앞선 글을 통해 React Query와 SWR은 서버 상태의 동기화를 편리하게 진행해주기 위해서 등장한 라이브러리하는 것을 알았다.

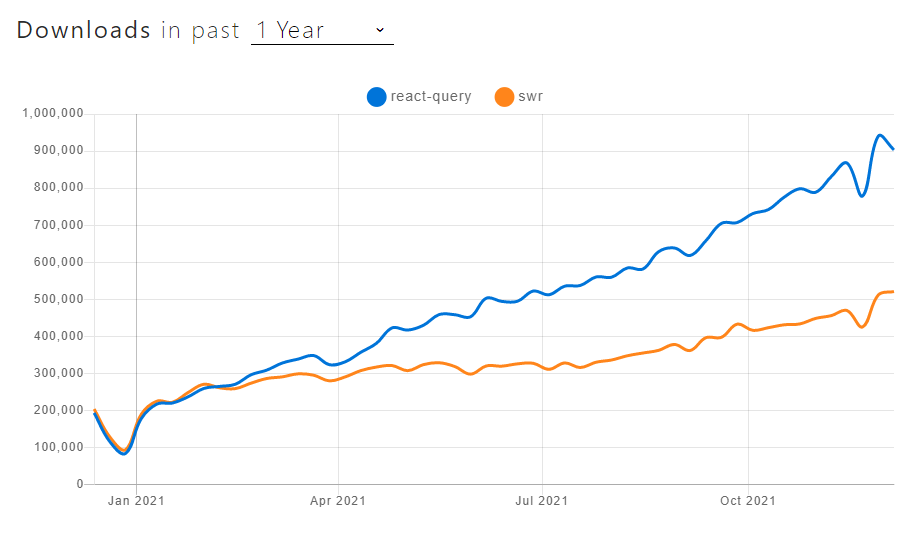
그래프를 보면 알 수 있듯이 2021년 1월까지만 해도 SWR의 다운로드 수가 더 많았으나, 현재는 React Query가 더 많은 다운로드 수를 기록하고 있다.
🤔 두 라이브러리는 어떤 차이가 있을까?
🌼 React Query
리액트 애플리케이션에 서버 상태를 가져오고, 캐싱 / 동기화 / 업데이트를 쉽게 하도록 한다.
🌊 SWR
먼저 캐시에서 데이터를 반환한후, 서버에서 데이터를 가져오는 요청을 수행하고, 마지막에 최신 데이터를 제공한다.
❗️예제로 비교하기 ❗️
🌼 React Query
import { QueryClient, QueryClientProvider, useQuery } from "react-query";
const queryClient = new QueryClient();
const App = () => (
<div>
<QueryClientProvider client={queryClient}>
<ReactQueryTodos />
</QueryClientProvider>
</div>
);
const fetchTodos = () => {
return axios.get('http://localhost:3000/todos');
};
const ReactQueryTodos = () => {
const {isLoading, error, data, isFetching} = useQuery("users", fetchTodos );
if (error) return <div>failed to load</div>;
if (isLoading) return <div>loading...</div>;
return <TodoList library="React Query" data={data} />;
}
const TodoList = ({library, data}) => (
<div>
<h1>Users from {library}</h1>
{data.map(user => <p>{user.day} <strong>{user.content}</strong></p>)}
</div>
)
export default App;🌊 SWR
import useSWR from "swr";
const App = () => (
<div>
<SWRTodos />
</div>
);
const fetcher = url => axios.get(url).then(res => res.data)
const SWRTodos = () => {
const {data, error} = useSWR("http://localhost:3000/todos", fetcher);
if (error) return <div>failed to load</div>;
if (!data) return <div>loading...</div>;
return <TodoList library="SWR" data={data} />;
}
const TodoList = ({library, data}) => (
<div>
<h1>Users from {library}</h1>
{data.map(user => <p>{user.day} <strong>{user.content}</strong></p>)}
</div>
)
export default App;❗️차이점 ❗️
Provider
🌼 React Query
Provider로 컴포넌트를 감싸지 않을 경우 에러가 발생한다.
🌊 SWR
별도의 Provider가 필요없이 컴포넌트에서 바로 사용이 가능하다.
Fetcher
모두 두 번째 인자로 fetcher를 받는다.
🌼 React Query
fetcher의 url을 직접 전달해야한다
🌊 SWR
fetcher의 인자로 useSWR의 첫 번째 인자를 넘겨준다.
Status
🌼 React Query
isLoading, isFetching을 통해 데이터의 상태를 보여준다.
특히, isFetching은 첫 번째 로드를 제외한 데이터 업데이트 시의 상태를 나타내는 값이어서 isValidating과는 다르다.
🌊 SWR
isValidating을 이용해 상태를 표현한다.
Mutation
🌼 React Query
post / patch / put / delete를 통해 서버의 상태를 변형시키는 것이다.
🌊 SWR
useSWR( )을 통해 얻은 데이터를 클라이언트 사이드에서 변형시켜 업데이트를 해주는 것이다.
Devtools
🌼 React Query
react-query/devtools을 통해 devtools을 제공한다.
import { ReactQueryDevtools } from 'react-query/devtools'
function App() {
return (
<QueryClientProvider client={queryClient}>
<ReactQueryDevtools initialIsOpen={false} />
</QueryClientProvider>
)
} 🌊 SWR
devtools이 있긴하지만, 공식적으로는 제공되는 것이 아니다.
Lagged Query Data
🌼 React Query
다음 데이터를 불러오기까지 현재 데이터를 표시해준다.
예를 들면, 다음 페이지를 불러오는 동안 보여줄 데이터가 없다면 현재 캐싱되어있는 데이터를 자동으로 렌더링 해준다.
🌊 SWR
기본적으로 지원하는 기능은 아니지만, 코드 작성으로 구현은 가능하다.
Offline Mutation
🌼 React Query
오프라인 상태에서 뮤테이션을 시도했을 때, 해당 요청을 잠시 멈췄다가 온라인 상태가 되면 요청을 재시도한다.
🌊 SWR
API를 멈췄다가 다시 시도해 서버의 데이터를 변경하는 것은 불가능하다.
Selectors
🌼 React Query
데이터를 가공하는 것이 가능하다.
const { data, isLoading } = useQuery('todos', fetchTodos, {
select : (data) => {
return data.data.map(todo => todo.content);
}
});
console.log(data); // [ 'React Query', 'SWR', '어렵다😭' ] 🌊 SWR
데이터를 가공하는 것은 불가능하다.
Auto Garbage Collection
🌼 React Query
쿼리가 지정된 시간(설정하지 않을 경우 기본 5분) 동안 쿼리가 사용되지 않을 경우 자동으로 Garbage Collection을 지원한다.
🌊 SWR
Garbage Collection을 지원하지 않는다.
📚 학습할 때, 참고한 자료 📚


swr 데이터 가공해서 캐싱하려면 fetcher 함수에서 return할때 하면 되긴합니다