왜 Redux를 사용 하는가

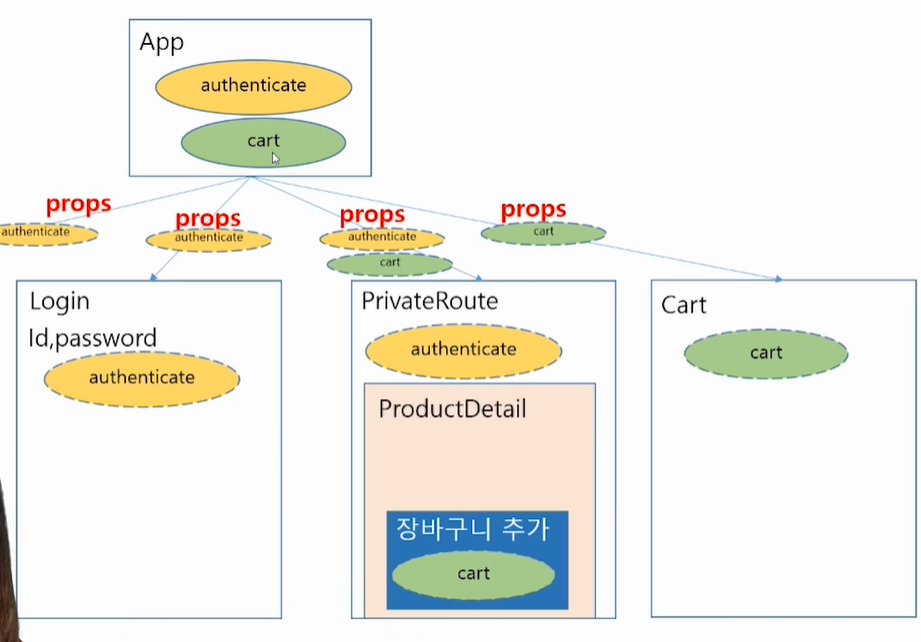
- 리액트의 단점
- 리액트는 단방향 통신
- 상위 Component에서 하위 Component로 props를 통해
state 값을 전달 해줘야함, props 남발 - App에 state가 막 쌓임

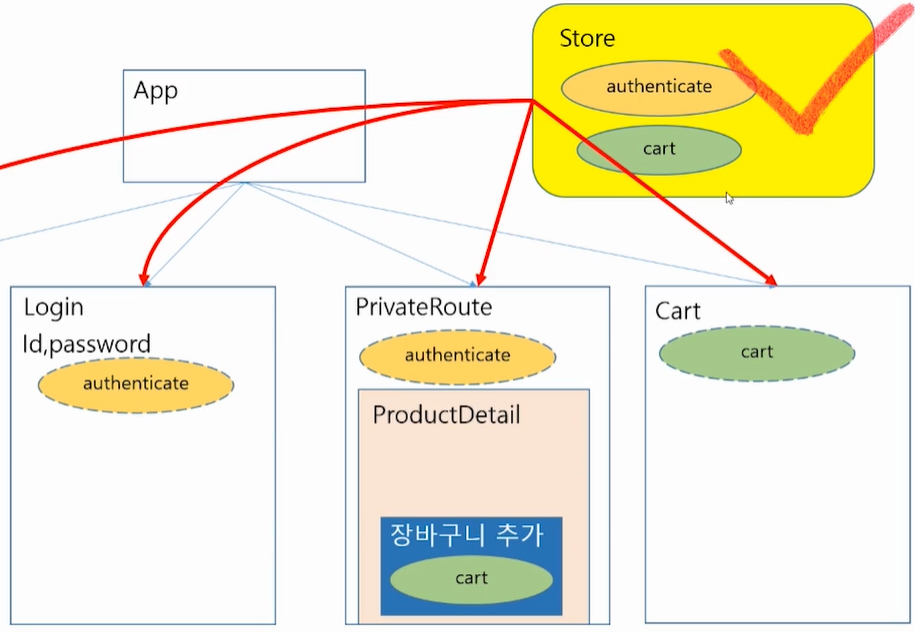
- Redux
- Redux는 Store에 state를 저장
- 각각의 Component들이 필요할때마다 Store에 요청
Redux 진행과정
Component->Action- Component(로그인)는 Action(로그인 하기)을 던짐
useDispatch: Action을 던지는 Hook
Action->Reducer->Store->Component- Reducer가 행동지침에 따라 Store에 있는 값을 업데이트
useSelector: Store에 있는 값을 사용할 때 쓰는 Hook