Node.js 설치
- Node.js
- LTS 버전 다운
- cmd에서 node -v입력해서 버전 확인
node.js를 설치하게되면 자동으로 npm package manager가 다운로드 됩니다.
이 npm을 이용해서 CRA를 사용할 수 있지만
이번에는 yarn을 사용할 것이므로 yarn을 다운로드 합니다.
yarn 설치
- npm package manager를 통해 설치
npm install --global yarn- 설치 프로그램 다운로드

yarn 버전확인
yarn --versionCRA (create react-app)
간편하게 프로젝트 개발 환경을 세팅 해주는 도구
리액트는 UI기능만 제공해주기 때문에 개발자가 직접 구축해야되는 것들이 많습니다.
원하는 환경에 맞춰 구축할 수 있겠지만 처음 시작하는 단계는 신경써야 할 부분인 많아
직접 구축하는 것이 힘들 수 있습니다.
facebook에서 이러한 문제점을 해결하기 위해 CRA(create react-app)을 만들었습니다.
- 프로젝트 폴더 진입
cd project - create react-app
yarn create react-app '폴더이름' - 폴더 진입
cd '폴더이름' - 로컬 서버 띄우기
yarn start
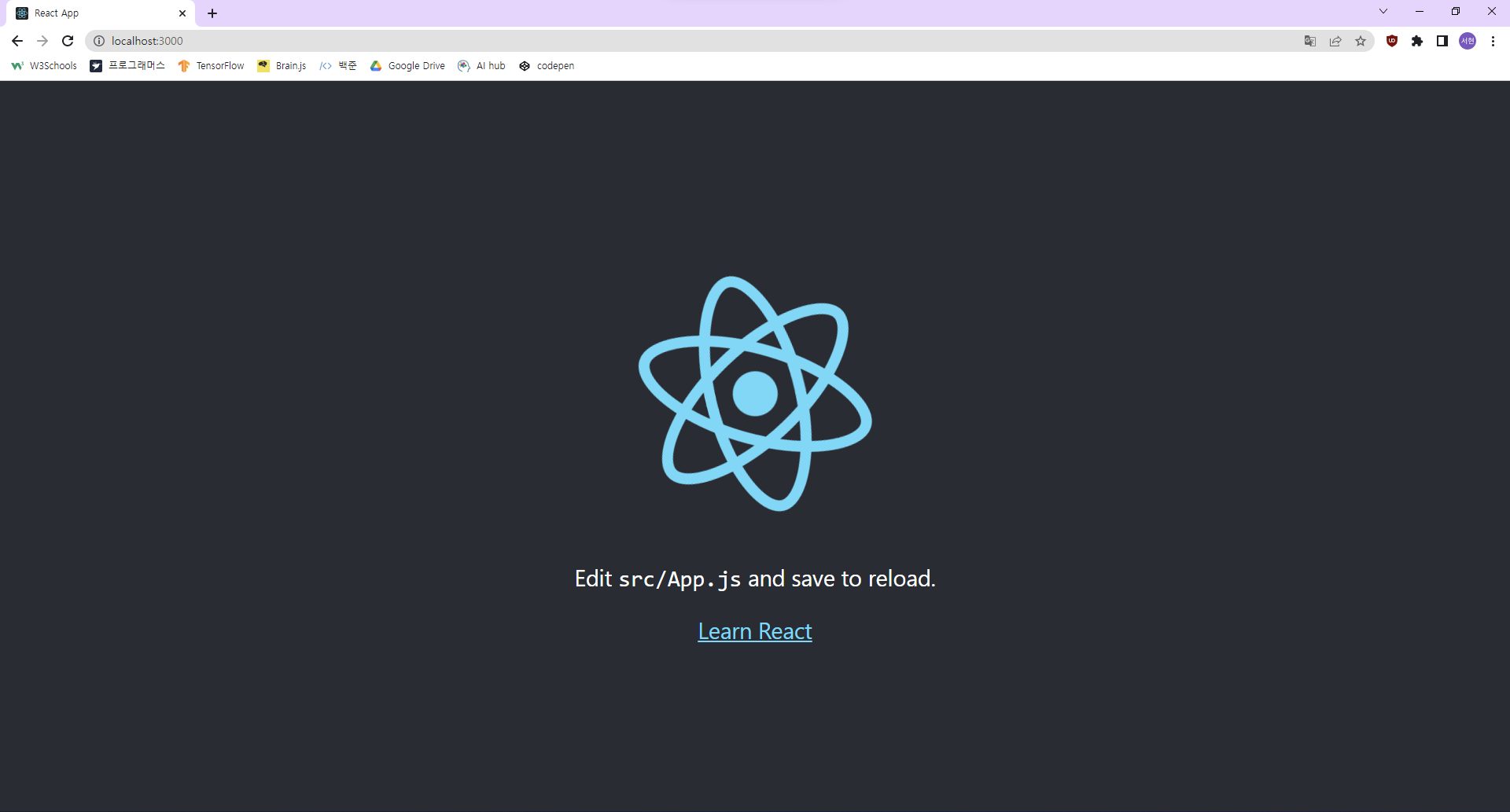
yarn start 입력시 아래의 화면이 나타나면서 프로젝트를 시작할 수 있습니다.
http://localhost:3000

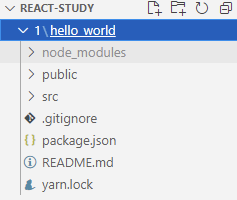
CRA 폴더구조

- node_modules
- React뿐만 아니라 CRA에 필요한 각종 외부 패키지들이 설치되어있습니다.
- public
- 완성된 js 파일이 출력될 곳입니다.
- index.html, images - 이미지 파일
- src
- react 작업에 필요한 js파일이 있는 곳입니다.
- .gitignore
- github에 올릴시 ignore할 파일을 정의합니다.
- package.json
- 프로젝트에 설치된 라이브러리, 패키지 정보가 기록되는 파일입니다.
"scripts"- run, build
- README.md
- 작성하는 설명서입니다.