
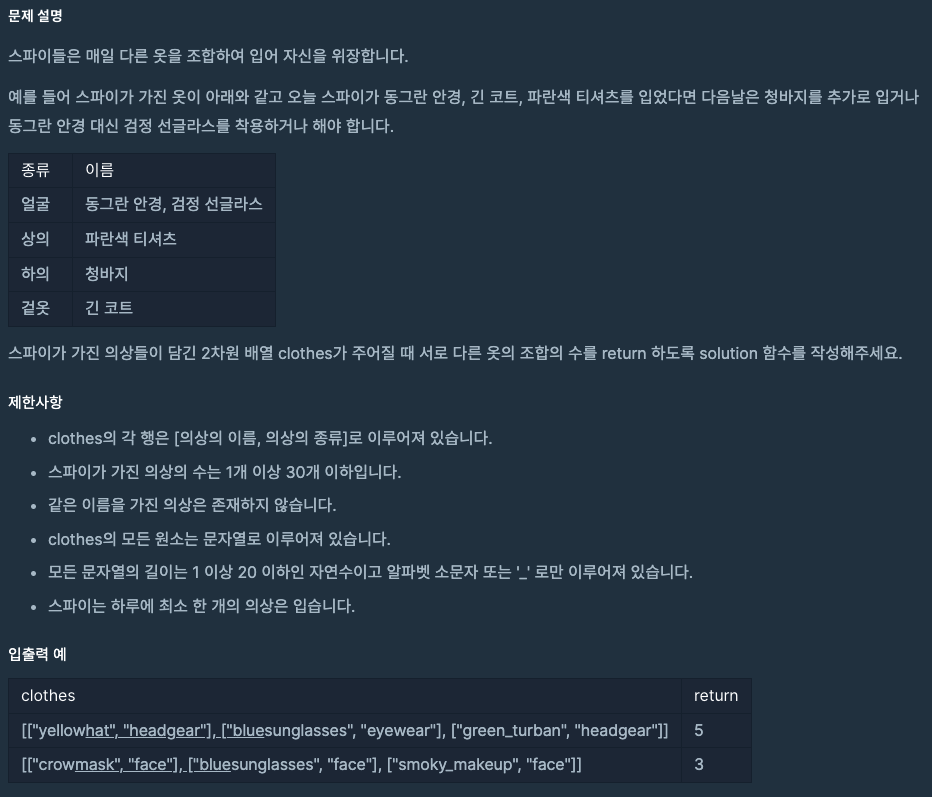
📝 위장
🖥 나의 JS 코드
첫번째 시도
// 중복되지 않은 옷 종류를 담아 반환
function getClothesType(clothes){
let type = [];
//일단 모든 옷 종류를 배열에 삽입한 뒤,
for(const types of clothes){
type.push(types[1]);
}
// 중복 요소를 제거하여 이를 반환
type = [...new Set(type)];
return type;
}
// 옷을 분류할 해쉬함수 생성
function getClothesHash(clothes, type){
// 옷의 종류의 수만큼의 빈 배열을 생성 -> 해쉬함수 초기화
let hash = new Array(type.length);
for (var i = 0; i < type.length; i++) {
hash[i] = new Array();
}
// 옷 종류에 따라 옷의 이름을 이차원 배열에 삽입
for(const check of clothes){
hash[type.indexOf(check[1])].push(check[0])
}
return hash;
}
function solution(clothes) {
// 옷 종류를 키로하여 만들어진 해쉬 배열을 가져온다
let clothesHash = getClothesHash(clothes, getClothesType(clothes));
// 해쉬함수의 길이가 1이라면, 옷의 종류가 하나이다
if(clothesHash.length === 1)
return clothesHash[0].length
// 그게 아니라면 각각의 분류에 담긴 요소들의 길이 +1 를 곱한 뒤,
// 0 * 0 ... * 0 의 경우의 수 1를 빼서 반환
else{
let count = 1;
for(const hash of clothesHash)
count *= (hash.length+1);
return count -1;
}
}두번째 시도
두개의 배열을 사용하는 대신에 { } 객체를 사용하여 좀더 코드를 간결화 하였다.
{ }에서의 키 값을 따로 가져오기 위해서 Object.keys를 사용하였으며
옷의 종류에 따라 분류한 배열의 길이 + 1 값을 결과값에 계속 곱해주며 나아가고
마지막에 아무것도 선택하지 않은 조합을 빼주어 문제를 해결하였다
최종 코드는 다음과 같다
function solution(clothes) {
let result = 1;
const clothesType = {};
// 배열에 대한 forEach문 실행
clothes.forEach((clothes)=> {
if(!clothesType[clothes[1]]){
// 처음 들어온 옷의 종류면 배열을 생성하면서 값을 넣어줌
clothesType[clothes[1]] = [clothes[0]];
}
else {
// 그게 아니라면 존재하는 배열에 밀어넣어주면 됨
clothesType[clothes[1]].push(clothes[0])
}
})
// 옷의 종류 키 가져오기
const clothesTypeKeys = Object.keys(clothesType)
// 키 길이만큼 순회
for(let i = 0 ; i < clothesTypeKeys.length ; i++){
result *= (clothesType[clothesTypeKeys[i]].length +1)
}
return result - 1;
}