.png)
HTML을 사용하다보면 흔히 마주할 수 있는 속성이 Margin과 Padding이다.
두 속성 다 여백을 주는 의미에서는 같지만, 차이점도 존재한다.
이 포스팅을 통해 정확한 개념을 짚고 넘어가자.
✨ Margin
정의된 테두리 외부의 요소 주위에 공간을 만드는 데 사용하는 속성이다.
요소의 각 측면(위, 오른쪽, 아래, 왼쪽)에 대한 여백을 설정한다.
개별적인 방법으로 지정하는 방법은 아래와 같다.👇
- margin-top
- margin-right
- margin-bottom
- margin-left
여백 속성은
auto브라우저가 여백을 계산한다.길이여백을 px, pt, cm등으로 지정한다.%포함하는 요소 너비의 %로 여백을 지정한다.상속여백이 부모 요소에서 상속되어야 함을 지정한다.
또한, 속성에 지정된 값의 수에 따라 지정되는 방향이 달라진다.
3가지 값만 있다면 margin : 25px 25px 24px; 위 , 오른쪽 & 왼쪽, 아래 를 지정한다.
2가지 값만 있다면 margin : 25px 25px; 위 & 아래 , 오른쪽 & 왼쪽으로 지정한다.
1가지 값만 있다면 margin : 25px; 네 여백 모두를 지정한다.
✨ Padding
margin과 달리, 정의된 테두리 내부의 요소 콘텐츠 주위에 공간을 생성하는 데 사용된다.
요소의 각 측면(위, 오른쪽, 아래, 왼쪽)에 대한 여백을 설정한다.
개별적인 방법으로 지정하는 방법은 아래와 같다.👇
- padding-top
- padding-right
- padding-bottom
- padding-left
여백 속성은
길이여백을 px, pt, cm등으로 지정한다.%포함하는 요소 너비의 %로 패딩을 지정한다.상속패딩이 부모 요소에서 상속되어야 함을 지정한다.
또한, 속성에 지정된 값의 수에 따라 지정되는 방향 역시 margin과 동일하다.
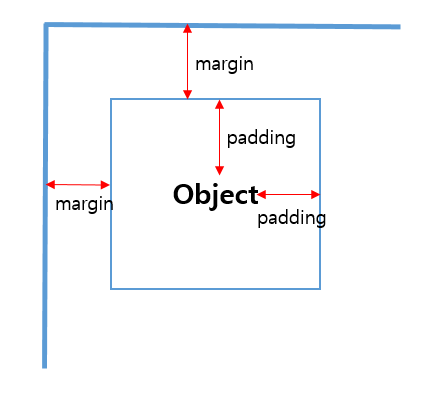
👇 그림으로 한 번에 이해하기

📚 학습할 때, 참고한 자료 📚
