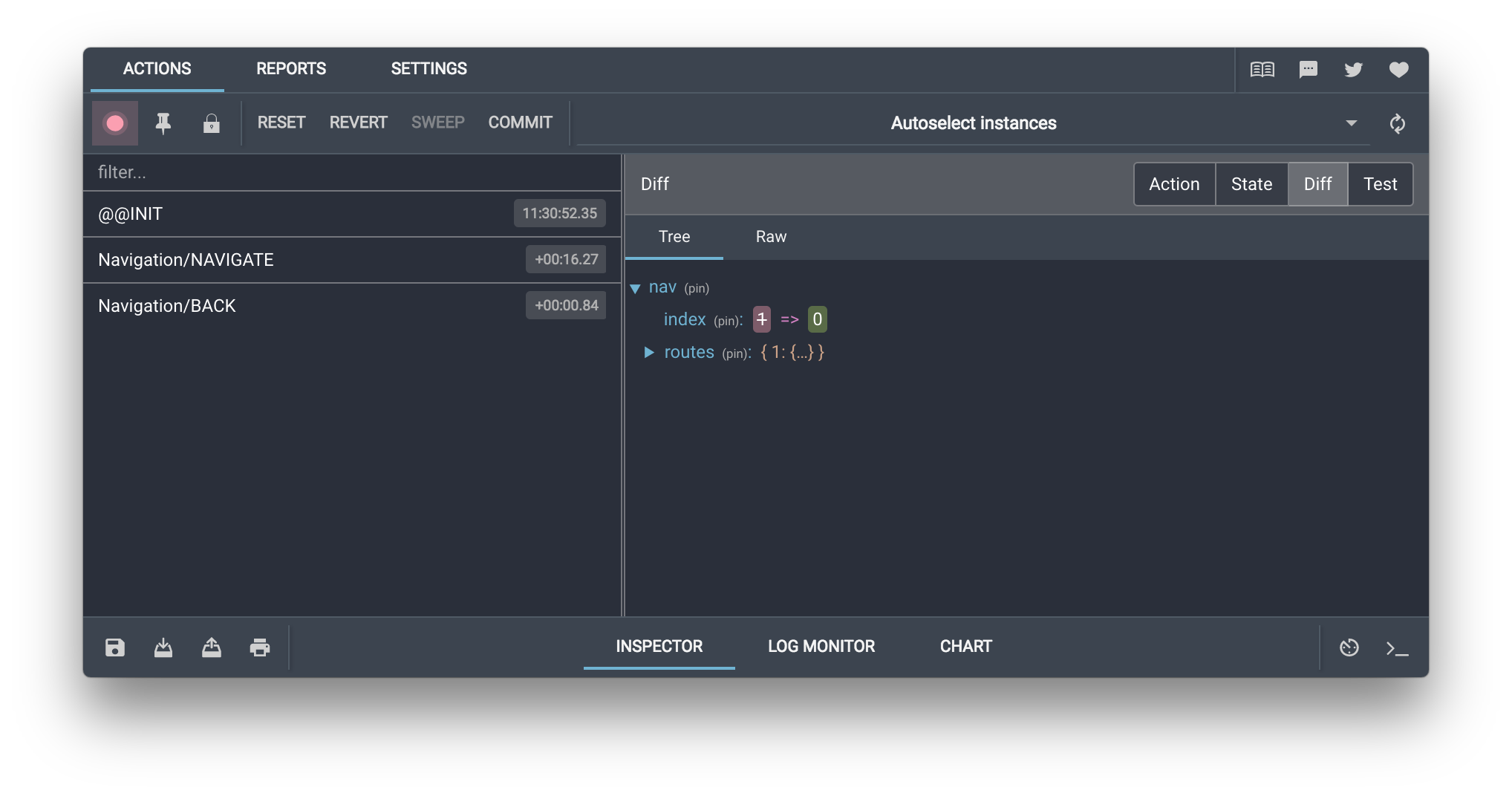
Redux DevTools
action과 state가 잘 처리되고 있는지 실시간으로 확인할 수 있는 툴
npm install --save redux-devtools-extensioncomposeWithDevTools로applyMiddleware(thunk)를 감싸기
// store.js
import { createStore, applyMiddleware } from "redux";
import { composeWithDevTools } from "redux-devtools-extension";
import thunk from "redux-thunk";
import rootReducer from "./reducers";
let store = createStore(
rootReducer,
composeWithDevTools(applyMiddleware(thunk))
);
export default store;
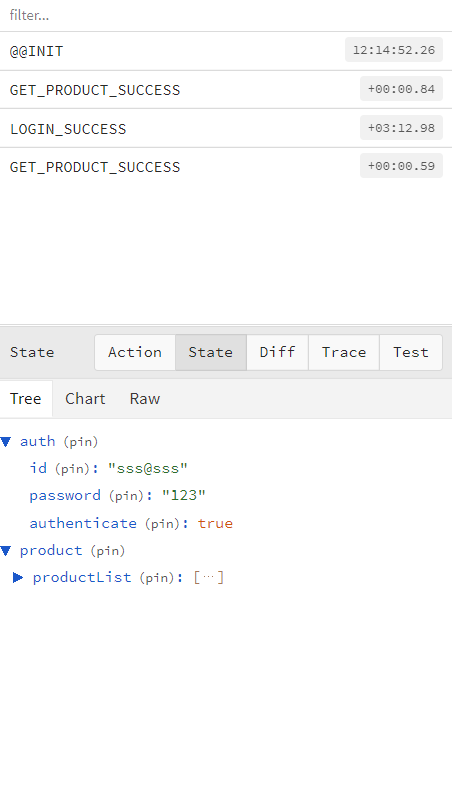
=> 로그인을 하면