Codecademy의 Beginer friendly courses 중 HTML과정에서 배운내용을 다시 정리해보고자 한다.
HTML이란 무엇인지 그 의미를 알아보고 이후 HTML의 속성 및 요소들 대해 검토하겠다.참고자료: https://www.codecademy.com/catalog/language/html-css
1. HTML?
HTML(Hyper Text Markup Language)이란 웹페이지의 구조와 콘텐츠(내용)을 만들어 내는데 주로 사용된다.
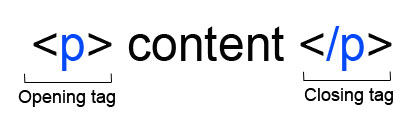
2. HTML elements(요소)와 구조?
HTML elements는 대소문자를 구분하지 않지만
가독성을 위해 주로 소문자로 작성한다.
ex.<title>=<Title>=<TITLE>

Tags 는 웹 상의 다른 페이지로 이동하게하는 하이퍼링크의 내용을 생성하거나, 단어를 강조하는 등의 역할을 한다.
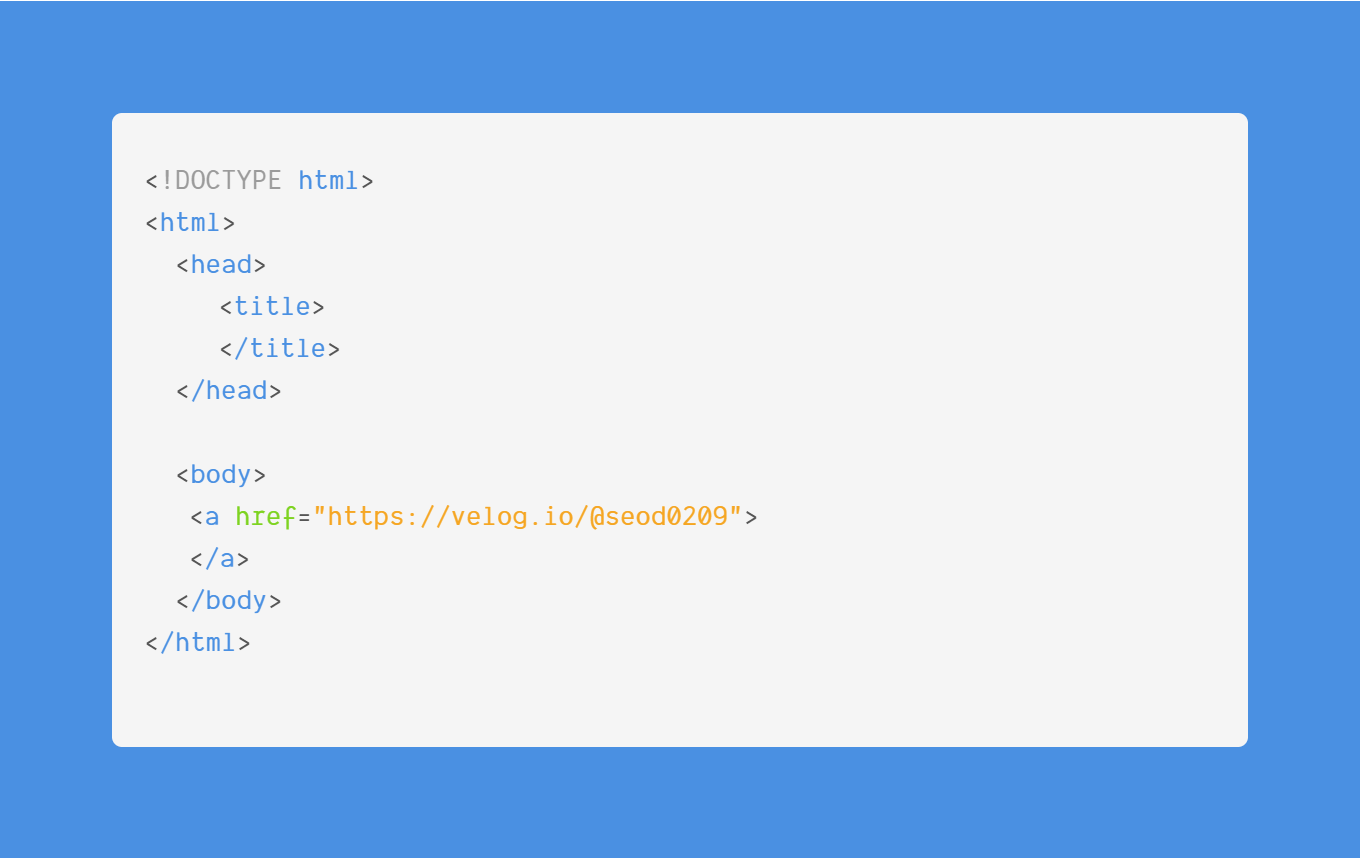
3. HTML standard

1) <!DOCTYPE html>
: HTML문서의 제일 위에 위치해야한다. "나 이제 HTML할꺼에요" 라는 일종의 선언이다.
2) <html> </html>: HTML문서 내 모든 코드를 포함한다.
3) <head> </head>: 웹페이지에 대한 정보를 알려준다.
이때 <head>는 <body>element 위에 위치한다.
4) <title> </title>: 브라우저의 탭에 보여진다.
이때 <title>는 <head> 안에 위치한다.
5) <a> </a>: anchor; 외부 또는 내부 페이지, 같은 페이지의 내용 등을 연결할때 사용된다.
4. HTML Text related Tags
[1] Heading
<h1>Head</h1>
<h2>Head</h2>
<h3>Head</h3>
<h4>Head</h4>
<h5>Head</h5>
<h6>Head</h6>
[2] Paragraphs
1) <p> Paragraph </p>
2) <span> Span </span>
3) <br> Line Break </br>
[3] Text
1) <b> Bold </b>: 시각적으로 강조
2)<i> italics </i>
3)<strong> Strong </strong>
: 실제 페이지내 중요부분을 브라우저에 알려줌. 웹의 접근성에 기여.
4) <em> Emphasis(강조) </em>
5) <mark> Mark </mark>
6)<u> Underline </u>
5. 기타 시각효과
[1] Images: <img>
<img src="Lion.jpg"/>
<img src="https://url"/>
** 별도의 opening tag와 closing tag 없이. 자체적으로 닫음
** src attribute: 이미지의 소스나 위치 지정
**url: 웹사이트이 주소 또는 파일이 저장된 장소의 주소
[2] Videos
<video src="Lion.mp4" width="320" heigh="240" controls> Video not supported </video>
**width: 넓이/ heigh: 높이
**controls: 비디오의 멈춤, 재생, 건너뛰기등을 지시.
[3] Tables
[4] <ul>: Unordered Lists : 큰점(Bullet point)으로 목록 표시
<ul>
<li> 돌고래 </li>
<li> 호랑이 </li>
</ul> .png)
[5] <ol>: ordered Lists: 목록에 순서, 단계, 순위 등이 필요할 때 사용
<ol>
<li> 첫번째 </li>
<li> 두번째 </li>
</ol>.png)
일기가 밀리면 이런 느낌일까 ,, 아직도 쓸게 너무 많지만 오늘은 여기까지. 다음 TIL은 HTML form에 대해 작성해보도록 노오력을 해야겠다. CSS는 언제쓰지,,