
Synchronus VS Asynchronous
자바스크립트에서 많이 만나볼수 있는 개념인 동기와 비동기의 개념에 대해 먼저 살펴보자
동기순차적으로 실행
console.log(1)
console.log(2)
console.log(3)
console.log(4)
// 1
// 2
// 3
// 4비동기실행될 수 있는 일부터 먼저 실행
마치 멀티태스킹되는 것처럼 보인다
console.log(1)
console.log(2)
setTimeout(function(){ console.log(3)}, 5000);
console.log(4)
// 1
// 2
// 4
// 5초후 -> 3그렇다면 언제 비동기를 사용해야할까 🤔
웹 서버와 통신이 필요할 때
통신하고 있을 때는 다른일을 하고 있다가 서버와 통신이 끝나면 필요한 작업을 나중에 해주면 편하다
Fetch
// 주소를 전달하면
fetch('http://example.com/movies.json')
.then(function(response) {
return response.json();
})
// myJson 이라는 파라미터를 통해
// 웹서버가 리턴해준 json데이터 타입을
// 자바스크립트가 원하는 데이터 타입으로 변환해서 사용할 수 있다
.then(function(myJson) {
console.log(JSON.stringify(myJson));
});이를 이해하기 위해 JSON Placeholder를 사용해보자
console.log(1);
fetch('https://jsonplaceholder.typicode.com/posts')
.then(function(response) {
return response.json();
})
.then(function(myJson) {
console.log(myJson);
});
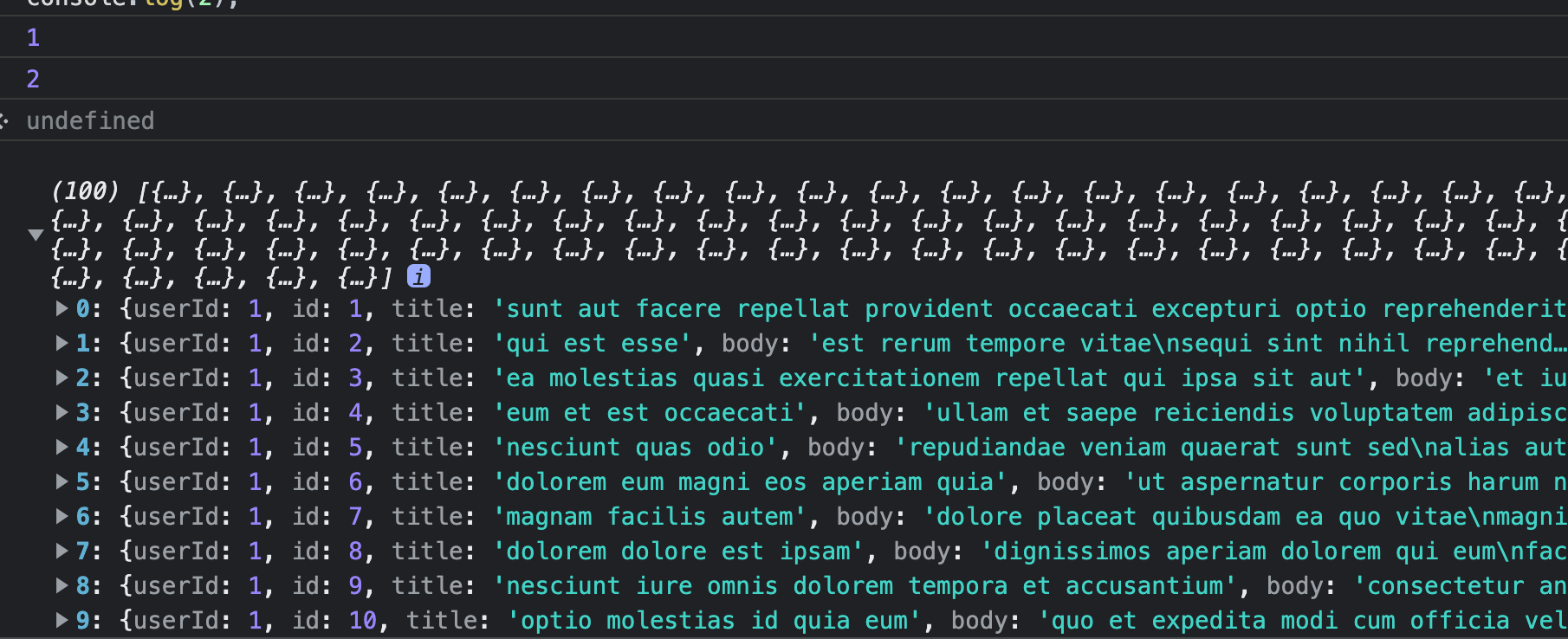
console.log(2);결과는 다음과 같다
 보이는 것처럼 1과 2가 먼저 찍히고나서 서버와의 통신 작업 된 결과물이 출력되는 것을 확인할 수 있다
보이는 것처럼 1과 2가 먼저 찍히고나서 서버와의 통신 작업 된 결과물이 출력되는 것을 확인할 수 있다
이것은 then 때문에 일어나는 현상이다
fetch( )
Return value
APromisethat resolves to aResponseobject
var fetched = fetch('https://jsonplaceholder.typicode.com/posts')
console.log(fetched);
// fetch를 통한 결과가 성공되었을때, then이 호출
fetched.then(function (result) {
console.log('result', result);
});
// fetch를 통한 결과가 실패되었을때, catch가 호출
fetched.catch(function (reason) {
console.log('reason', reason);
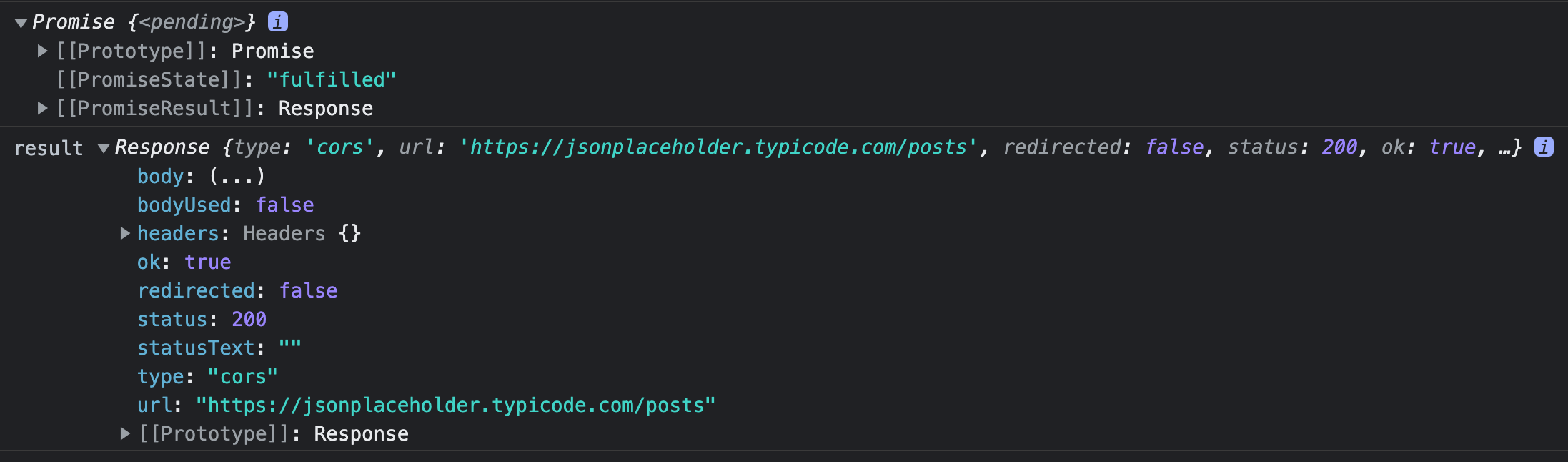
});위의 코드의 실행결과는 다음과 같이 promise를 가져오는데

리턴값이 promise라면 비동기적으로 실행될 가능성이 매우 높다
이렇게 promise를 사용하면 비동기적으로 실행되는 함수가 성공했는지, 실패했는지에 대한 표준화 처리가 가능하다는 것이 가장 큰 핵심이다
코드를 깔끔하게 정리해보자
fetch('https://jsonplaceholder.typicode.com/posts')
.then(function (response) {
console.log('response', response);
})
.catch(function (reason) {
console.log('reason', reason);
})여기서 response.json( ) 을 출력해보면
fetch('https://jsonplaceholder.typicode.com/posts')
.then(function (response) {
// 자바스크립트에게 데이터 타입을 json이라고 알려주는 것
console.log('response', response.json());
})
.catch(function (reason) {
console.log('reason', reason);
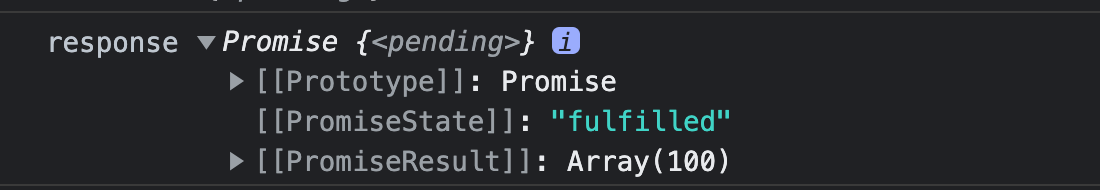
})promise를 가져오는 것을 알수 있다
 즉, then과 catch를 불러올 수 있다는 것이다
즉, then과 catch를 불러올 수 있다는 것이다
fetch('https://jsonplaceholder.typicode.com/posts')
.then(function (response) {
return response.json( );
})
.catch(function (reason) {
console.log('reason', reason);
})
// then으로 연결해서 promise chaining방식이다
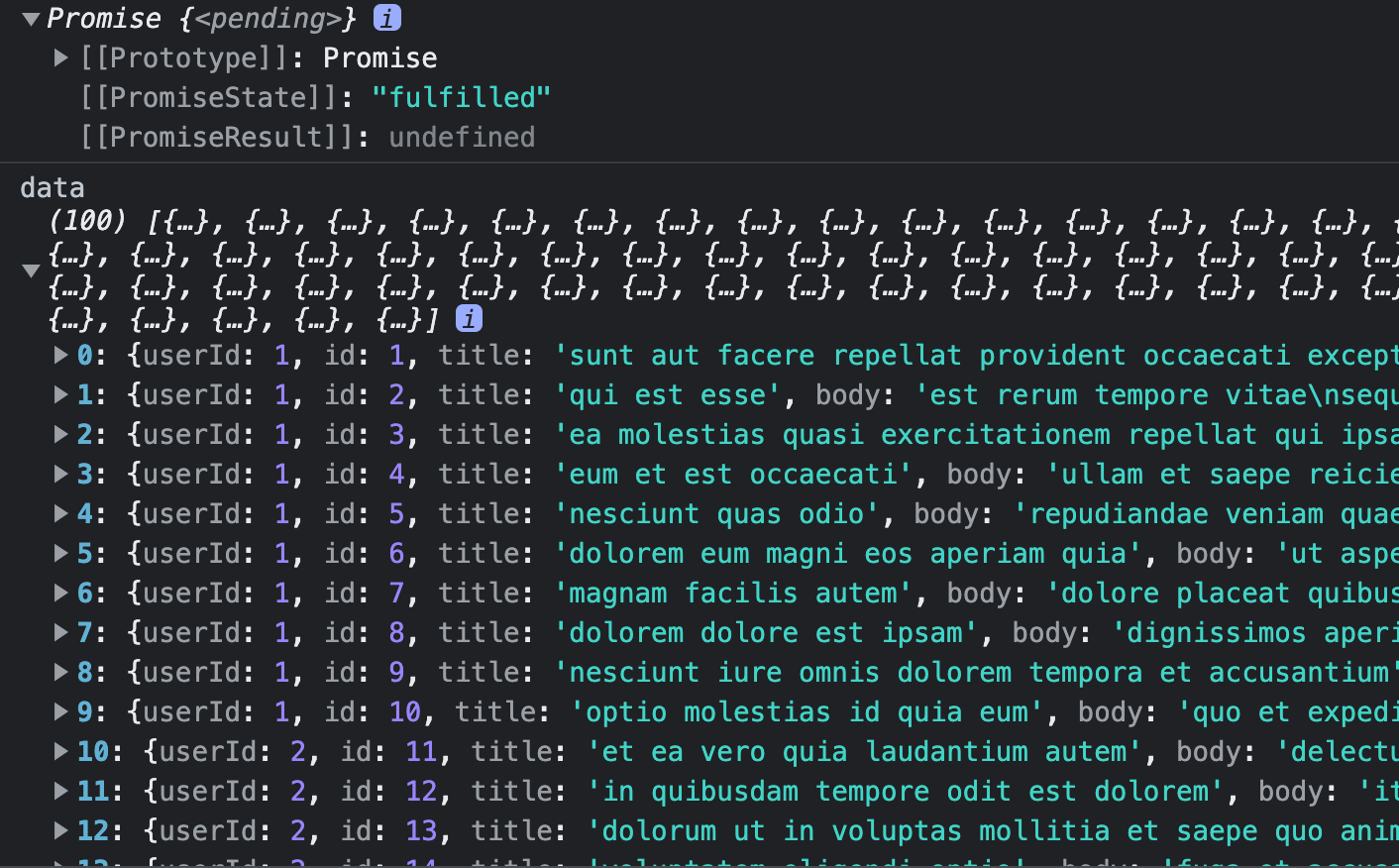
.then(function (data){
console.log('data', data);
});보이는 것처럼 promise를 리턴하고 그 값에 대해 data를 출력하게 됨을 알 수 있다

🎥 생활코딩 - Promise (then, catch )의 내용이니 참고하길 바란다
