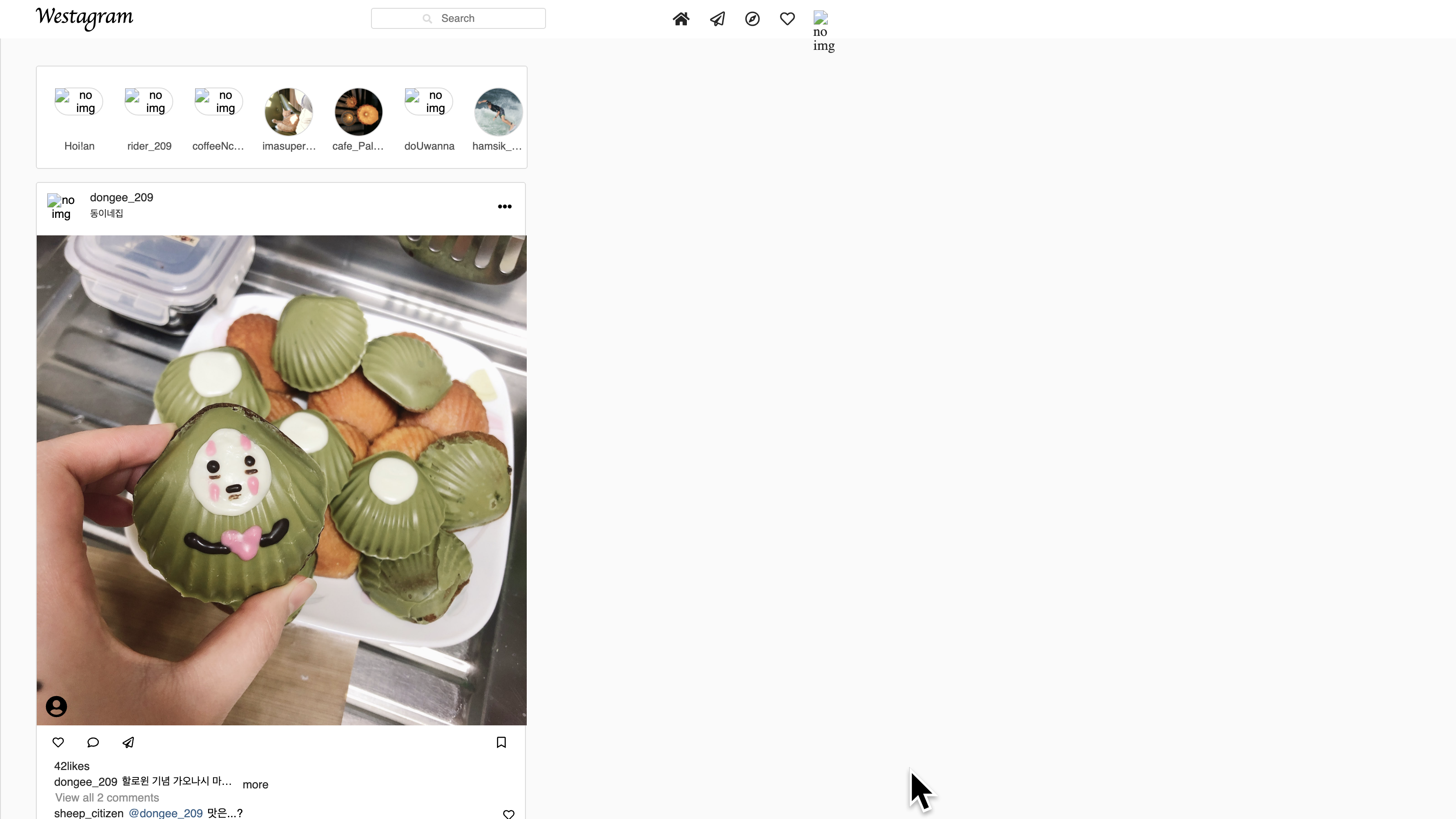
HTML에 기껏 예쁘게 넣어놨건만,,img 와 아이콘이 전혀 보이지 않는다..
이 문제를 해결해 보겠다.

1. Font-Awesome 아이콘 사용하기
매우 유용하게 사용중인 'svg 아이콘' 사이트(https://fontawesome.com/)을
리액트에서도 이용해보고자한다.
React에서는 html에 넣었던 것 처럼 index.html에 링크를 넣거나 component 파일의 jsx 내부에 링크를 넣어는 방식으로는 적용되지 않는다.
::참고: 보통 HTML에서 사용되는 아이콘은 폰트에 속성을 적용하듯이 CSS에서 폰트어썸의
아이콘 사이즈 조절은 font-size, 색은 color가 적용된다.
1-1. font-awesome 설치 :npm으로 내부에 설치하는 방법
아래 줄을 터미널에 입력하자.
여기서 주시해야 하는건 @fontawesome이 아니라 @fortawesome인것...
npm i -S @fortawesome/fontawesome-svg-core @fortawesome/react-fontawesome여러가지를 다운받아야 한다면 @를 기준으로 한번에 설치할 수 있다.
npm i -S @fortawesome/fontawesome-svg-core @fortawesome/react-fontawesome @fortawesome/free-regular-svg-icons @fortawesome/free-solid-svg-icons @fortawesome/free-brands-svg-icons1-2. '작업중인' 파일에 연결시키기
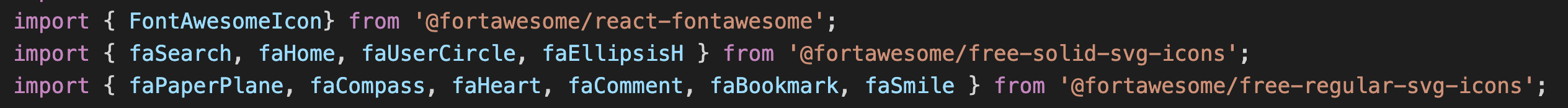
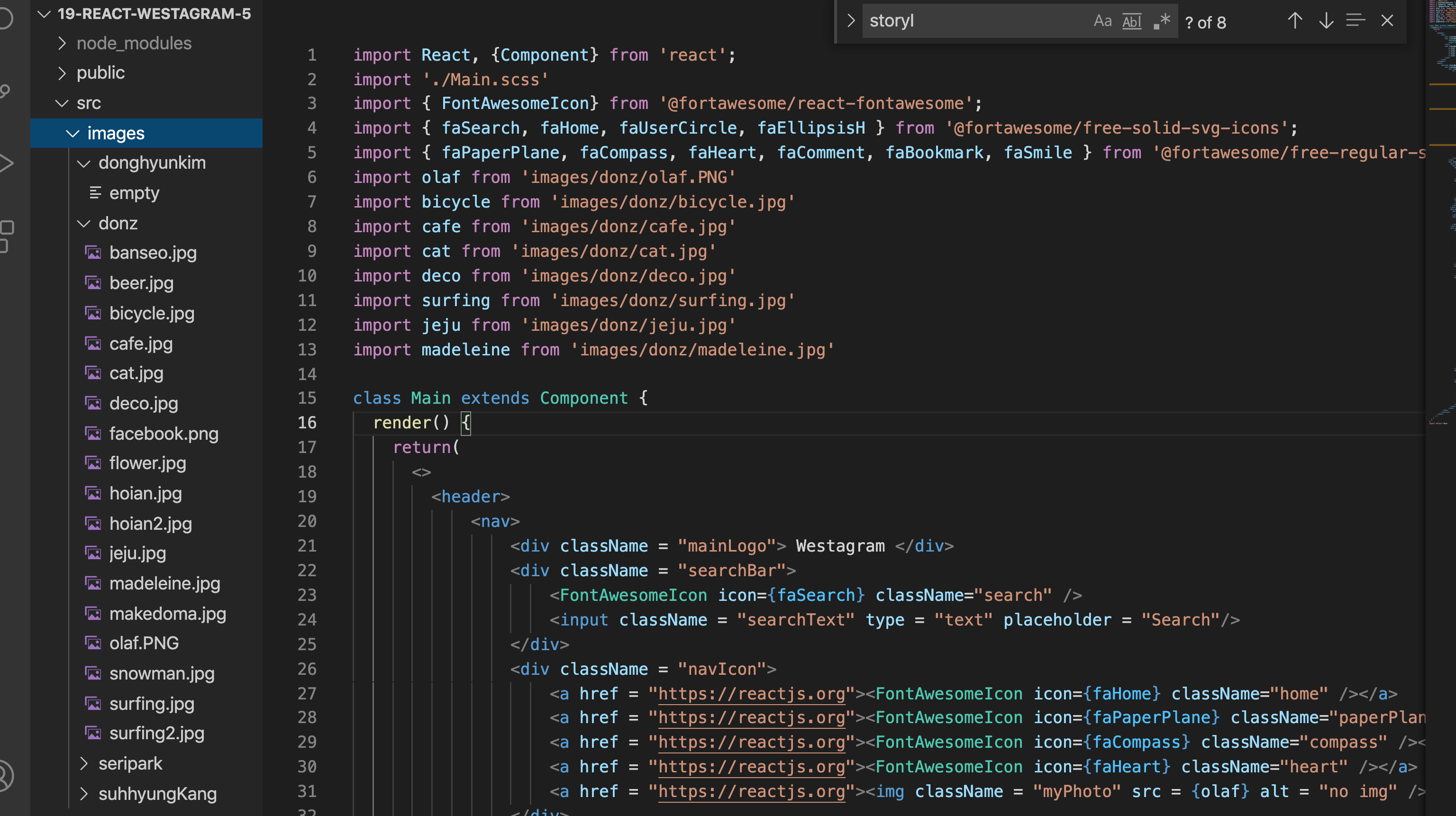
(1)componenet 파일 맨 위에 다음과 같이 적는다

import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faSearch } from "@fortawesome/free-solid-svg-icons";1)
- 아이콘을 적용시키고 싶은 componenet 파일 맨 위에 아래와 같이 적는다.
- 두번째 줄에 원하는 아이콘을 불러온다.
만약 solid가 아닌 duotone을 받고 싶다면 @부터 복사해서 붙여넣으면 된다.
원하는 아이콘 이름은 fa-search였던 것 을 faSearch로 불러온 것이다.이런 규칙을 이용하면 될 것이다.
- fas- solid : fas fa-home
- far- regular : ex.far fa-heart
** 아이콘이 fas 인지 far 인지 확인하고,
solid를 사용할지 regular 를 사용할지 아니면 둘다 적용할지 고려해야한다.
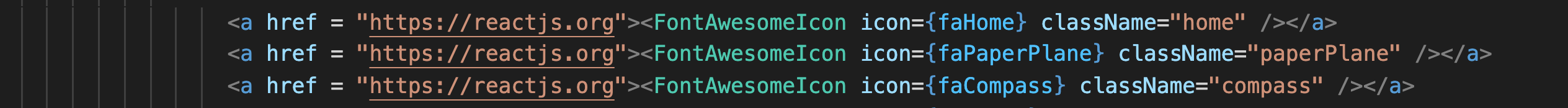
(2) 원하는 jsx 태그 내에 넣어준다
- i태그를 써서 불러왔던 아이콘을 이제 i로 불러오지 않는다.

<FontAwesomeIcon icon={faSearch} className="search" />이렇게 원하는 jsx 태그 내 위치에 넣어준다. 버튼 위에 넣고 싶다면 버튼태그 중간에 FontAwesomeIcon 태그를 넣으면 된다.
(3) 스타일 적용
html에서 했던 방식과 같이, 클래스 이름을 부여하고 해당 css파일에서 설정해주면 된다.
2. 이미지 적용
2-1. 상대이미지 경로

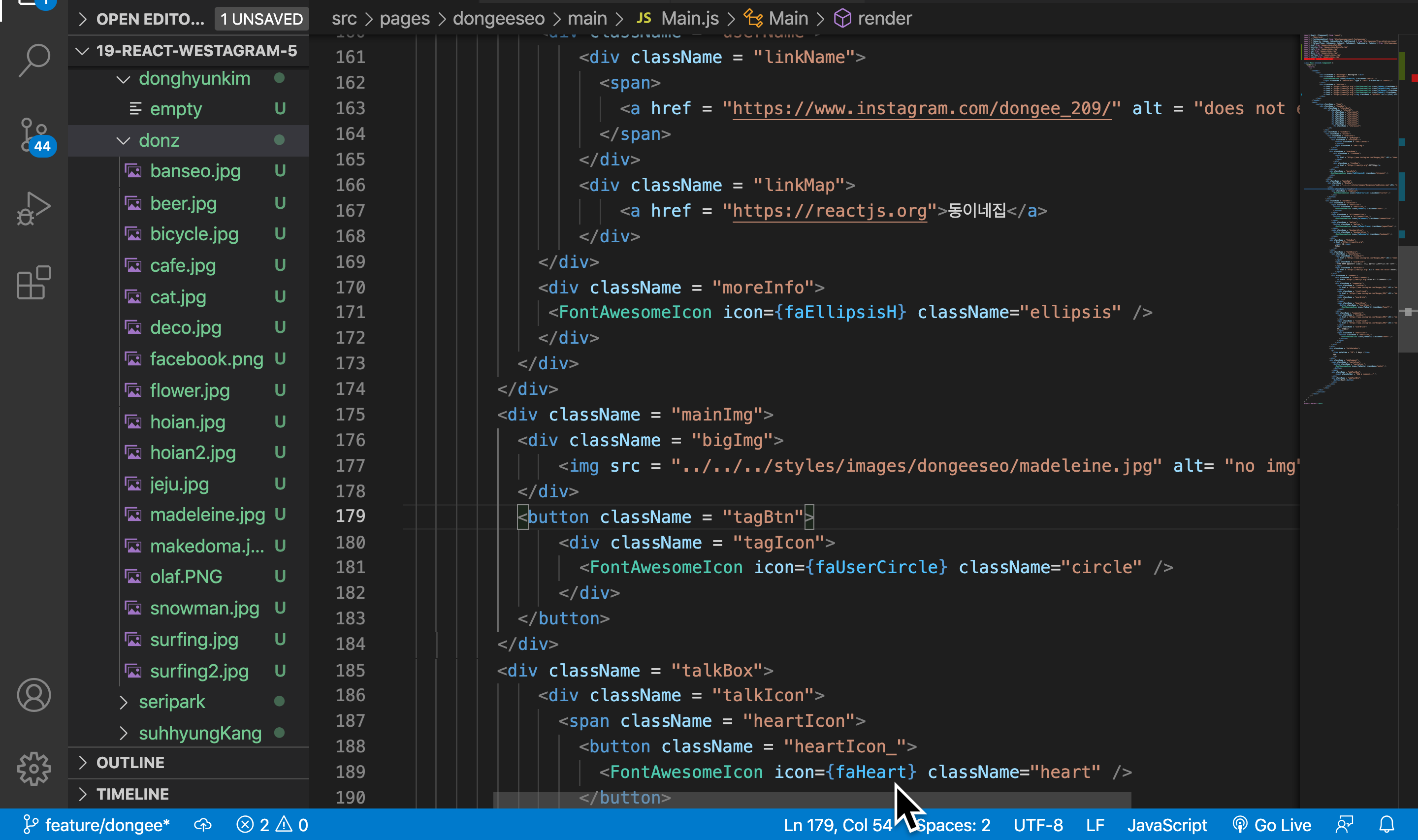
위 사진에 수많은 ../../../이 보이시는지 ,,,
그렇다 지금수정중인 파일의 위치에서 상대적으로 이미지가 얼마나떨어져있는지 계산하고
../을 이용해 상위파일로 이동~또 이동~하며 이미지의 위치를 지정하면 된다.
./은 현재파일을 의미../현재보다 상위파일을 의미../../상위폴더의 상위폴더,, '../'을 추가할때마다 현위치에서 더 상위폴더로간다고 보면 된다.
2-2. 절대이미지 경로
(https://create-react-app.dev/docs/importing-a-component/#absolute-imports)
2-2-1 파일생성 및 정보저장
1) 프로젝트의 최상위경로(즉, 제일 바깥파일= public,src,gitignore등이 같이존재하는공간)에 jsconfig.json을 생성하고 저장한다.
2) 생성된 jsconfig.json파일에
{
"compilerOptions": {
"baseUrl": "src"
},
"include": ["src"]
}를 추가한 후 저장한다.(홈페이지에 다 나와있음)
3) 위 내용을 모두 저장한지 확인한 후 JScode를 종료한다.
4) JScode를 다시 킨다.
2-2-2 '작업중인' 파일에 연결시키기
import jeju from 'images/donz/jeju.jpg';
여기서 잠깐,,
import {jeju} from 'images/donz/jeju.jpg';아이콘과 착각해서 jeju에 {}를 씌운다면,, 아마 대참사가 발생하니 주의..
궁금하면 해보셔도 될듯..

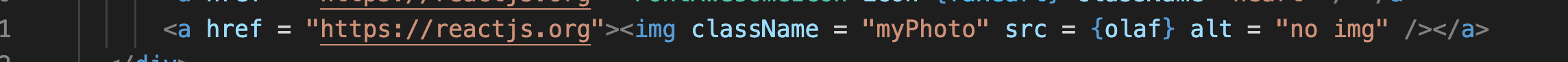
<img className = "myPhoto" src = {olaf}> alt = "no img" />이미지는 이렇게 원하는 jsx 태그 내 위치에 넣어줄때만 {}를 사용한다.
React에 HTML파일을 처음 옮기는 상황이라면,,
옮겼는데 사진과 아이콘이 모두 보이지 않는다면,,
열심히 import로 연결해주면 된다... 할 수 있다!