
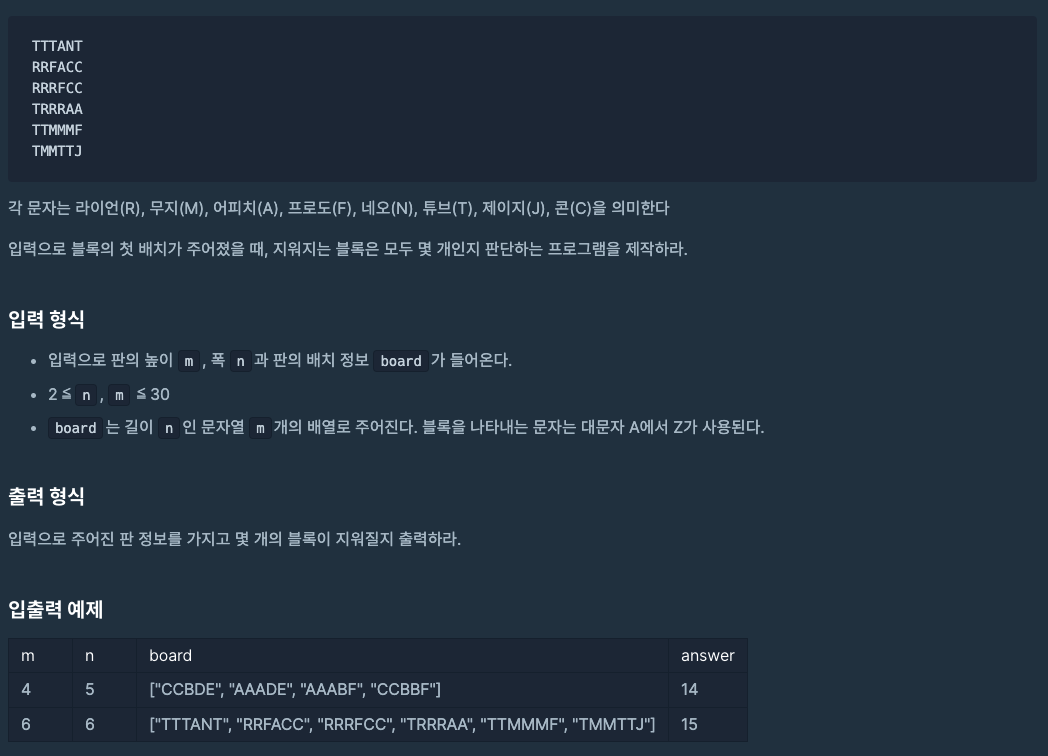
📝 프렌즈4블록
🖥 나의 JS 코드
우선 4개의 블록을 제거할 수 있는 위치를 가져오는 함수 checkFourBlock( )를 작성하였다
function checkFourBlock(board){
let count = [];
for(let i = 0 ; i < board.length-1 ; i ++){
for(let j = 0 ; j < board[0].length-1 ; j++){
if(board[i][j] === board[i][j+1]
&& board[i+1][j] === board[i+1][j+1]
&& board[i][j] === board[i+1][j]
// 여기서 0으로 제거된 공간을 구별하였다
&& board[i][j] != 0)
count.push([i,j]);
}
}
return count;
}해당 좌표 각각을 수행하면서 지워지는 블록들은 0으로 바꿔주면서 answer의 값에 1씩 더해나가는 방식으로 구현했다
이후, 0으로 만들어진 좌표는 빈 공간이므로 위에 있는 문자가 내려올 수 있기에 이에 대한 움직임을 moveBlock( )이라는 함수로 구현하였다
function moveBlock(board){
// 밑에서부터 빈공간을 체크
for(let i = board.length-1 ; i > 0 ; i --){
for(let j = 0 ; j < board[0].length ; j++){
// 만약 빈 공간이라면
if(board[i][j] === 0){
// 거꾸로 올라가면서 블록을 찾아내고
// 처음 찾아낸 블록을 빈공간으로 불러온뒤
// 해당 위치의 블록을 빈공간으로 변환해준다
for(let k = i -1 ; k >= 0 ; k--){
if(board[k][j] != 0){
board[i][j] = board[k][j];
board[k][j] = 0;
break;
}
}
}
}
}
return board;
}그렇게 움직인 보드판에 대하여 한번더 4블록을 체크한뒤, 이에대한 배열값이 존재하지 않으면 반복문을 종료하여 문제를 해결하였다
최종 코드는 다음과 같다👇
function solution(m, n, board) {
var answer = 0;
board = board.map((data)=> data.split(''));
let removeIndex = checkFourBlock(board);
while(removeIndex.length > 0){
for(const position of removeIndex){
let [x , y] = position
if(board[x][y] != 0){
board[x][y] = 0;
answer++;
}
if(board[x][y+1] != 0){
board[x][y+1] = 0;
answer++;
}
if(board[x+1][y] != 0){
board[x+1][y] = 0;
answer++;
}
if(board[x+1][y+1] != 0){
board[x+1][y+1] = 0;
answer++;
}
}
board = moveBlock(board);
removeIndex = checkFourBlock(board);
}
return answer;
}