TODO
캠프 과제 미니 프로젝트 (1/4)Javascript 개념 공부4 알고리즘1시간 타자연습
캠프 과제 미니 프로젝트 (1/4)
{code.camp} 2주차 마지막 과제로 배운 내용을 활용하여 미니 프로젝트를 진행한다.
(1) docker 기반의 express, mongodb 서버를 만들어 docker-compose로 묶기
(2) express 서버에 API 5개 만들어 작동 시키기
(3) 준비된 프론트엔드 소스코드를 활용하여 API 연동시키기
(4) web-crawler
(5) swagger 작성
(6) 완성된 구조 도식화
과제를 진행하면서 한번더 공부한 내용을 블로그에 남겼다.
[DB] MongoDB & MongoDB compass
Javascript 개념 공부
[Javascript] Template literals
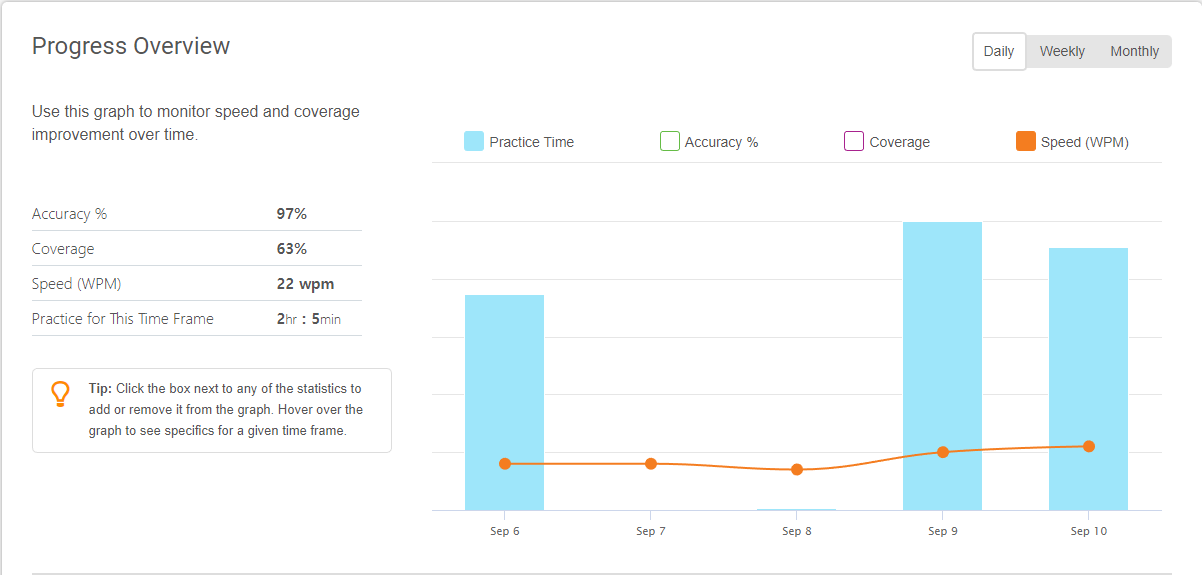
타자연습
리뷰 및 피드백
Mac 포멧 이후 github 잔디가 자라지 않는다.
github 명령어도 열심히 공부했는데 놓친 부분이 있는듯 하다.
원인 파악과 해결방안을 블로그에 올릴 예정이다.
오류가 많이 나올수록 성장에 도움이 된다.
긍정적으로 생각하자.
알고리즘은 공부만 해야할지 TIL에 적어야 할지 모르겠다.
적으면서 공부 방향성을 잡는 것도 좋지만 블로그에 시간을 많이 쓰는건 마이너스로 작용하는 느낌이다.
현행을 유지하며 조금 더 고민해보자.
Javascript 개념 공부가 부족하다.
시간을 조금 더 투자하는 것이 좋을 듯 하다.