
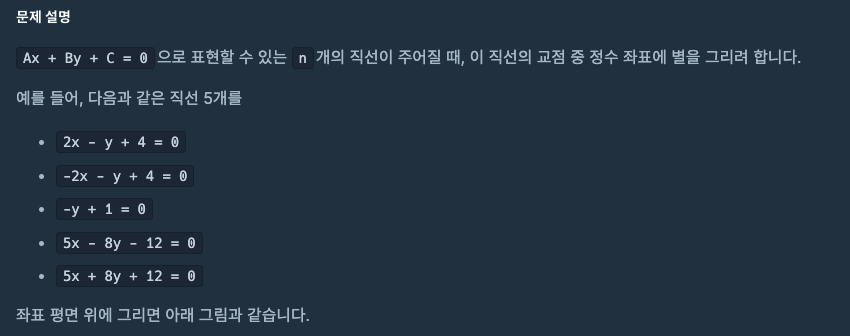
📝 교점에 별 만들기


나의 JS코드
✨ 첫번째 시도
우선 이중 반복문으로 교점을 찾아야 한다.
이와 동시에 최대/최소 x,y좌표를 구해놓아야 최종적으로 만들 배열의 크기를 정할 수 있다.
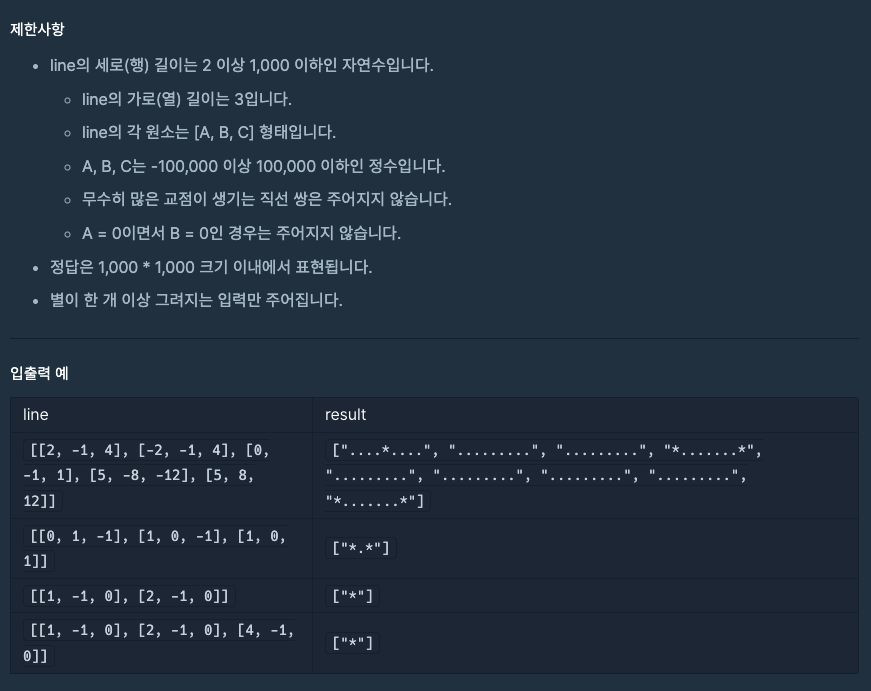
최종 배열은 .으로 초기화 시켜주어야 하고, 교점에 해당되는 배열 값을 *으로 변경시켜야 한다.
최종 코드는 다음과 같다.👇
function solution(line) {
// 교점의 최대/최소 좌표
let [maxX, minX, maxY, minY] = [-Infinity, Infinity, -Infinity, Infinity];
let points = [];
//교점 찾아서 넣기
for (let i = 0; i < line.length - 1; i += 1) {
for (let j = i + 1; j < line.length; j += 1) {
const denominator = line[i][0] * line[j][1] - line[i][1] * line[j][0];
if (denominator !== 0) {
const x =
(line[i][1] * line[j][2] - line[i][2] * line[j][1]) / denominator;
const y =
(line[i][2] * line[j][0] - line[i][0] * line[j][2]) / denominator;
//정수일때만
if (Number.isInteger(x) && Number.isInteger(y)) {
points.push([x, y]);
maxX = Math.max(maxX, x);
minX = Math.min(minX, x);
maxY = Math.max(maxY, y);
minY = Math.min(minY, y);
}
}
}
}
// 답안지 초기화
const answer = new Array(maxY - minY + 1)
.fill()
.map(() => new Array(maxX - minX + 1).fill("."));
// 교점만 바꿔주기
points.forEach(([x, y]) => {
answer[maxY - y][x - minX] = "*";
});
//일차원으로 변경
return answer.map((str) => str.join(""));
}