.png)
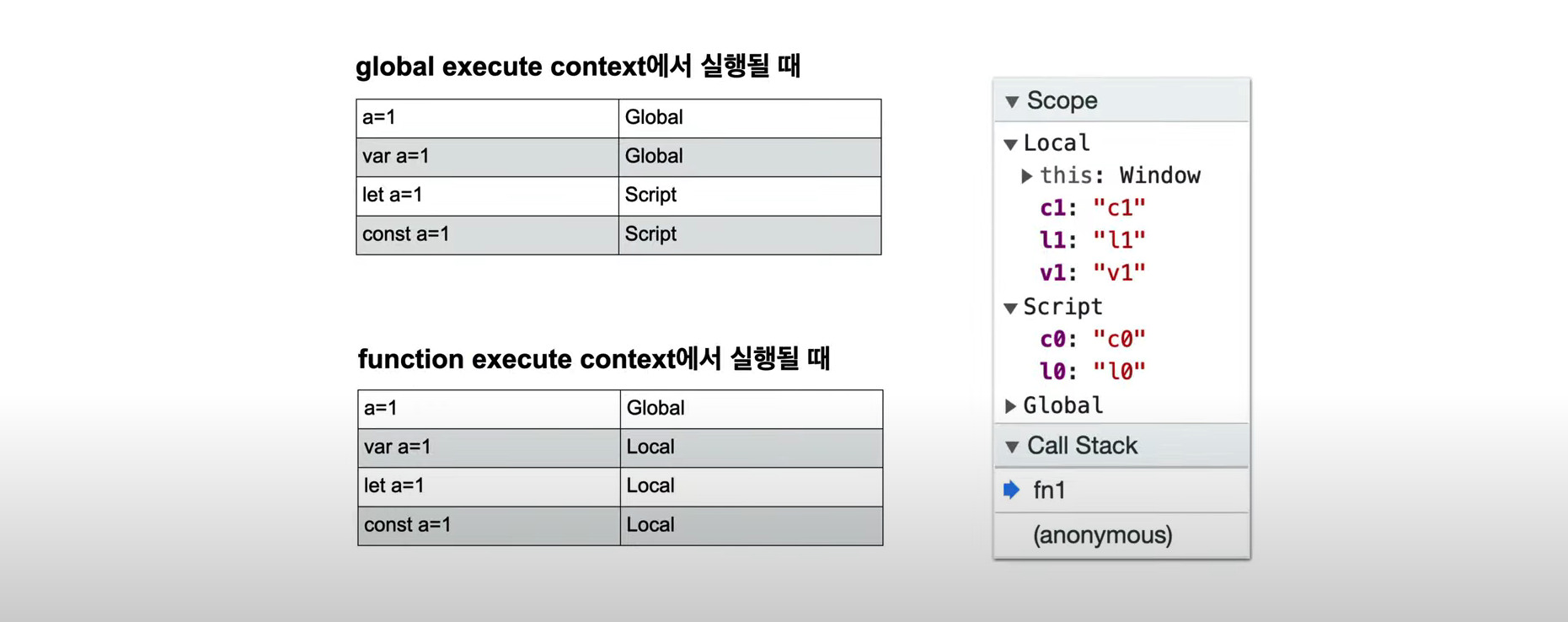
우선, 개발자도구 debugger에서 Scope를 확인할 수 있으니, 활용해보길 바란다
Global은 곧 Window를 말하며,
Local -> Script -> Global 을 따라 리터럴을 찾아나가는 과정을 스코프체인을 이용한다고 할 수 있다
Call stack은
기본적으로 (anonymous) 즉, 전역 스택이 최초로 생긴다 -> global execute context
함수가 실행되면 -> function execute context가 생성
📍 예제 파일
<script>
n0='n0';
var v0='v0';
let l0='l0';
const c0 = 'c0';
console.log(v0, n0, l0, c0);
//v0, n0, undefined, undefined
console.log(window.v0, window.n0, window.l0, window.c0);
function fn2(){
n2='n2';
console.log(n0, n1, n2);
var v2='v2';
console.log(v0, v2);
// console.log(v1) -> fn1의 지역에 저장되었으므로 ReferenceError 발생
let l2='l2';
console.log(l0, l2);
// console.log(l1); -> fn1의 지역에 저장되었으므로 ReferenceError 발생
const c2='c2;';
console.log(c0, c2);
// console.log(c1); -> fn1의 지역에 저장되었으므로 ReferenceError 발생
}
function fn1(){
n1='n1';
var v1='v1';
let l1='l1';
const c1='c1';
fn2();
}
fn1();
console.log(n2);
// console.log(v2, l2, c2);
</script>📍 주요 특징
-
변수명 앞에 아무런 키워드가 없으면 무조건
Global에 쌓인다
전역 컨텍스트는 상당히 많은 일을 하기에 이 사용법은 지양하는 것이 좋다 -
전역 변수는
window.(리터럴)로 호출할 수 있지만, 지역 변수는 그러지 못한다