
React는 상태를 기반으로 UI를 제어하는 방식의 front-end 라이브러리이다.
또한, 이 상태(state)를 관리하는 것은 React 앱 구축에 있어서 상당히 중요한 부분이다.
프로젝트를 진행할 때, 어떤 도구를 어떻게 사용해야 할지 고민하는 것과 노하우가 필요하기에 이를 정리하고자 한다.
✨ 상태란?
React에서 State를 말하며, 이는 component안에서 관리된다.
예제 코드를 살펴보자.
class profile extends React.Component{
constructor(props){
super(props);
this.state = { name : "seohee" };
}
render(){
return(
<div>
<h1>My Profile</h1>
<h2>NAME : {this.state.name}</h2>
</div>
);
}
}state에 이름을 저장해놓으면, 이를 Class component로 관리하고, this.state.name으로 호출하여 사용하는 것을 볼 수 있다.
Component / Class vs Function에 대한 상세한 개념을 정리해놓은 글이다.
이러한 상태를 우리는 Component를 통해 공유한다.
React 에서의 상태관리
어떤 값이 동적으로 변하고 변한 값이 DOM에 반영되는 즉, 렌더링에 영향을 주는 값을 React에서는
useState와useReducer라는 Hook을 통해 관리할 수 있다.
참고로 useRef를 이용하여 참조할 수도 있지만, 해당 함수는 리렌더링을 일으키지 않는다.
React에서 하나의 컴포넌트 내에서 상태를 관리하는 것이 아닌, 하나의 상태를 여러 컴포넌트가 공유해야하는 경우가 존재하며, 보통 이는 전역 상태로 관리된다.
Props drilling + 전역 상태 저장소의 필요성
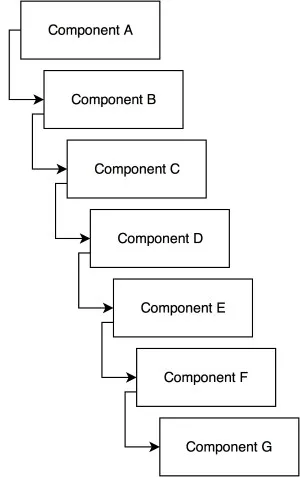
자식 컴포넌트들 간의 직접적인 데이터 전달이 불가능하다.
이는 자식 컴포넌트들 간의 데이터를 주고 받을 때는, 상태를 관리하는 부모 컴포넌트를 통해서만 가능함을 말한다. 때문에 자식이 많아진다면 상태 관리가 매우 복잡해진다.
즉, 상태를 관리하는 상위 컴포넌트에서 계속 데이터를 내려받아야 하는 Props driling문제가 발생하게 된다.

전역 상태 저장소를 제공하고, Props drilling문제를 해결하고자 등장한 것이 바로 상태 관리 도구이다.
✨ 상태 관리 도구 종류
- React Context + hook Context-API
- Redux
- MobX
- React Query
- Recoil
자세한 내용은 각 블로그 포스팅을 참고하면 된다.
📚 학습할 때, 참고한 자료 📚
