🖥 [ios] Firebase 연동하기
1. apple ID를 등록

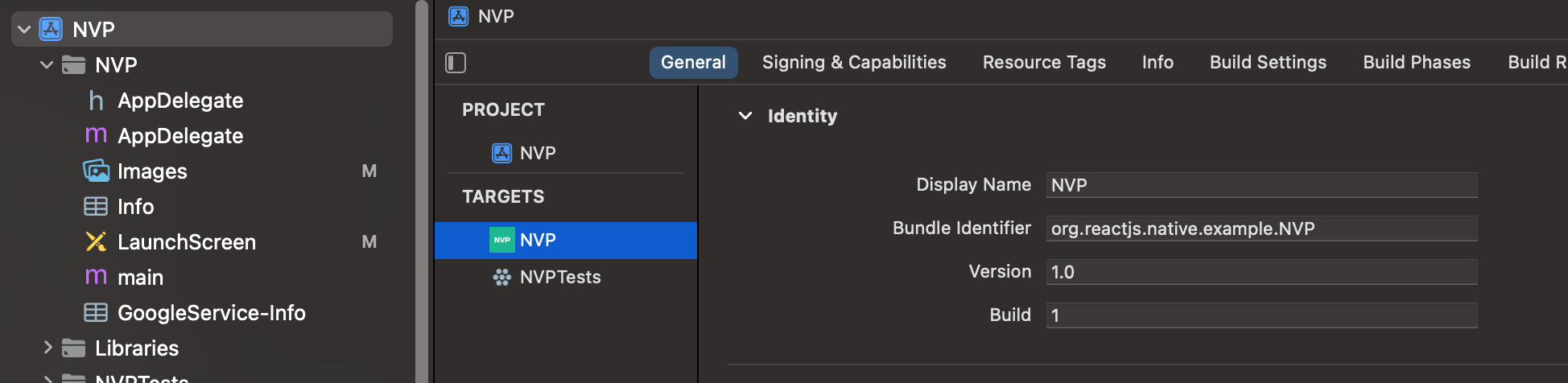
Targets -> NVP -> General -> Bundle Identifier를 확인하면 된다.
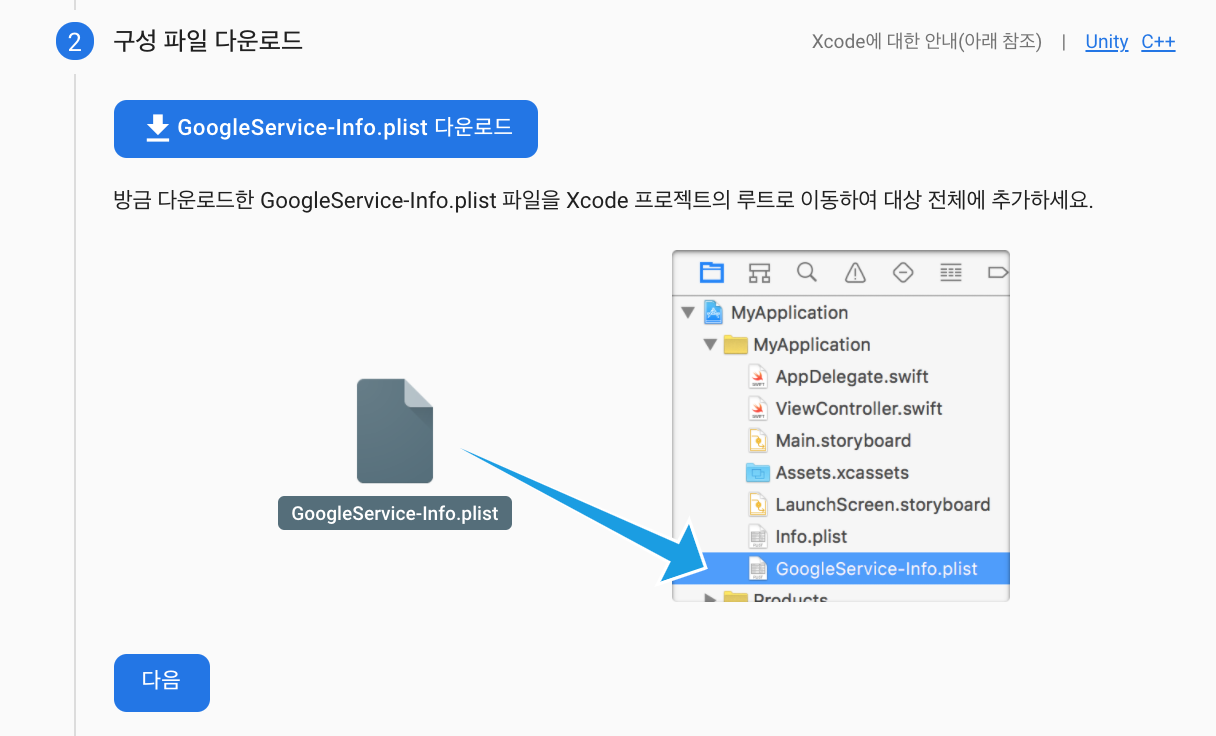
2. 구성파일을 루트에 옮겨놓기

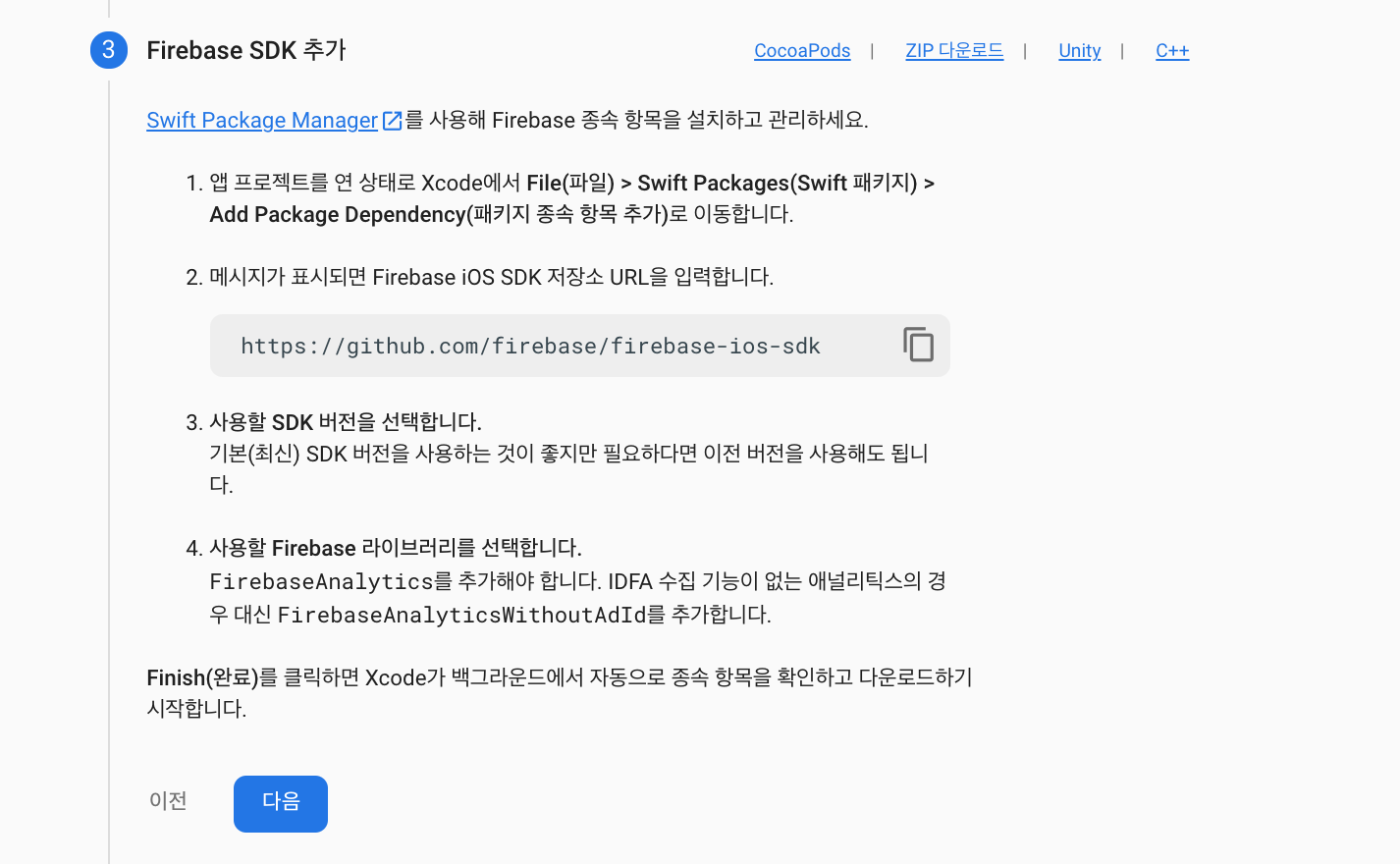
3. Firebase SDK 추가

sdk를 추가해야하는데, 문서를 보면 라이브러리를 선택할때
FirebaseAnalytics 를 해야한다고 쓰여져 있으므로 반드시 체크후 addPackage를 눌러준다

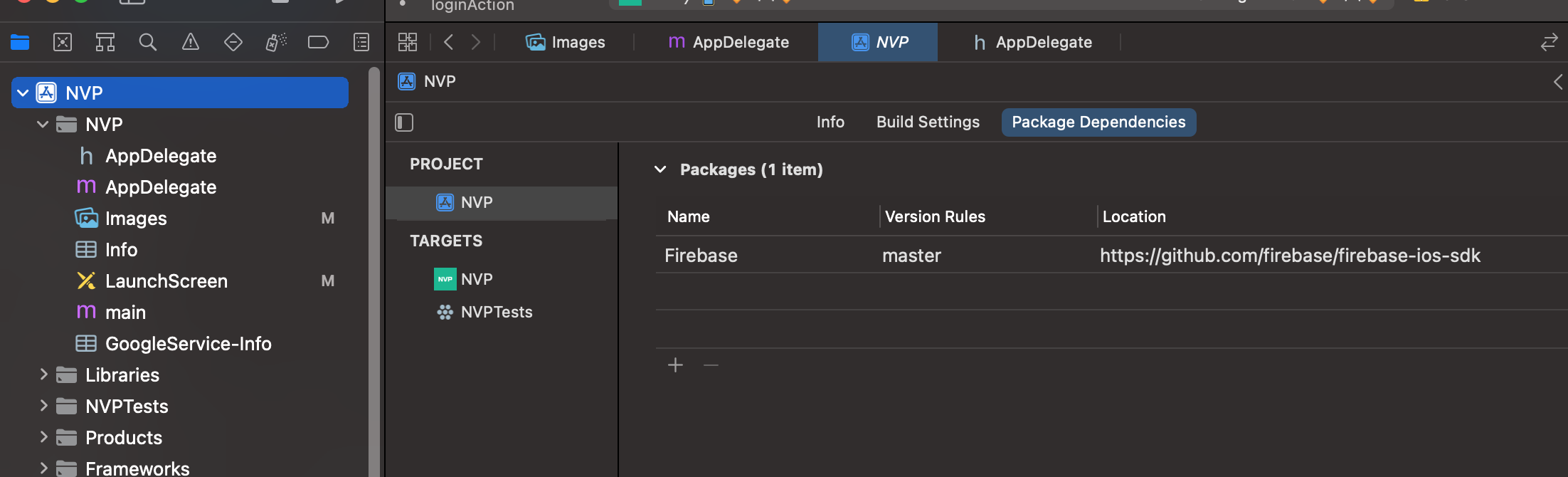
Package Dependencies 선택후 + 버튼을 눌러서https://github.com/firebase/firebase-ios-sdk 로 검색한다!
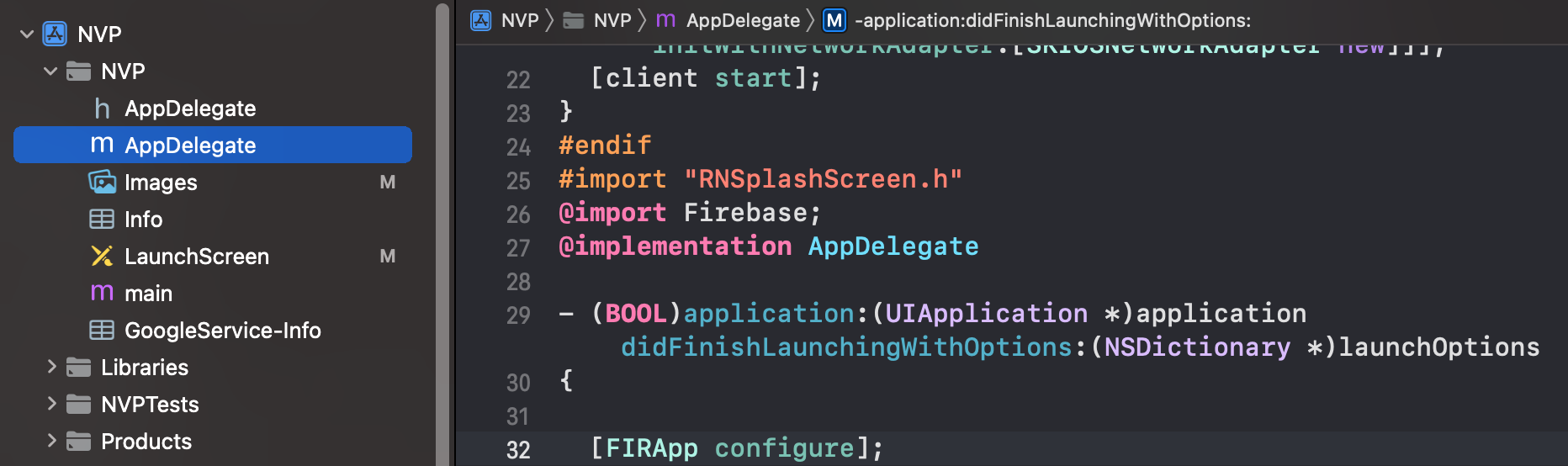
4. 초기화 코드를 AppDelegate 에 추가

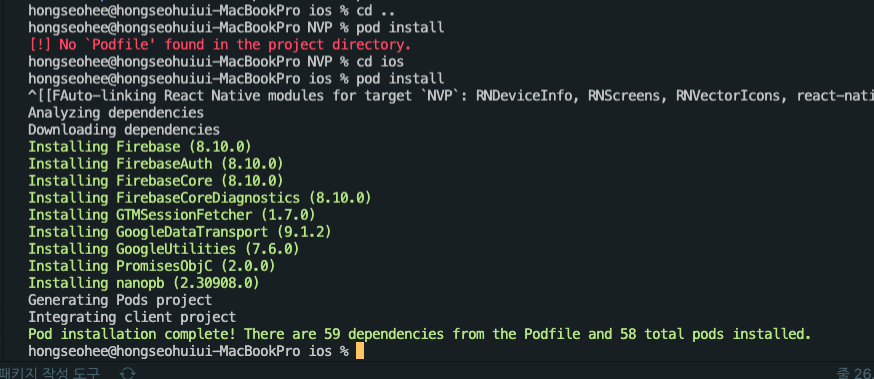
이를 추가하기전에 pod로 실행하고 있다면 /ios위치에서 pod install 명령어를 실행한뒤 추가해야 모듈을 인식할 수 있다.
5. 실행
아이폰을 연결한 후 빌드를 실행

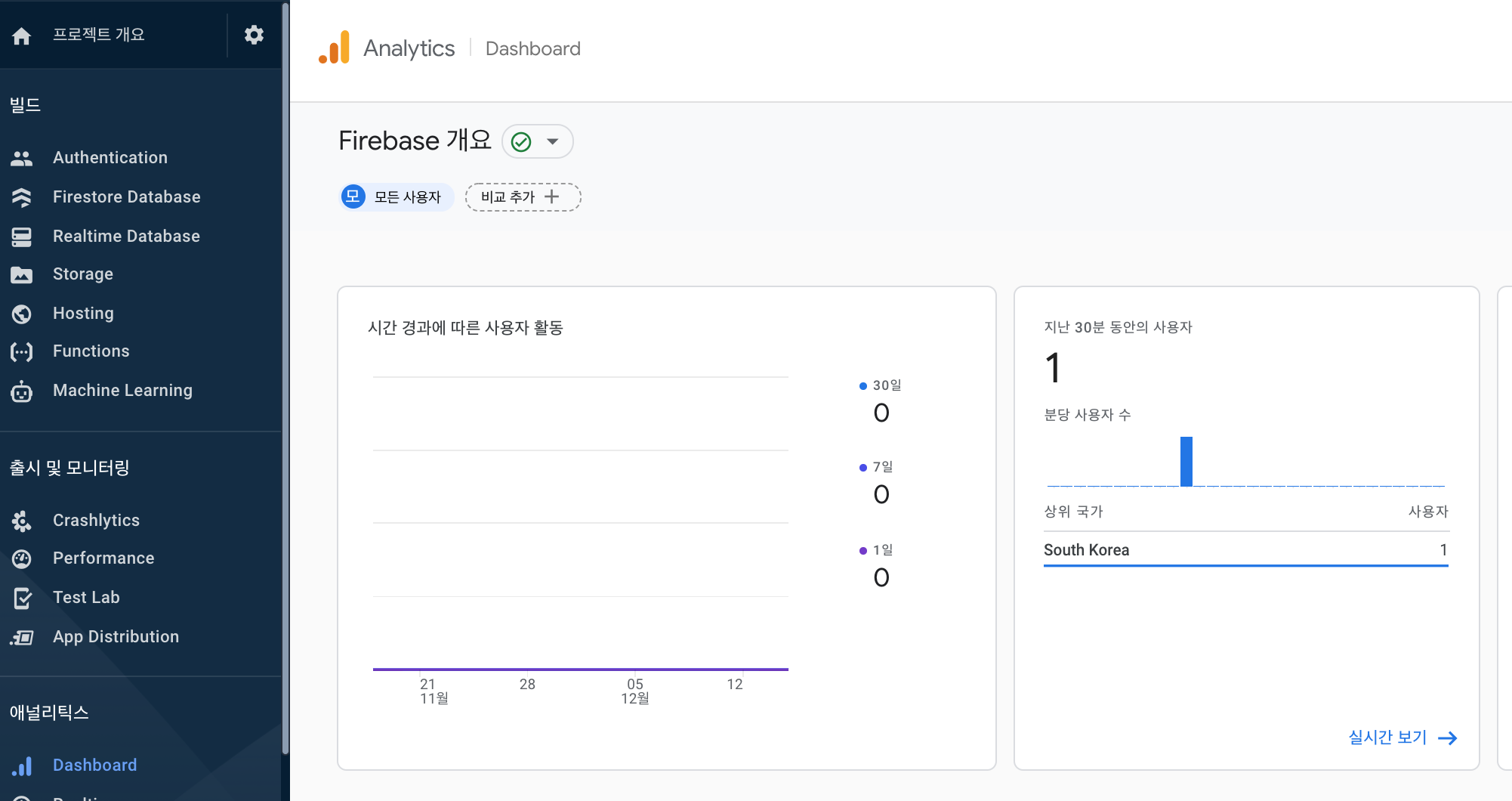
대시보드에 들어가면 연결이 되어있다!!!
🖥 [android] Firbase 연동
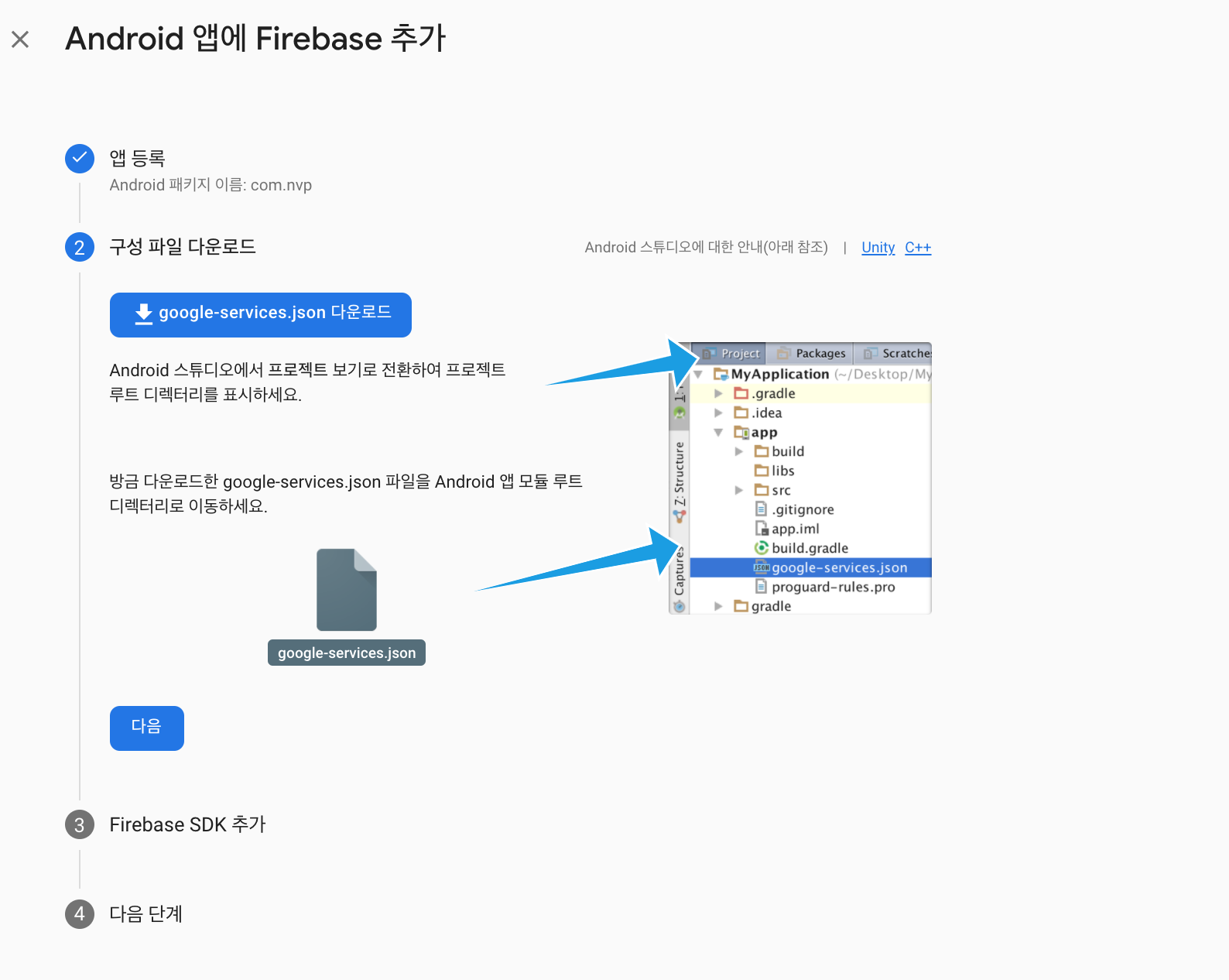
1. json 파일을 추가
To allow the Android app to securely connect to your Firebase project, a configuration file must be downloaded and added to your project.

2. /android/build.gradle에 추가
buildscript {
dependencies {
// ... other dependencies
classpath 'com.google.gms:google-services:4.3.10'
// Add me --- /\
}
}
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // <- Add this line
🖥 NVP - Firebase 인증
1. pod 'Firebase/Auth'
Podfile에 다음 pod를 추가후
cd ios
pod install