
✨ function이란?
함수는 자바스크립트에서 객체이다.
객체이기 때문에 property를 가질 수 있다.
✨ 예제로 알아보기
예를 들어, Person이라는 함수(=객체)를 만들어보자.👇
function Person(name, first, second){
this.name = name;
this.first = first;
this.second = second;
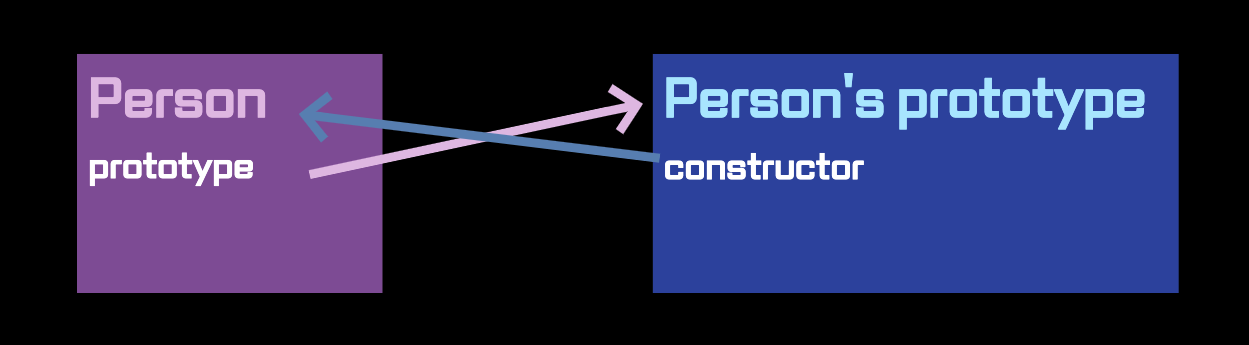
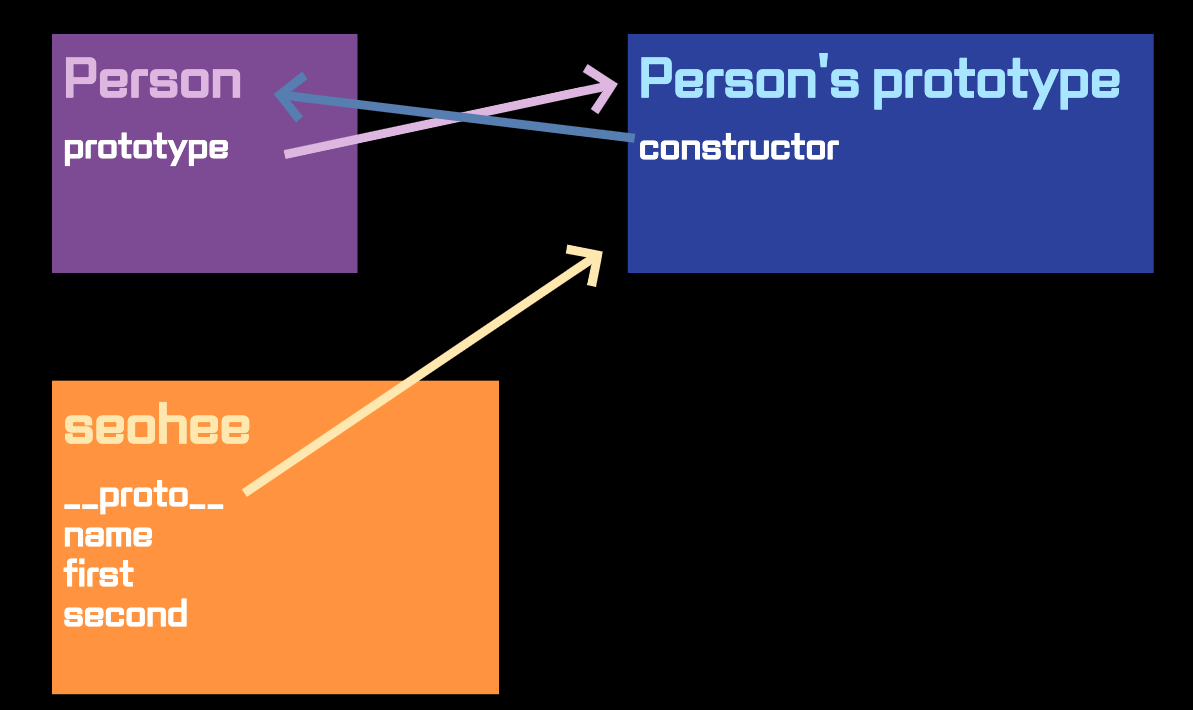
}이렇게 함수를 만들면 Person과 Person's prototype이라는 2개의 객체가 생성된다.
이 2개의 객체는 서로 연관되어있다.

Person안에 prototype이라는 property가 있고, 이는 Person's prototype이라는 객체를 가리킨다.
또한 Person's prototype안에는 constructor라는 property가 있고, 이는 Person을 가리킨다.
Prototype
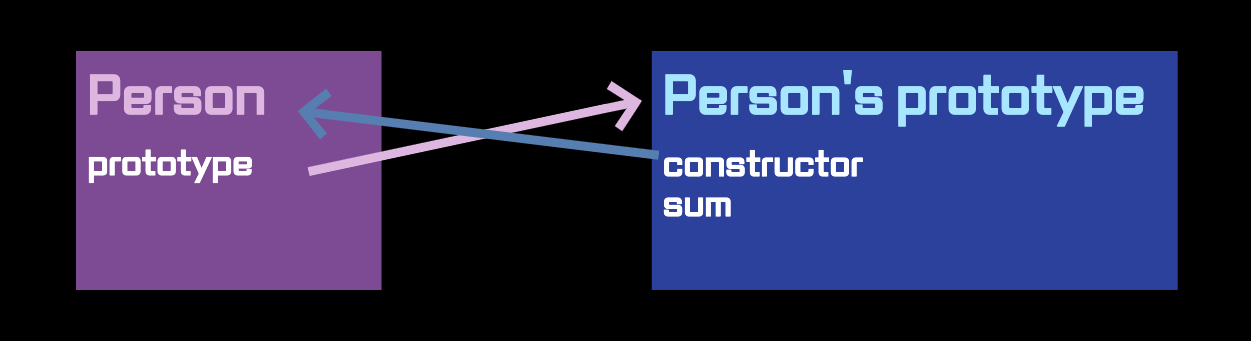
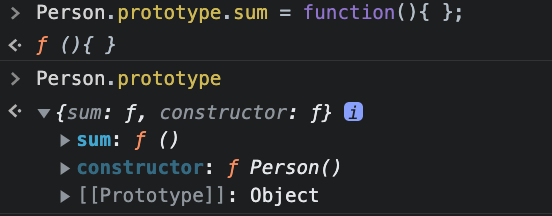
Person.prototype.sum = function(){ };위의 코드를 추가하면 Person's prototype에 sum이라는 함수가 추가된다.👇


Proto
생성자 함수로 객체를 가져오면 어떻게 될까?
let seohee = new Person("seohee", 24, 34);__proto__라는 property가 생성되며, 이는 seohee라는 객체를 생성한 Person의 prototype을 가리키게 된다.

만약 여기서 seohee.name이라는 값을 출력하고자 한다면👇
console.log(seohee.name);seohee객체를 먼저 찾는다. name이 있기 때문에 해당하는 값인 "seohee"를 출력한다.

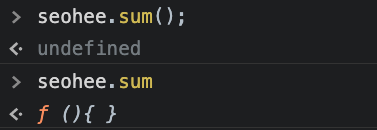
seohee.sum()seohee객체에는 sum이 없기 때문에 proto를 따라 Person's prototype안에 있는 sum을 가져와서 출력하게 되어있다.

🌈 결론
어떤 객체가 있는데, 객체가 자체적으로 갖고 있지 않은 값을 사용하려고 할때, prototype을 근거로 해서 가져오는데, 이에 대한 원리를 이해하는 것이 중요하다.
📚 학습할 때, 참고한 자료 📚
