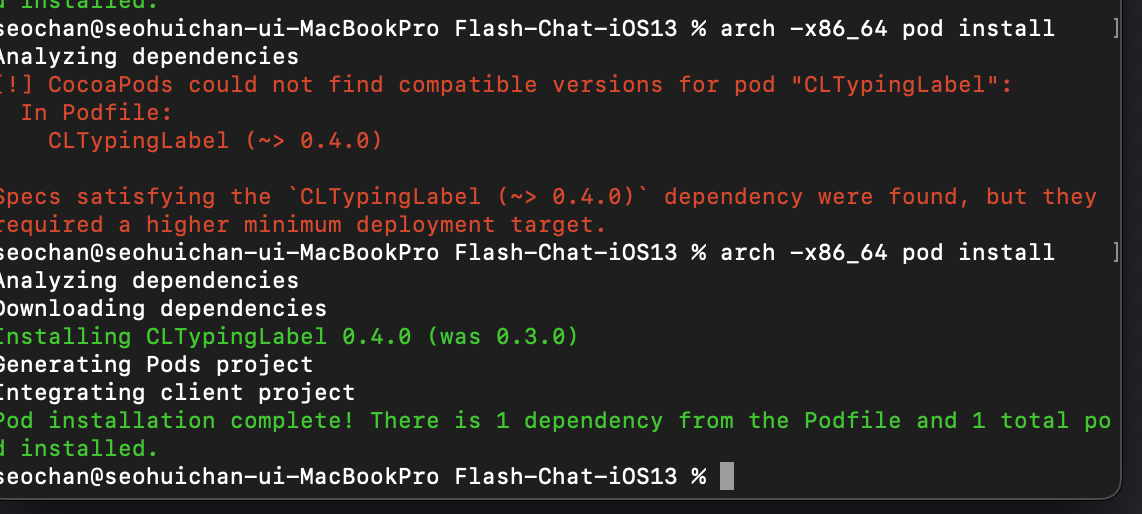
pod 'CLTypingLabel', '~> 0.4.0'
end이러면

성공적으로 다운했다.
그럼 한번 사용해보자.

이렇게 글자에 클래스를 추가해주자.
import UIKit
import CLTypingLabel
class WelcomeViewController: UIViewController {
//클래스바꿔주고
@IBOutlet weak var titleLabel: CLTypingLabel!
//글자넣어주면
override func viewDidLoad() {
super.viewDidLoad()
titleLabel.text = "⚡️FlashChat"
}
}그러면!!!!!!!
단 한줄에 에니메이션이 구현된다!
그러고 제거하고 설치 코드지우고 다시 설치하기 터미널에 명령하면

지워지는것이 확인가능하다.
- pod update
carthage
swift package manager
https://zeddios.tistory.com/25
코코팟사용법은 여기서 자세히 확인가능하다.