일단 삽질의 시작은 잘못된 단어검색에서 비롯되었다.
나는 지난 모든 생애동안 이 기능을 슬라이드라 믿어 의심치 않았는데
슬라이드? 캐로셀(Carousel) ! 정식 명칭은 캐로셀이라고 한다.

문제점
캐로셀을 구현하는 Slick이라는 편한 라이브러리가 있지만, 이번 1차 프로젝트에서는 라이브러리 사용이 금지되었으므로 직접구현하기 까지 엄청난 노력과 시간이 필요했다.

처음엔 해당 <ul>태그 margin값에 ref를 이용해 접근한 뒤, 그 전체길이를 밀어내는 방식을 생각해보았다. 하지만 쉽지않았다. 팀원 예원님에게 자문을 얻고 전혀 생각지도 못한 방법으로 캐러셀을 구현해 보았다.
해결방안
내가 본 자료에서는 함수형 컴포넌트로 캐러셀을 구혔하였다. 따라서 나는 1차프로젝트의 컨벤션인 클래스형 컴포넌트로 변환하여 케러셀을 구현하였다.
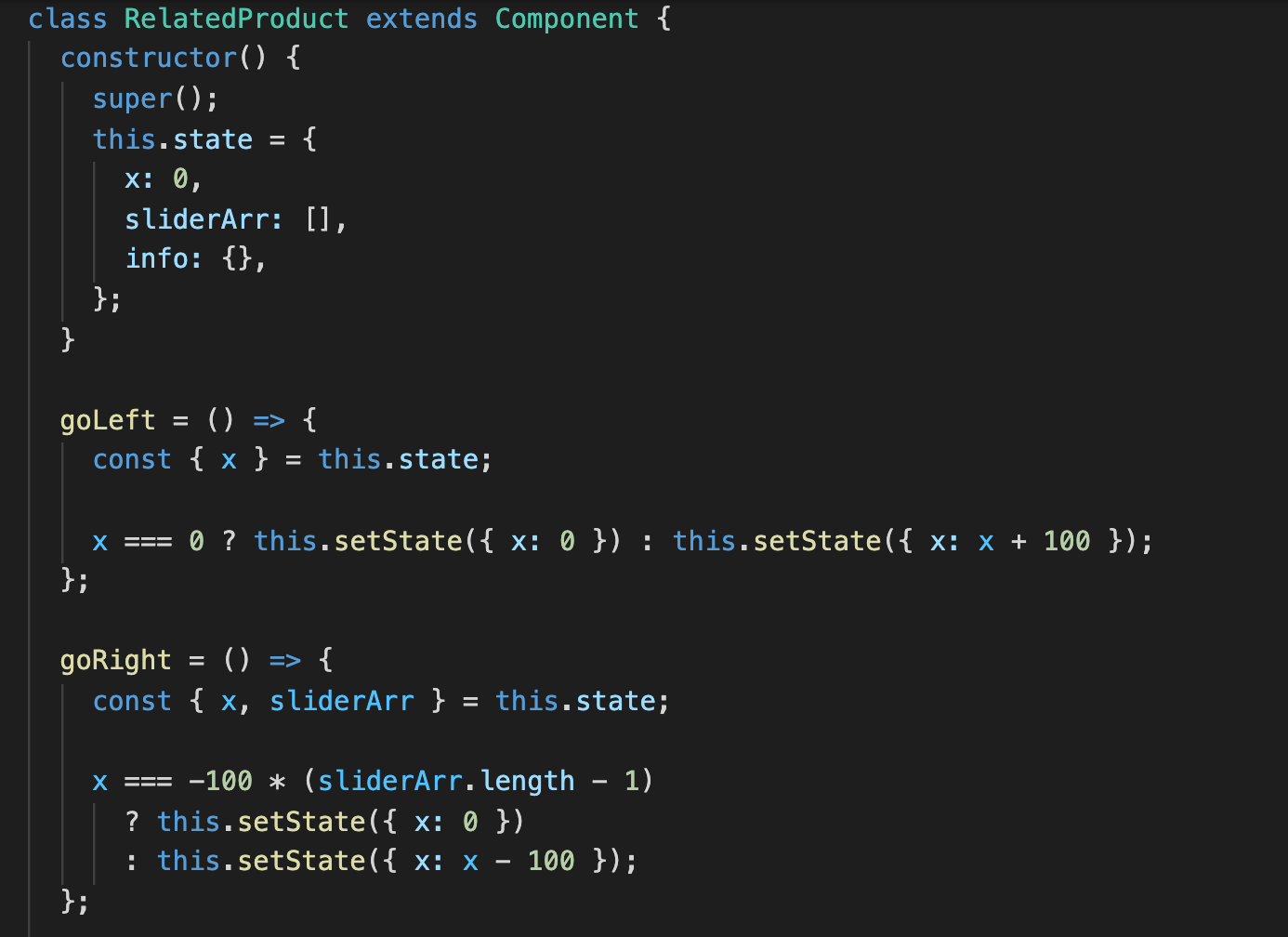
 // 여기서 x=0 의 의미는 처음 시점을 뜻한다.
// 여기서 x=0 의 의미는 처음 시점을 뜻한다.
//sliderArr는 몇개의 사진을 넘길 것인지에 대한 값이다. 총 네개의 사진이 하나의 틀에 보여지는 상태에서 2 이면 두개가 넘어가고 4이면 네개가 넘어가는 형태이다.
//goLeft 와 goRight 에서 x 축을 얼마만큼 넘겨줄것인지 설정해준다.
예를 들어, x가 맨 처음에 위치해 있을때는 왼쪽 버튼을 클릭해도 계속 왼쪽으로 넘어가면 안되므로 삼항 연산자를 이용해 setState 해주었다. 오른쪽 버튼의 경우 더 이상 넘어갈 사진이 없을 경우 처음으로 돌아가게 설정해 놓았다.

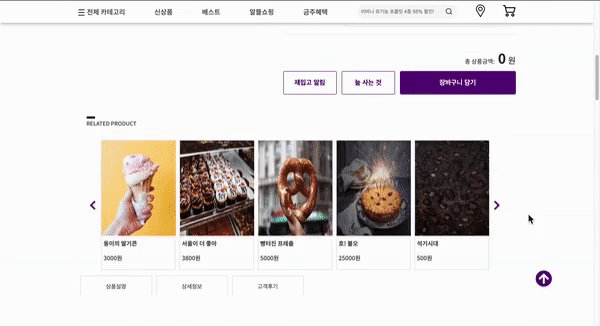
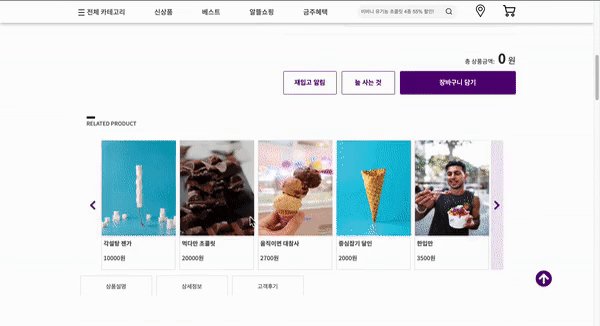
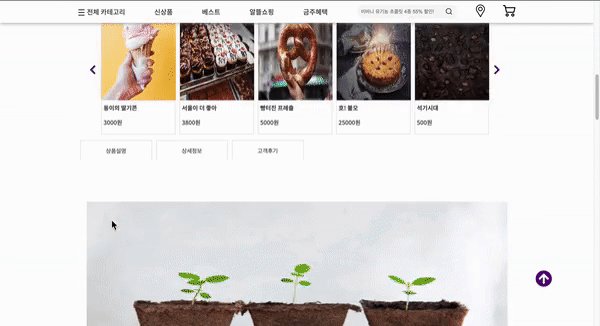
// 기존의 캐러셀은 1장의 사진을 밀어내기 위함이었는데, 약간 응용?해서
작은 사진5개를 담은 ul전체를 밀어내는 캐러셀을 구현했다.
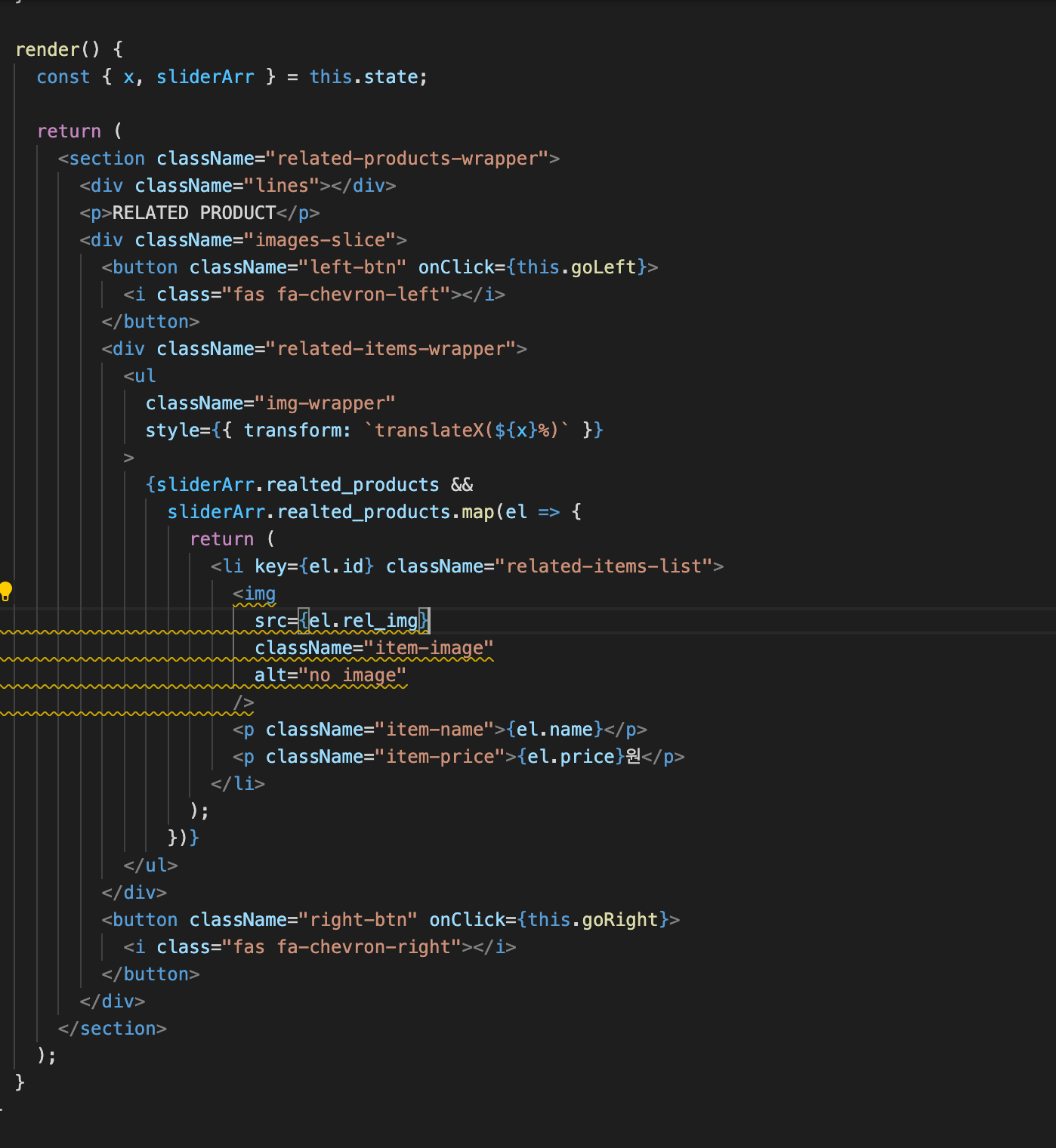
//관련상품의 데이터를 map 메소드를 통해 전해주고, translateX 라는 x 축을 이동시키는 transform 스타일을 준다. 그리고 캐러셀 양쪽에 있는 버튼에 onClick이벤트를 실행시킨다.
느낀점
다시 구현하라고하면 할 수는 있겠지만 다시봐도 익숙해지지 않은 캐러셀이다.
더 배워서 다른 방법으로 구현하는것도 해봐야겠다.
참고자료