수량버튼과 가격을 연계하여 총가격을 구해보쟈!
문제점
처음에 수량버튼을 카트에서도 사용하려고 컴포넌트로 나누었었다. 하지만 props를 사용했을 때 갑자기 버튼이 작동하지 않았다. 관계는 다음과 같다.
Parent: ProductDetial
-> Child component: Thumnail
->child component: QuantityBtn
컴포넌트안에 또 컴포넌트를 쓰는것이 익숙하지 않아 props를 전달하는 과정에서 혼란이 있었다.
해결방안: 차근차근 props를 전달해보자
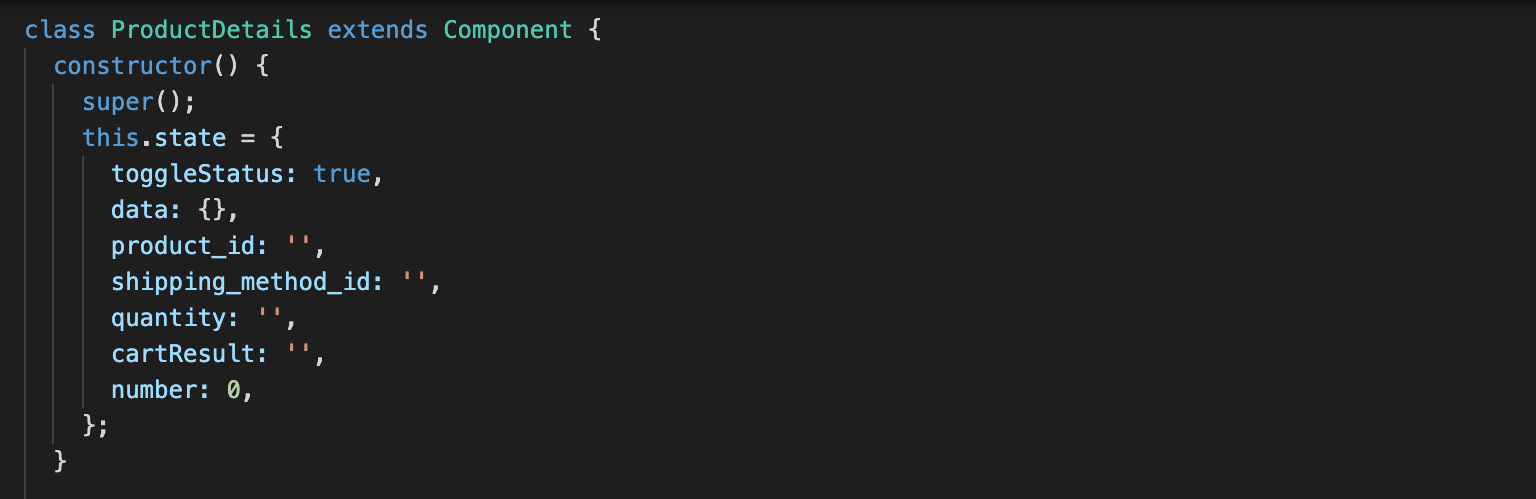
1. 부모: ProductDetial 

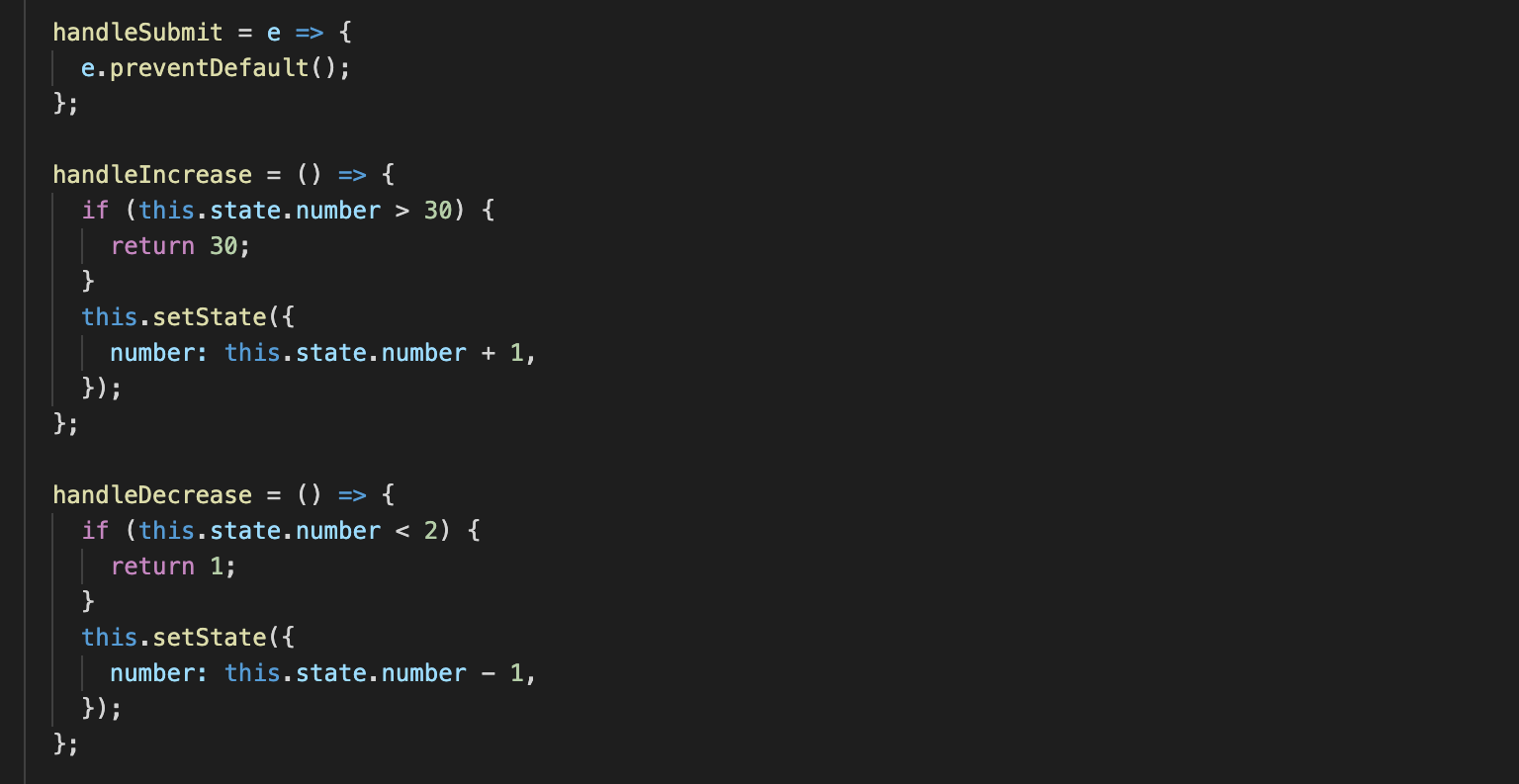
(1) '+버튼': handleIncrease함수 정의.
- 30개를 초과하지 않도록하기위해 30개 초과시 30을 리턴하도록 설정.
- 버튼을 눌러 함수를 실행시키면 number는 1씩 증가함
(2)'-버튼': handleDecrease함수 정의.
- 2개 미만인경우 최소값 1을 리턴하도록 설정.
- 버튼을 눌러 함수를 실행시키면 number는 1씩 감소함
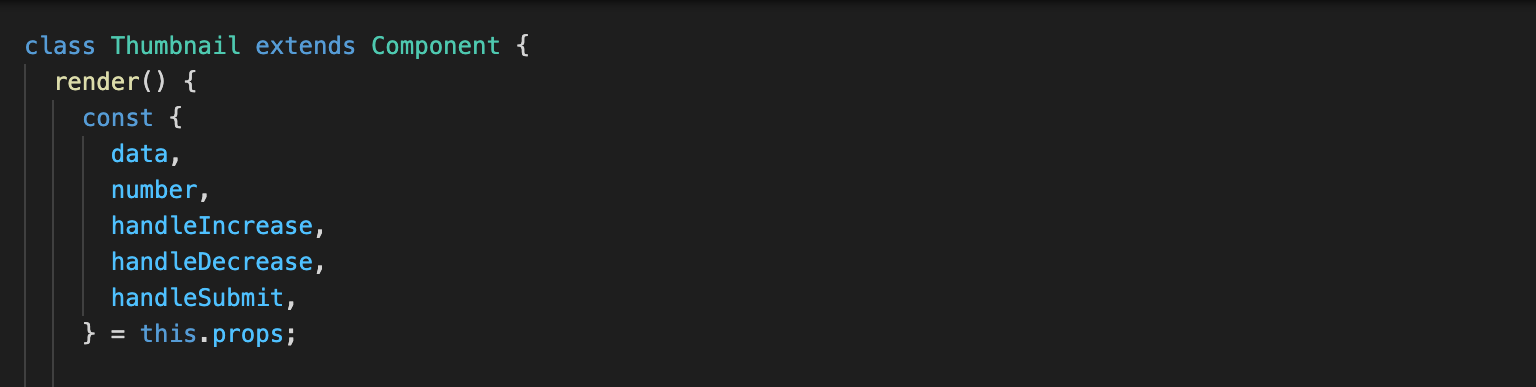
2. 자식A: Thumnail
- number, handleIncrease/handleDecrease함수를 props로 담아옴
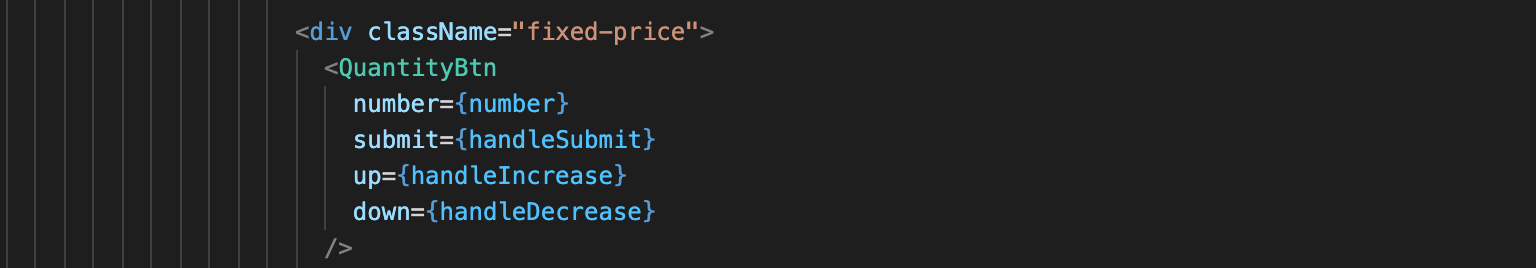
- QuantityBtn을 컴포넌트로 가지고 있음


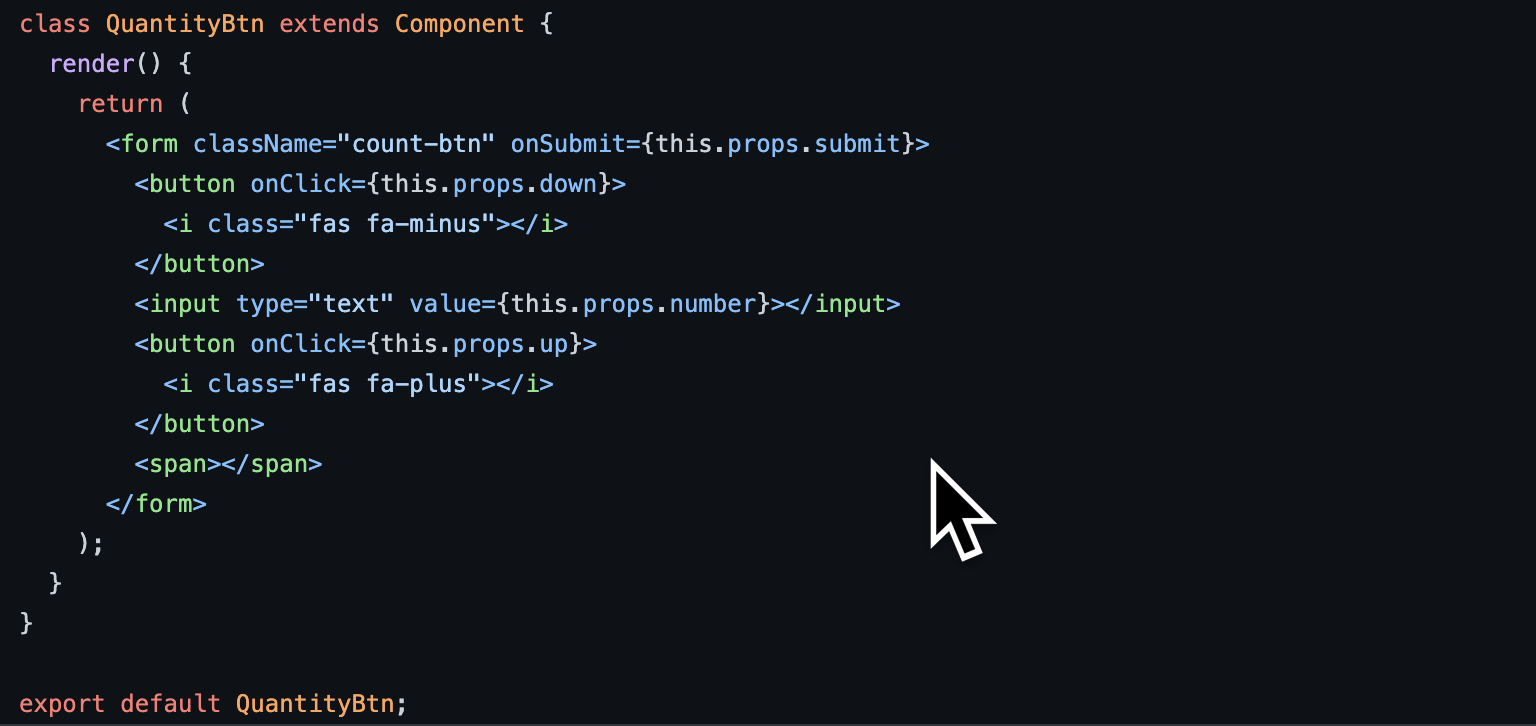
3. 자식B: QuantityBtn
- button:props로 받아온 handleIncrease/handleDecrease함수를 온클릭이벤트로 실행시킴.
- input: value값을 {this.props.number}으로 설정. 함수실행의 결과가 나타남. 결국 부모의 number를 바꾸는 결과를 가져옴

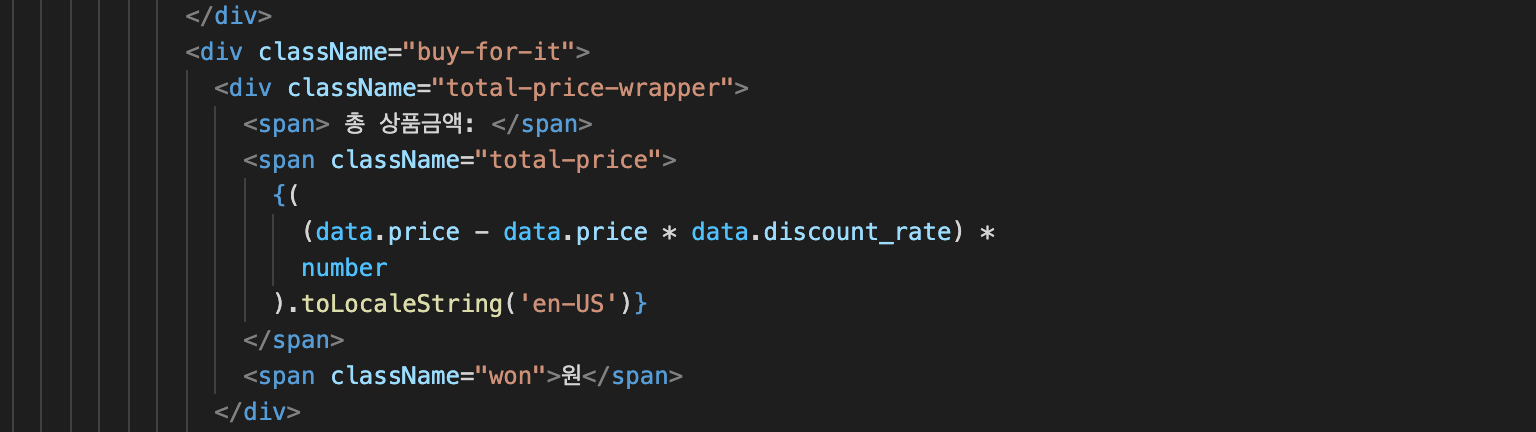
4. 자식A: Thumnail
- 자식B에서 변한 {number}가 반영되어. 가격*number=최종가격이 됨.

결론
부모로부터 props를 받아왔지만 결국 부모의 number를 변하게 하는결과를 불러왔고 이를 통해 총 가격의 변화를 유도할 수 있었다.
일단 props의 props에 당황했지만 차근차근 접근하니 해결 할 수 있었다.
주말 내내 블로그를 쓰는데
너무 많이 컴포넌트화 한건가..? 블로그찍어내는 기계가 된 기분이다.
하지만 여기서 중요한건 나에겐 '나중에 정리해서 써야지~ㅎㅎ' 라고하며 임시저장해놓은 20개 남짓한 (3월부터 쌓아놓은)임시저장들이 가득하다는것이다. 그래.. 맨날 후기에 쓰는말이지만 미리미리하자.