Callback
프로그래밍에서 콜백(callback) 또는 콜백 함수(callback function)는 다른 코드의 인수로서 넘겨주는 실행 가능한 코드를 말한다. 콜백을 넘겨받는 코드는 이 콜백을 필요에 따라 즉시 실행할 수도 있고, 아니면 나중에 실행할 수도 있다. -Wikipedia
쉽게 말해서 함수의 매개변수로 전달받은 함수를 Callback 함수라 하고 함수 내부에서 필요 시 호출하여 사용 가능한 함수이다.
const callback = function() {
console.log("나는 콜백 함수입니다.)
}
const Test = function(fn) {
fn()
}
Test(callback) // "나는 콜백 함수입니다."Callback 함수는 익명 함수를 전달받을 수 있고 비동기 처리방식의 문제점을 해결할 수 있지만 잘 못 사용할 경우 Callback 지옥에 빠져 가독성도 떨어지고 에러처리가 어려울 수 있다.
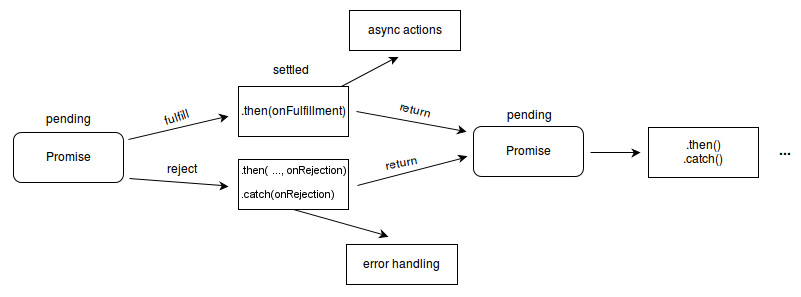
Promise
Promise는 프로미스가 생성된 시점에는 알려지지 않았을 수도 있는 값을 위한 대리자로, 비동기 연산이 종료된 이후에 결과 값과 실패 사유를 처리하기 위한 처리기를 연결할 수 있습니다. 프로미스를 사용하면 비동기 메서드에서 마치 동기 메서드처럼 값을 반환할 수 있습니다. 다만 최종 결과를 반환하는 것이 아니고, 미래의 어떤 시점에 결과를 제공하겠다는 '약속'(프로미스)을 반환합니다. -MDN
쉽게 이해하기 위해선 Promise란 비동기 처리에 사용되는 객체라고 생각하면 된다.
Promise는 다음 중 하나의 상태를 가진다.
- 대기(pending): 이행하지도, 거부하지도 않은 초기 상태.
- 이행(fulfilled): 연산이 성공적으로 완료됨.
- 거부(rejected): 연산이 실패함.
-MDN
// promise를 지원하는 axios로 간단한 예
const promise = function() {
axios
.get("http://localhost:3000/test")
.then((response)=>{console.log(response)}) // 조회 성공시 조회내용 출력
.catch((error)=>{console.log(error)}) // 조회 실패 시 에러 출력
}
Promise는 비동기 처리 상태를 쉽게 확인할 수 있어 코드의 유지보수성이 증가한다는 장점이 있지만 한계도 있다.
const promise = function() {
console.log("1번")
axios
.get("http://localhost:3000/test")
.then((response)=>{console.log("2번")})
console.log("3번")
} 위 예시의 출력 순서는 1번, 2번, 3번 이라고 생각될 수 있지만
실제 출력 순서는 1번, 3번, 2번 이다.
Async-Await
async function 선언은 AsyncFunction객체를 반환하는 하나의 비동기 함수를 정의합니다. 비동기 함수는 이벤트 루프를 통해 비동기적으로 작동하는 함수로, 암시적으로 Promise를 사용하여 결과를 반환합니다. 그러나 비동기 함수를 사용하는 코드의 구문과 구조는, 표준 동기 함수를 사용하는것과 많이 비슷합니다. -MDN
Promise의 한계를 잘 매운 함수가 Async 함수이다.
Async는 암시적으로 Promise를 반환하는데 Await와 만나면 비동기 처리를 동기식으로 보이게 만들 수 있다.
// axios 사용 예제
const test = function() {
console.log("2번")
}
const asyncAwait = function() {
console.log("1번")
axios
.get("http://numbersapi.com/random?min=1&max=200")
.then((res) => {
console.log("2번 실행!")});
console.log("3번")
return result
} 위의 방식으로 간단히 정의하면 출력은 다음과 같다.
1번
2번
3번
Promise1번이 출력 되고 2번이 출력됨과 동시에 Promise가 큐에 저장되고 3번 출력 그리고 큐에 저장된 Promise 반환된다.
Async-Await 사용 시 가독성이 좋아지고 Promise의 한계를 보와해 순서 또한 보장되며 오류 처리에도 유용하다.