
📍 Map
Map 객체는
키와 값의 쌍으로 이루어진 컬렉션이다
객체와 유사하지만 Map 객체는
- 키로 사용할수 있는 값 -> 객체를 포함한
모든 값이터러블- 요소개수 확인 ->
map.size( )
으로 진행된다
Map 객체에 대한 자세한 설명은 여기에 있으니 참고하길 바란다
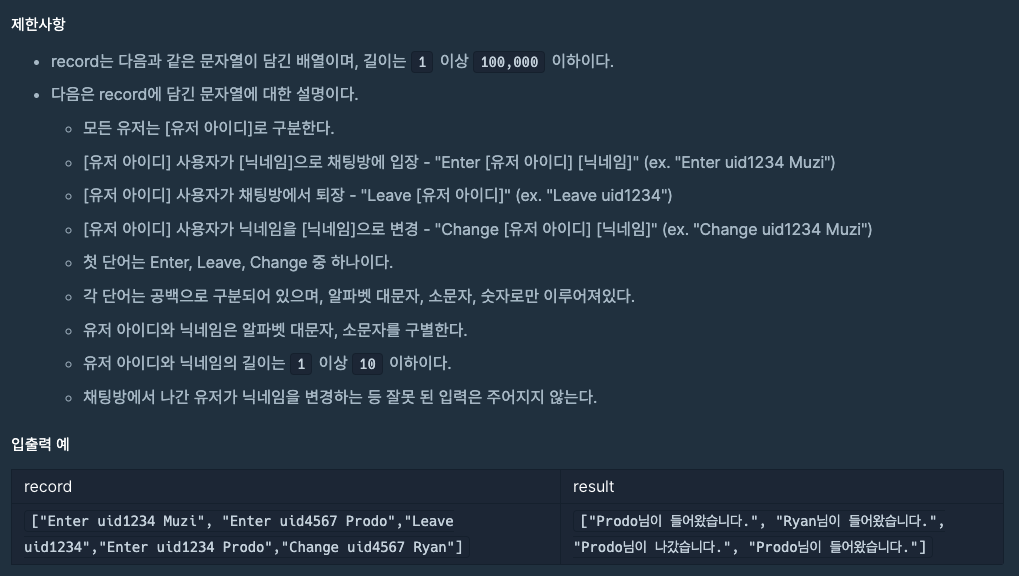
📝 오픈채팅방
🖥 나의 JS 코드
처음에는 배열을 사용해 filter, forEach 를 반복적으로 사용해서 구현하였으나 26~32번의 테스트에서 시간초과가 나와 Map객체를 사용하여 문제를 해결하였다
function solution(record) {
// map객체 생성
let map = new Map();
record = record.map((uid)=>{
return uid.split(' ');
})
// 일단 record를 명령, 아이디, 이름으로 분류하여 map에 담는다
record.forEach((rec)=>{
// 채팅방에서 퇴장한 기록에는 이름이 없으므로 이는 담지 않는다
if(rec[0] != 'Leave'){
map.set(rec[1], rec[2]);
}
})
// 결과를 출력할 배열을 생성한다
let result = record.map((cord)=>{
if(cord[0]==='Enter'){
return map.get(cord[1]) +'님이 들어왔습니다.'
}
else if(cord[0]==='Leave'){
return map.get(cord[1]) +'님이 나갔습니다.'
}
});
// 채팅방을 떠나는 명령에는 null값이 저장되므로 이를 filter로 제외한뒤
// 최종 결과값을 배열로 출력한다
return result.filter((data)=> data != null)
}