
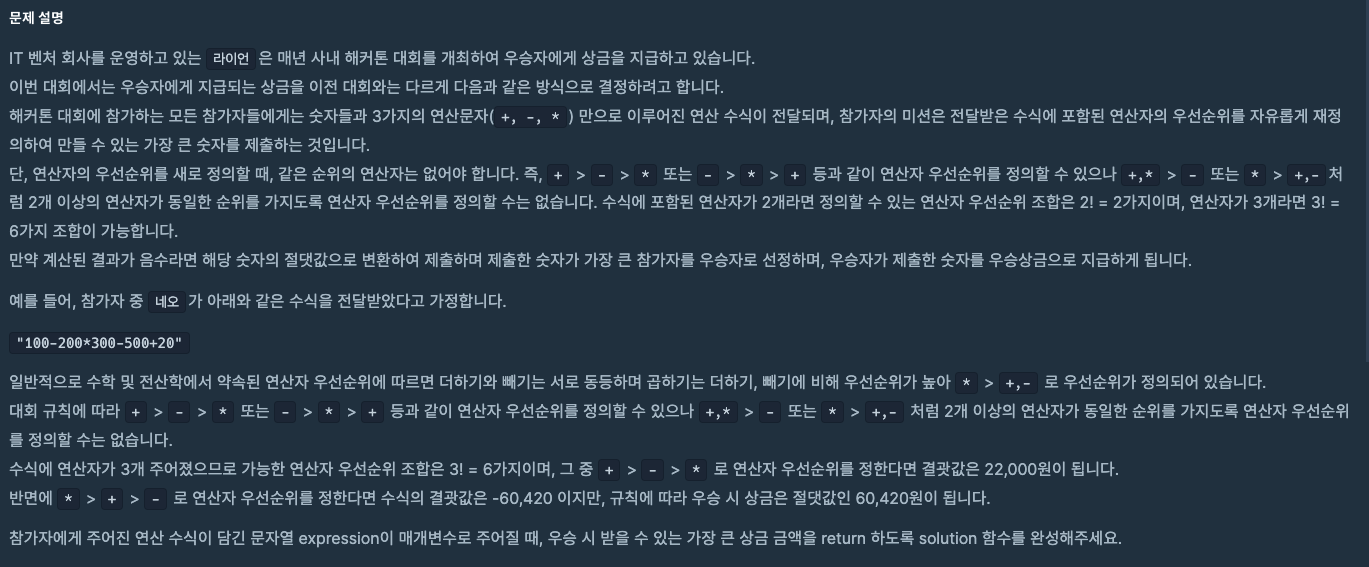
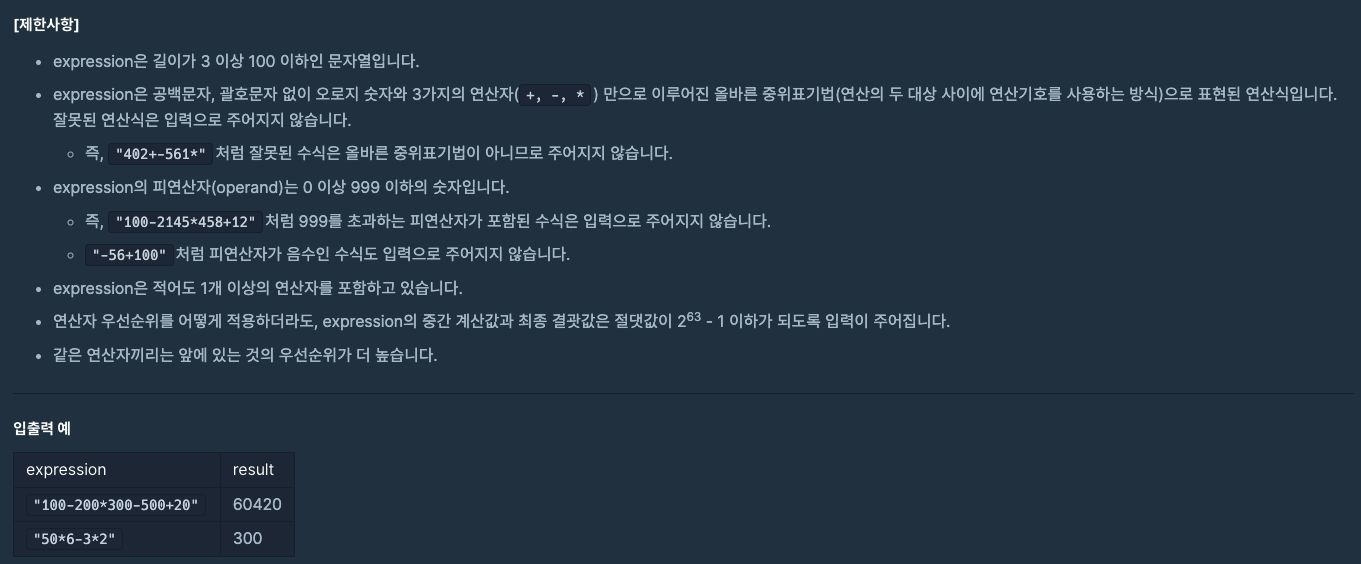
📝 수식최대화

🖥 나의 JS 코드
어떻게 풀지 고민을 하다가
처음에는 eval( )이라는 메서드를 사용해 괄호를 넣고 빼고를 반복하며 새로운 식을 만들어내는 구조를 생각하였다
스택을 사용해서 우선순위 연산자가 등장하면 괄호를 넣고 우선순위 연산자가 아니면 괄호를 닫는 것인데,
이때 괄호 안에 있는 숫자를 계산하여 새로운 식으로 누적해서 만들어내다가 연산자가 다 사라지면 값을 비교하는 로직을 생각하였다
하지만, 괄호를 올바른 위치에 삽입하는 것은 상당히 골치 아팠다
따라서 다른 방법을 사용하는 것이 맞다고 판단하여 다시 생각을 해보았다
그렇게 해서 도출해 낸 아이디어는 다음과 같다
이 3가지의 아이디어를 통해 문제를 해결하였다
최종 코드는 다음과 같다👇
function solution(expression) {
let answer = 0;
// 순서는 6가지
const orders = [
["+", "-", "*"],
["+", "*", "-"],
["-", "+", "*"],
["-", "*", "+"],
["*", "+", "-"],
["*", "-", "+"],
]
// 정규식을 사용해 숫자만을 추출하고 계산하기 위해 int형으로 변환해 배열에 담는다
let numbers = expression.split(/[^0-9]/).map((num)=> parseInt(num))
// 연산자만을 차례대로 담는다
let operators = expression.split('').filter((data)=> data === '*' ||data === '+' ||data === '-' )
// 6가지 순서를 반복
orders.forEach((order)=>{
// 원본 배열방지를 위해 얕은 복사
let new_numbers =[...numbers];
let new_operators =[...operators];
for(let i = 0 ; i < 3 ; i ++){
// 해당 순위의 연산자가 있을 때 까지 실행
while(new_operators.includes(order[i])){
// index 위치 , 그보다 하나 앞의 숫자를 계산하여 index에 저장해 주면 된다
const index = new_operators.indexOf(order[i]);
const cal = eval(new_numbers[index] + new_operators[index] + new_numbers[index+1]);
new_numbers.splice(index,2, cal);
// 연산자는 그냥 삭제만 실행
new_operators.splice(index,1);
}
}
// 절대값을 비교하여 가장 큰값을 답으로 저장
if(Math.abs(new_numbers[0]) > answer)
answer = Math.abs(new_numbers[0]);
})
return answer;
}