
Date 내장 객체를 사용하면, 생성 및 수정 시간을 저장하거나 시간을 측정하는 것 등이 가능하다.
어떤 방법으로 Date를 사용하는지 알아보자.
✨ Date 객체 생성
new Date( )를 사용하여 새로운 Date객체를 만든다.
- 인수 없이 호출하는 경우에는 현재 날짜와 시간이 저장된 Date객체가 반환된다.
let nowDate = new Date();
console.log(nowDate);
// Fri Apr 22 2022 14:47:30 GMT+0900 (한국 표준시)그렇다면 우리가 원하는 시간 정보를 가져오려면 어떻게 해야 할까?
✨ timestamp
타임스탬프를 사용하면 날짜를 숫자 형태로 간편하게 나타낼 수 있다. 특정한 날짜를 얻는 것도 가능하고, Date 객체에서 타임스탬프를 추출하는 것도 가능하다.
- 0을 넣어준 경우
👉 UTC 기준(UTC+0) 1970년 1월 1일 0시 0분 0초가 반환횐다.
new Date(0);
// Thu Jan 01 1970 09:00:00 GMT+0900 (한국 표준시)- 밀리초 후의 시점의 Date 객체를 가져오는 경우
👉 1970년 첫 날을 기준으로 1월 1일 이전 날짜를 반환한다.
new Date(-24 * 3600 * 1000);
// Wed Dec 31 1969 09:00:00 GMT+0900 (한국 표준시)- 인수가 하나인데, 문자열인 경우
👉 해당 문자열을 자동 구문 분석 parse를 진행한다.
new Date("2022-04-23");
// Sat Apr 23 2022 09:00:00 GMT+0900 (한국 표준시)인자
new Date( year, month, date, hours, minutes, seconds, ms)
yeart, month는 필수 값이며 나머지는 선택 값이다.
-
year반드시 4자리 숫자이어야 한다. -
month0 ( 1월 ) ~ 11 ( 12월 )사이의 숫자이다. -
date일을 나타내고, 값이 없는 경우 1일로 처리된다. -
hours / minutes / seconds / ms값이 없는 경우 0으로 처리된다.
👇 예시 코드를 살펴보자.
new Date(2022, 3, 23, 11, 00, 00);
// Sat Apr 23 2022 11:00:00 GMT+0900 (한국 표준시)
new Date(2022, 3, 23);
//Sat Apr 23 2022 00:00:00 GMT+0900 (한국 표준시)✨ Method
날짜 구성요소 얻기
-
Date.prototype.getFullYear()
👉 연도를 반환한다. -
Date.prototype.getMonth()
👉 연도를 반환한다. -
Date.prototype.getDate()
👉 일을 반환한다(1 이상 31 이하). -
Date.prototype.getHours()
Date.prototype.getMinutes()
Date.prototype.getSeconds()
Date.prototype.getMilliseconds()
👉 시, 분, 초, 밀리초를 반환한다. -
Date.prototype.getDay()
👉 주어진 날짜의 현지 시간 기준 요일을 반환한다.
0은 일요일 6은 토요일이다. -
Date.prototype.getTime()
👉 표준시에 따라 지정된 날짜의 시간에 해당하는 숫자 값을 반환한다.
-
Date.prototype.getTimezoneOffset()
👉 현지 시간과 표준 시간의 차이(분)를 반환한다.
날짜 구성요소 설정하기
- Date.prototype.setFullYear()
- Date.prototype.setMonth()
- Date.prototype.setDate()
- Date.prototype.setHours()
- Date.prototype.setMinutes()
- Date.prototype.setSeconds()
- Date.prototype.setMilliseconds()
- Date.prototype.setTime()
setHours와 같은 메서드는 여러 개의 날짜 구성요소를 동시에 설정하는 것이 가능하고, 전달받지 않은 구성요소는 변경되지 않는다.
let nowDate = new Date( );
nowDate.setHours(0);
// 1648708322463
nowDate.setHours(0, 0, 0, 0);자동 고침
범위를 벗어나려는 값을 설정하려고 하면 자동 고침 기능이 활성화되면서 값이 자동으로 수정된다.
let overDate = new Date(2022, 04, 44);
console.log(overDate);
// Mon Jun 13 2022 00:00:00 GMT+0900 (한국 표준시)4월을 30일까지 존재하기에 나머지 13일을 뒤로 밀어 다른 날짜 구성요소로 넘긴다.
일정 시간이 지난 후의 날짜를 구하기 위해서도 사용된다.
let nowDate = new Date(2022, 04, 23);
// Mon May 23 2022 00:00:00 GMT+0900 (한국 표준시)
nowDate.setSeconds(nowDate.getSeconds() + 70);
console.log(nowDate);
// Mon May 23 2022 00:01:10 GMT+0900 (한국 표준시)00초 👉 70초 ( 1분 10초 )가 더해진 것을 알 수 있다.
시간차이 측정
Date 객체를 숫자로 변경하기
const start = new Date(); // 측정 시작
// 원하는 작업을 수행
for (let i = 0; i < 100000; i++) {
//...
}
const end = new Date(); // 측정 종료
console.log(start, end);
// Fri Apr 22 2022 15:46:49 GMT+0900 (한국 표준시)
// Fri Apr 22 2022 15:46:49 GMT+0900 (한국 표준시)
console.log( `반복문을 모두 순회하는데 ${end - start} 밀리초가 걸렸습니다.` );
// 반복문을 모두 순회하는데 2 밀리초가 걸렸습니다.원하는 작업을 수행하기 전/후로 시간 값을 가져와서 이에 대한 차이로 시간을 측정한다.
Date.now( )
Date 객체를 만들지 않고, 현재 타임스탬프를 반환하는 메서드 Date.now( )를 사용하면 된다.
객체를 만들지 않기에 가비지 컬렉터의 일을 줄여준다.
const start = Date.now(); // 측정 시작
// 원하는 작업을 수행
for (let i = 0; i < 100000; i++) {
//...
}
const end = Date.now(); // 측정 종료
console.log( `반복문을 모두 순회하는데 ${end - start} 밀리초가 걸렸습니다.` );
// 반복문을 모두 순회하는데 2 밀리초가 걸렸습니다.벤치마크 테스트
비교 대상을 두고 성능을 비교하고 시험하고 평가할 때 쓴다.
// 반환 값은 밀리초
function diffSubtract(date1, date2) {
return date2 - date1;
}
function diffGetTime(date1, date2) {
return date2.getTime() - date1.getTime();
}
function bench(f) {
let date1 = new Date(0);
let date2 = new Date();
let start = Date.now();
for (let i = 0; i < 100000; i++) f(date1, date2);
return Date.now() - start;
}
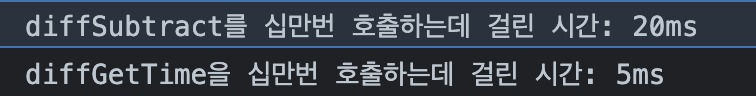
console.log( 'diffSubtract를 십만번 호출하는데 걸린 시간: ' + bench(diffSubtract) + 'ms' );
console.log( 'diffGetTime을 십만번 호출하는데 걸린 시간: ' + bench(diffGetTime) + 'ms' );
let time1 = 0;
let time2 = 0;
// 함수 bench를 각 함수(diffSubtract, diffGetTime)별로 10번씩 돌립니다.
for (let i = 0; i < 10; i++) {
time1 += bench(diffSubtract);
time2 += bench(diffGetTime);
}
console.log( 'diffSubtract에 소모된 시간: ' + time1 );
console.log( 'diffGetTime에 소모된 시간: ' + time2 );Date.parse / 문자열
Date.parse()를 사용해 문자열에서 날짜를 가져온다.
단, 문자열의 형식은 YYYY-MM-DDTHH:mm:ss.sssZ 이다.
👇 위의 형식을 만족하는 문자열을 대상으로 Date.parse를 호출하면, 문자열에 대응하는 타임스탬프가 결과로 반환되고, 그게 없다면 NaN이 반환된다.
console.log( Date.parse('2022-04-23T11:20:50.417-07:00'));
// 1650738050417얻어진 타임스탬프로 새로운 Date 객체를 형성하는 것도 가능하다.
console.log(new Date(Date.parse('2022-04-23T11:20:50.417-07:00')));
// Sun Apr 24 2022 03:20:50 GMT+0900 (한국 표준시)🌈 결론
자바스크립트에서 Date 객체를 사용해 날짜와 시간을 나타내고, 항상 날짜와 시간이 함께 저장된다. 날짜를 가져오고, 지정하는 메서드들을 활용해보며 사용방법을 익히는 것이 중요할 것 같다.
📚 학습할 때, 참고한 자료 📚

Date 객체 넘 유용한 것 같아요 ㅠㅠㅠ 정리 최고 👍