
🖥 프로젝트명
NVP
Nfc + Vaccine Pass
🖥 프로젝트 개요
안심콜로 인증을 하는 가게에서는 백신패스를 확인하기 위해서 직원이 직접확인을 해야한다.
이는 상당한 불편을 초래하고 있다. 이 때문에, 정부는 현재 선 통화 이후 별도로 문자 메시지 등으로 백신정보를 확인해주는 시스템을 구축하려고 있다. 하지만 시스템 구축 비용 등의 문제로 인해 협상이 이루어지지 않고 있다.
따라서 우리는 간편백신패스 인증 시스템 인NVP
을 구현하고자 한다.
개발 진행
[ 개인 ]
- Coov 화면 올리기
- 신분증 사각형에 맞춰서 촬영
- 일치하는지 확인
- 휴대폰 인증
- 최종 백신패스 인증 완료
[ 사업자 ]
- 사업자 등록 + 본인 휴대폰 인증
- Nfc 기능등록하기
사용하기
- 상단바 클릭시 nfc 기능 시작
- 태그 정보인식
- 개인의 백신패스 인증여부 확인
- 가게의 nfc 정보에 등록
- 개인의 인증 등록시 서버에 기록 남기기 (보안설정해서)
🖥 주요기능
- coov 인증 화면 & 신분증 사진 비교 분석 (ocr)
- 휴대폰 인증을 통한 2차 인증
- Nfc 태그로 백신패스 등록
(비접종자 : pcr검사 등록해서 백신패스 대용으로 쓸 수 있게,,?)
🖥 사용기술
전화번호 인증
firebase 인증 시스템
선택한 이유 : 안드로이드와 ios 모두를 지원해야 하기에 이에 적합한 firebase를 사용하기로 함OCR 기술
reactive-native
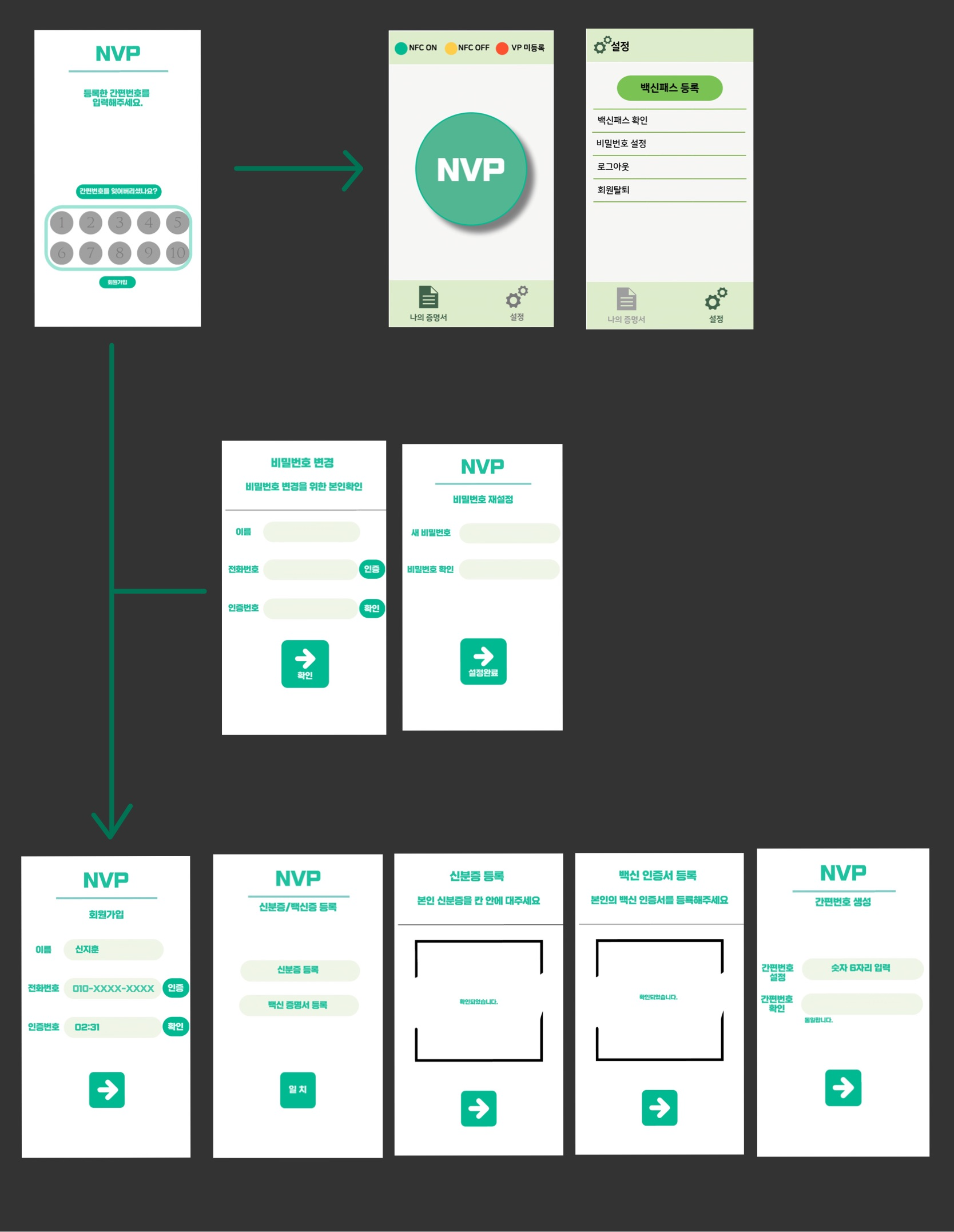
🖥 예상 UI 및 프로젝트 구조
- Root는
StackNavigator이며
Stack Navigator와 Tab Navigator 쌓음- Tab Navigator내부 안은
Stack Navigator 2가지이며, 각 Stack Navigator안에Screen이 존재
SplashScreen.js (초기화면, 공통)
개인

Root (StackNavigator)
Auth(StackNavigator)
- LoginScreen.js (Screen)
- CheckCertificate.js (Screen)
- TakeTextMessagejs (Screen)
- TakeIDCard.js (Screen)
- TakeVaccinePass.js (Screen)
- SetSimplePW.js (Screen)
Main (MaterialBottomTabNavigator)
<Tab.Navigator initialRouteName="HomeStack">- HomeStackScreen (Stack.Navigator)
- MyCretificate.js (Screen)
- SettingsStackScreen (Stack.Navigator)
- RegisterNVP.js (Screen)
- SimplePWSettingScreen.js (Screen)
- Logout.js (Screen)
- Withdrawal.js (Screen)
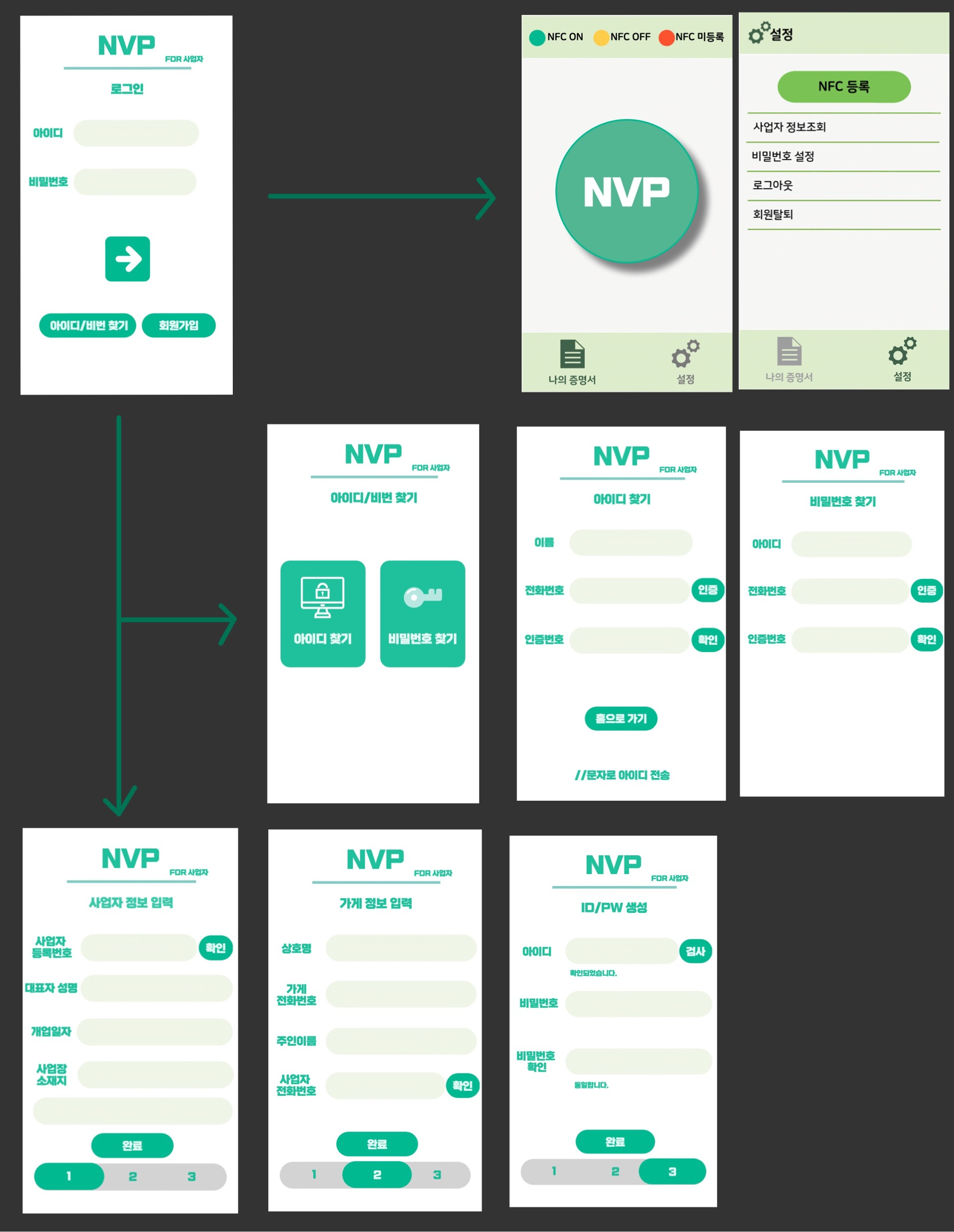
사업자

Root (StackNavigator)
Auth(StackNavigator)
-
LoginScreen.js (Screen)
-
ChoiceIdPw.js(Screen)
- FindId.js (Screen)
- FindPw.js (Screen)
-
회원가입
- TextMessageScreen.js (Screen)
- CreateBusinessInfo.js (Screen)
- CreateStoreInfo.js (Screen)
- CreateIdPw.js (Screen)
Main (MaterialBottomTabNavigator)
<Tab.Navigator initialRouteName="HomeStack">- HomeStackScreen (Stack.Navigator)
- MyCretificate.js (Screen)
- SettingsStackScreen (Stack.Navigator)
- RegisterNFC.js (Screen)
- CheckBusinessInfo.js
- SimplePWSettingScreen.js (Screen)
- Logout.js (Screen)
- Withdrawal.js (Screen)
